jquery多级树形下拉菜单的实例代码
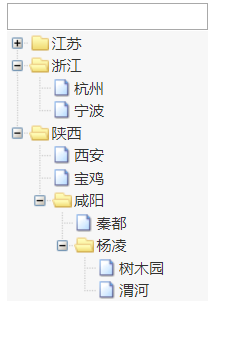
效果图:

使用方法
(1)引入 jQuery 包,下载地址
(2)引入 zTree 包,下载地址
(3)引入 tree-select.js
(4)$("#id").treeSelect(data);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>TreeSelect</title>
<script type="text/javascript" src="./js/jquery-1.11.0.min.js"></script>
<link rel="stylesheet" type="text/css" href="js/zTree_v3-master/css/zTreeStyle/zTreeStyle.css" rel="external nofollow" />
<script type="text/javascript" src="js/zTree_v3-master/js/jquery.ztree.all.js"></script>
<script type="text/javascript" src="js/tree-select.js"></script>
</head>
<body>
<div>
<input id="ts_input">
</div>
</body>
</html>
<script type="text/javascript">
$(function () {
var data = getData();
$("#ts_input").treeSelect(data);
});
function getData() {
// ajax get data
var data = [
{
"name": "江苏",
"pid": 0,
"id": -1,
// "icon": "images/page.gif"
},
{
"name": "浙江",
"pid": 0,
"id": -2,
// "icon": "images/page.gif"
},
{
"name": "陕西",
"pid": 0,
"id": -3,
// "icon": "images/page.gif"
},
{
"name": "苏州",
"pid": -1,
"id": 1,
// "icon": "images/page.gif"
},
{
"name": "无锡",
"pid": -1,
"id": 2,
// "icon": "images/page.gif"
},
{
"name": "常州",
"pid": -1,
"id": 3,
// "icon": "images/page.gif"
},
{
"name": "杭州",
"pid": -2,
"id": 4,
// "icon": "images/page.gif"
},
{
"name": "宁波",
"pid": -2,
"id": 5,
// "icon": "images/page.gif"
},
{
"name": "西安",
"pid": -3,
"id": 6,
// "icon": "images/page.gif"
},
{
"name": "宝鸡",
"pid": -3,
"id": 7,
// "icon": "images/page.gif"
},
{
"name": "咸阳",
"pid": -3,
"id": -4,
// "icon": "images/page.gif"
},
{
"name": "秦都",
"pid": -4,
"id": 9,
// "icon": "images/page.gif"
},
{
"name": "杨凌",
"pid": -4,
"id": -5,
// "icon": "images/page.gif"
},
{
"name": "树木园",
"pid": -5,
"id": 1,
// "icon": "images/page.gif"
},
{
"name": "渭河",
"pid": -5,
"id": 2,
// "icon": "images/page.gif"
},
];
return data;
}
</script>
总结
以上所述是小编给大家介绍的jquery多级树形下拉菜单的实例代码 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
赞 (0)

