基于.NET中:自动将请求参数绑定到ASPX、ASHX和MVC的方法(菜鸟必看)
前言
刚开始做AJAX应用的时候,经常要手工解析客户端传递的参数,这个过程极其无聊,而且代码中充斥着:Request["xxx"]之类的代码。
这篇文章的目的就是告诉初学者如何自动将客户端用AJAX发送的参数自动绑定为强类型的成员属性或方法参数。
自动绑定到ASPX和ASHX
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Happy.Web
{
public interface IWantAutoBindProperty
{
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Happy.Web
{
[AttributeUsage(AttributeTargets.Property, AllowMultiple = true)]
public sealed class AutoBind : Attribute
{
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Web;
using Newtonsoft.Json;
using Happy.ExtensionMethods.Reflection;
namespace Happy.Web
{
public class JsonBinderModule : IHttpModule
{
public void Init(HttpApplication context)
{
context.PreRequestHandlerExecute += OnPreRequestHandlerExecute;
}
private void OnPreRequestHandlerExecute(object sender, EventArgs e)
{
if (!(HttpContext.Current.CurrentHandler is IWantAutoBindProperty))
{
return;
}
var properties = HttpContext.Current.CurrentHandler.GetType().GetProperties();
foreach (var property in properties)
{
if (!property.IsDefined(typeof(AutoBind), true))
{
continue;
}
string json = HttpContext.Current.Request[property.Name];
var value = JsonConvert.DeserializeObject(json, property.PropertyType);
property.SetValue(HttpContext.Current.Handler, value);
}
}
public void Dispose()
{
}
}
}
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.web>
<compilation debug="false" targetFramework="4.0" />
<httpModules>
<add name="JsonBinderModule" type="Happy.Web.JsonBinderModule"/>
</httpModules>
</system.web>
</configuration>
/// <reference path="../ext-all-debug-w-comments.js" />
var data = {
Name: '段光伟',
Age: 28
};
Ext.Ajax.request({
url: '../handlers/JsonBinderTest.ashx',
method: 'POST',
params: { user: Ext.encode(data) }
});
<%@ WebHandler Language="C#" Class="JsonBinderTest" %>
using System;
using System.Web;
using Happy.Web;
public class JsonBinderTest : IHttpHandler, IWantAutoBindProperty
{
[AutoBind]
public User user { get; set; }
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
context.Response.Write(string.Format("姓名:{0},年龄:{1}", user.Name, user.Age));
}
public bool IsReusable
{
get
{
return false;
}
}
}
public class User
{
public string Name { get; set; }
public int Age { get; set; }
}
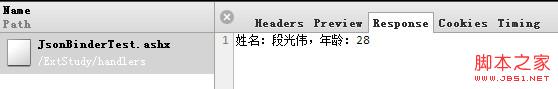
运行结果

using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Web.Mvc;
using Newtonsoft.Json;
namespace Tenoner.Web.Mvc
{
public class JsonBinder : IModelBinder
{
public object BindModel(ControllerContext controllerContext, ModelBindingContext bindingContext)
{
string json = controllerContext.HttpContext.Request[bindingContext.ModelName];
return JsonConvert.DeserializeObject(json, bindingContext.ModelType);
}
}
}

