android 微信 sdk api调用不成功解决方案
最近一直在调用微信的API,却发现一直调用不成功,纠结了好久,各方面找教程,找官方,官方里的文档也只是写得很模糊,说是按三步走。
1、申请App_ID
2、填写包名3、
获取程序签名的md5值,
这三步只要你走对了就能调通,可是大家都不知道有时候我们打包的keystore和我们打包的keystore获取到的程序签名的md5是不一样的。我们在申请的时候填的程序签名值是正式打包的,但我们在eclipse部署上去的却是用的我们默认的debug.keystore.而这样导致的后果就是程序签名不一样,会一直调不通。甚至我们都不知道我们错在哪。
先说一下怎么部署微信官网下的demo吧:【下面引用的内容为微信官网】
微信对Android API调用是需要严格 的三个验证,只有app_id包名和程序签名完全对了的情况下才可以调得通。
如何运行sdkdemo工程
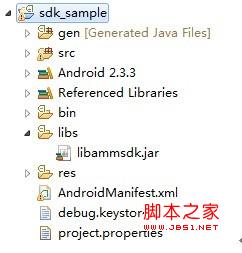
1、解压sdk demo工程压缩包,并导入到workspace,如下图:

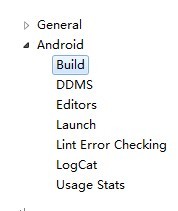
2、选择Eclipse顶部菜单Window->Preferences,在弹出的对话框中,选择Android目录下的Build,如下图:

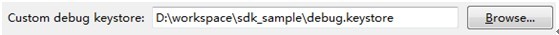
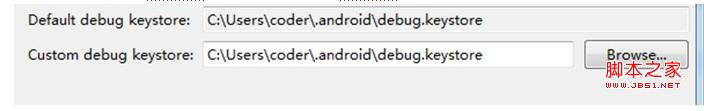
指定Custom debugkeystore选项的路径为sdk demo工程目录中的debug.keystore文件,如下图:

并应用该配置。
3、运行该sdk_sample工程。
好了,按以上三步走,你就能走通微信的DEMO,现在再来看我们自己的DEMO
1、custom Debugkeystore:换成我们自己的keystore

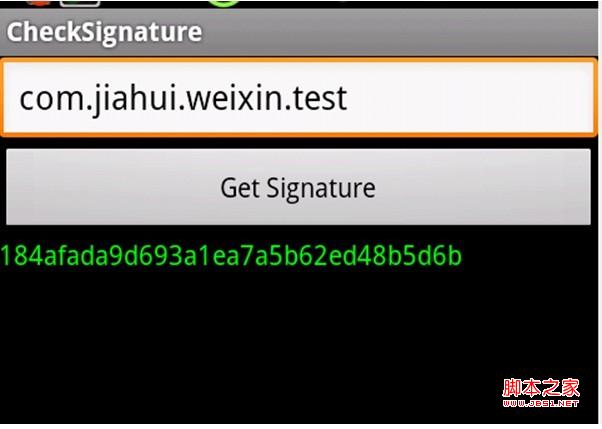
2、装上我们的应用到手机端,再去微信官网下载一个获取程序签名md5值的apk输入包名:

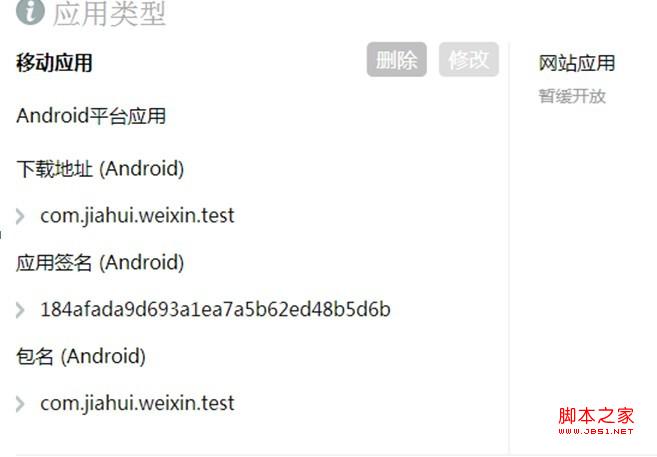
3、去微信后台申请我们调试的应用:

private Button btn_share;
public static final String WX_APP_ID = "wxc85b9dbef61b3fe4";
private IWXAPI api;
private String text="testssss";
@Override
public void onCreate(BundlesavedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
btn_share = (Button)findViewById(R.id.btn_share);
api = WXAPIFactory.createWXAPI(this, WX_APP_ID,false);
btn_share.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
api.registerApp(WX_APP_ID);
// 初始化一个WXTextObject对象
WXTextObjecttextObj = newWXTextObject();
textObj.text = text;
// 用WXTextObject对象初始化一个WXMediaMessage对象
WXMediaMessagemsg = newWXMediaMessage();
msg.mediaObject = textObj;
// 发送文本类型的消息时,title字段不起作用
msg.title = "Will be ignored";
msg.description = "sdddd";
// 构造一个Req
SendMessageToWX.Reqreq = newSendMessageToWX.Req();
req.transaction = buildTransaction("text"); // transaction字段用于唯一标识一个请求
req.message = msg;
//req.scene = SendMessageToWX.Req.WXSceneTimeline ;
// 调用api接口发送数据到微信
api.sendReq(req);
finish();
}
});
}
private StringbuildTransaction(finalString type) {
return (type == null) ? String.valueOf(System.currentTimeMillis())
:type + System.currentTimeMillis();
}
至此,大功告成。千万别忘记你程序打包用的keysotre再用那个微信提供的程序打包获取到签名和你在eclpise程序部署获取到的签名是不一样的。我们可以再申请一个正式的应用,填写信息可以完全一样,但是只要改掉

和你的app_id
微信获取程序签名工具下载地址:http://xiazai.jb51.net/201211/tools/gen_signature_jb51.rar
不知道大家是否有看通。如果再有疑问的话可以加我。希望此文章能帮助到正在用微信API的Android码农们。

