Apache设置反向代理的方法
反向代理有很多实现方式,本文主要讲述Apache的反向代理。
1、简述
反向代理(Reverse Proxy)方式是指以代理服务器来接受internet上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给internet上请求连接的客户端,此时代理服务器对外就表现为一个反向代理服务器。
下图就是一个简单的反向代理过程

2、配置
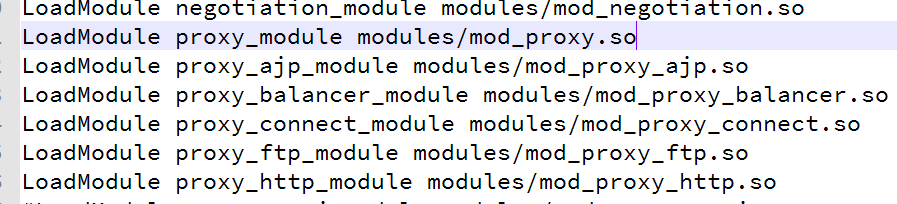
1)、首先确保Apache有这些模块,在Apache根目录下确认有这些模块,主要包含以下模块:
- mod_proxy.so
- mod_proxy_ajp.so
- mod_proxy_balancer.so
- mod_proxy_connect.so
- mod_proxy_http.so
打开配置conf/httpd.conf文件,将这些模块的注释去除,如下图所示:

2)、修改配置文件,打开文件 conf/httpd.conf ,在文件末尾加上如下配置:
#反向代理 ProxyRequests Off ProxyPass /clusterDemo http://127.0.0.1:8081/clusterDemo ProxyPassReverse /clusterDemo http://127.0.0.1:8081/clusterDemo ProxyPass /clusterDemo2 http://127.0.0.1:8082/clusterDemo2 ProxyPassReverse /clusterDemo2 http://127.0.0.1:8082/clusterDemo2 ProxyPass /clusterDemo3 http://127.0.0.1:8083/clusterDemo3 ProxyPassReverse /clusterDemo3 http://127.0.0.1:8083/clusterDemo3 #8888为apache的监听端口 <proxy http://127.0.0.1:8888> AllowOverride None Order Deny,Allow Allow from all </proxy>
3)、测试
启动apache和对应的tomcat。
在浏览器上输入地址:http://127.0.0.1:8888/clusterDemo/index.jsp

在浏览器上输入地址:http://127.0.0.1:8888/clusterDemo2/index.jsp

地址栏中请求的应用能正确访问表示,Apache的反向代理请求转发成功!!!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Apache虚拟目录配置及vue-cli反向代理的设置方法
配置需求来自于前后端分离.后台由于使用PHP或者Java,但是前端使用vue,React这些框架时怎么和后端有效的数据通信.反向代理是个很好的选择,虽然jsonp也可以,单并不好玩. Apache配置虚拟目录 -实际上线项目需要通过域名来访问,比如http://www.xxx.com,但在本机上如何配置虚拟域名来访问本机的项目呢? 1.找到C:\Windows\System32\drivers\etc\hosts这个文件添加以下格式内容 127.0.0.1 www.mytest.com //你的
-
用Apache反向代理设置对外的WWW和文件服务器
简介:一台机器用专线接入Internet作为防火墙,在内部网段上有一台WWW服务器 (Redhat 6.1,Apache 1.3.9)希望这台机器能对外提供WWW服务器和基于apache 的文件服务.供外部世界公共访问WWW服务器,或者外地分公司下载需要的文件. 优点: 内部的WWW服务器和文件服务完全与外部世界隔开,不直接连接到外部,通过 防火墙上运行的Apache服务提供对内部的代理访问,增强了安全性,同时在 防火墙上运行的Apache服务运用基于名字的虚拟主机技术,使得防火墙上的 主页不会
-
ubuntu系统下apache配置虚拟主机及反向代理详解
前言 自己有两个域名blogsir.com.cn 和 s7star.cn ,都绑定在了我的腾讯云主机上,还有七星网络安全攻防平台的搭建,这里记录下我搭建虚拟主机和反向代理的过程,下面来一起看看详细的介绍: 配置虚拟主机 $ sudo vi /etc/apache2/sites-available/000-default.conf #DocumentRoot /var/www/html ##注释掉该行 $ cat /etc/apache2/sites-available/000-default.c
-
Apache设置反向代理的方法
反向代理有很多实现方式,本文主要讲述Apache的反向代理. 1.简述 反向代理(Reverse Proxy)方式是指以代理服务器来接受internet上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给internet上请求连接的客户端,此时代理服务器对外就表现为一个反向代理服务器. 下图就是一个简单的反向代理过程 2.配置 1).首先确保Apache有这些模块,在Apache根目录下确认有这些模块,主要包含以下模块: mod_proxy.so mod_proxy_
-
Vue-CLI3.x 设置反向代理的方法
最近在项目中使用了Vue CLI 3.0版本,项目中需要设置反向代理解决跨域问题,下面记录一下设置过程. 如何安装vue-cli3呢? 首先,你要有一个nodejs环境 Node 版本要求 Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+).你可以使用 nvm 或 nvm-windows在同一台电脑中管理多个 Node 版本. 其次,如果你之前安装了vue-cli的旧版本,那么你要做如下操作 关于旧版本 Vue CLI 的包名称由 vue-cli 改成了 @vue
-
在Nginx服务器中配置mod_proxy反向代理的方法
反向代理做法可以为网站安全做更高一步,像一些银行肯定是使用了反代理就是你进入代理服务器也得不到任何数据,下面我来介绍nginx用mod_proxy实现反向代理配置方法. 由于项目需要实现一个域名代理的功能 比如: 复制代码 代码如下: a.com/a.html=>b.com/b.html 也就是用a.com代理了所用b.com网站的请求,经过朋友介绍用apache的反向代理可以实现其目的,哥们试了一下,果然很爽.配置起来也超级的方便. (注意下面只介绍反向代理,正向代理等我用到了再介绍嘿嘿) 1
-
Python中使用socks5设置全局代理的方法示例
0x01介绍 PySocks使您可以通过SOCKS和HTTP代理服务器发送流量.它是SocksiPy的现代分支,具有错误修复和其他功能. 0x02 安装 λ pip3 install Pysocks 0x03 测试 正常请求,httperror无法获得 加入socks5代理后,可以获得当前程序的全局代理可以 正常访问 import socket import socks socks.set_default_proxy(socks.SOCKS5, "127.0.0.1", 10808)
-
springboot整合Nginx实现负载均衡反向代理的方法详解
目录 一.百度百科 二.Nginx作为web服务器 三.Nginx处理请求逻辑图 四.Nginx的优点 五.Nginx应用场景 1.反向代理 2.负载均衡 3.动静分离 六.Nginx的常用命令 1.启动 2.从容停止 3.快速停止 4.强制停止 5.重启 6.重启Nginx服务 七.Nginx配置文件 八.Nginx 配置实例-反向代理实例 1.实现效果 2.准备工作 3.访问过程的分析 4.具体配置 5.最终测试 九.Nginx 的原理 1.mater 和 worker 2.worker 如
-
为python设置socket代理的方法
首先,你得下载SocksiPy这个.解压出来之后里面会有一个socks.py文件.然后你可以把这个文件复制到python安装目录里面的Lib\site-packages中.或者把这个文件复制到程序所在的目录中. 然后就可以再程序中使用socket代理来编写程序了. 下面是示例代码 import socks import socket socks.setdefaultproxy(socks.PROXY_TYPE_SOCKS5,"127.0.0.1",8088) socket.socket
-
利用node.js实现反向代理的方法详解
本文主要给大家介绍的是关于利用node.js实现反向代理的相关内容,分享出供大家参考学习,下面话不多说,来一起看看详细的介绍: 跨域问题是前端开发很常见的问题解决方案有很多种 jsonp返回 Access-Control-Allow-Origin:'*' (需要注意的是 对于post请求会变成option请求需求后端支持) 前端添加代理 前端添加代理 以vue-cli为例,前端添加代理 dev: { env: require('./dev.env'), port: 8888, autoOpenB
-
用IIS配置反向代理实现方法(图文)
目标服务器:targetServer 配置反向代理的服务器:reveseProxServer iis应该是iis7及以上版本,才可以. 1.确定最终访问的网址:比如www.baidu.com .www.jb51.net等等. 当然你也可以自己在targetServer部署自己的程序,在此为了示范,我在targetServer上部署了2个,用的8088端口,程序分别是: http://targetServer:8088/Auditsys/Default.htm http://targetServ
-
使用nginx同域名下部署多个vue项目并使用反向代理的方法
效果 目前有 2 个项目(project1, project2),还有一个 nginx 自带的 index.html,我添加了对应的链接代码(稍后粘贴出来),为了统一管理子项目的路由. 我期望实现下面的效果(假设 ip: localhost,port: 8080): http://localhost:8080/ 进入最外层的 index.html http://localhost:8080/project1 进入项目一 http://localhost:8080/project2 进入项目二 废
-
详解webpack-dev-server 设置反向代理解决跨域问题
一.设置代理的原因 现在对前端开发的要求越来越高,并且随着自动化以及模块化的诞生,前后端开发模式越来越流行.后端只负责接口,前端负责数据展示.逻辑处理.但是前后端开发模式,有一个重要的问题,就是跨域问题. 二.如何配置webpack的代理 webpack代理需要另外一个插件:webpack-dev-server webpack-dev-server配置代理非常的方便,只需要条件一个proxy属性,然后配置相关的参数就可以了: var webpack = require('webpack');
随机推荐
- javascript动态添加checkbox复选框的方法
- FLEX ArrayCollection删除过滤的数据问题解决
- jquery中常用的SET和GET
- 再次更新!MSClass (Class Of Marquee Scroll通用不间断滚动JS封装类 Ver 1.6)
- httpclient模拟post请求json封装表单数据的实现方法
- PHP中计算字符串相似度的函数代码
- 《PHP编程最快明白》第二讲 数字、浮点、布尔型、字符串和数组
- python迭代器的使用方法实例
- JavaScript静态类型检查工具FLOW简介
- Android时间对话框TimePickerDialog详解
- 深入理解curl类,可用于模拟get,post和curl下载
- 关于跨站脚本攻击问题
- Java二维码登录流程实现代码(包含短地址生成,含部分代码)
- javascript下function声明一些小结
- 鼠标点击input,显示瞬间的边框颜色,对之修改与隐藏实例
- 清空上传控件input file的值
- JavaScript之appendChild、insertBefore和insertAfter使用说明
- js里取容器大小、定位、距离等属性搜集整理
- Java Calendar类的时间操作
- 基于Android Service 生命周期的详细介绍

