Vue程序调试的方法
1.写本文的背景
因为程序的调试非常重要,程序猿可以利用好的调试方法去查找定位自己的问题所在之处。从而,达到纠正自己程序错误的地方,健壮自己的程序,让问题变得越来越少,程序变得越来越健康。故作此文,而且日后会将实用的调试程序方法不断进行迭代更新。
2.调试与测试
调式与测试实际有异曲同工之妙,只不过对象不同。测试面向的是产品级,系统级;而调试往往是程序里的某一部分,某个方法,某个属性或者对象。最终效果也很类似,好的测试人员,测试方案可以将产品系统的问题解决在摇篮中;好的调试方法也会让你对程序的运行理解很深刻,对问题的查找定位变得很容易,让软件运行得更稳定。
3.Console调试法
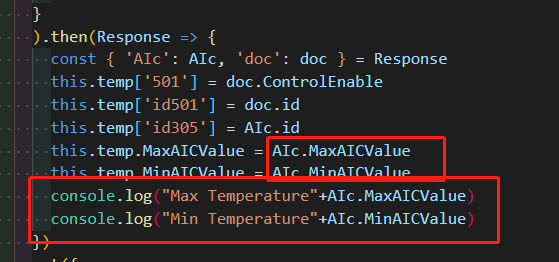
3.1 添加console.log指令
在代码中添加console.log()方法,这里例子输出从数据库读回来的最高最低温,详见如下:

3.2 调出温度界面如下

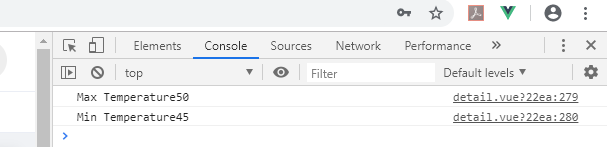
3.3 Google浏览器的Console窗口
在Google浏览器中按F12,调出Console窗口如下。

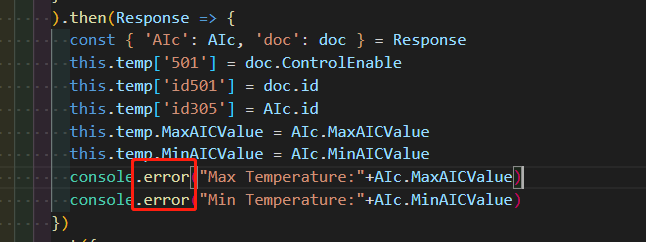
3.4 console.error输出
将代码改成Error输出如下

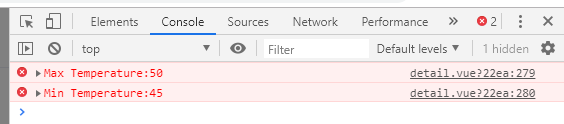
3.5 浏览器输出
则浏览器的Console输出会变成红色如下。

如果输出的是一个JS对象或者数组,则需要用JSON.stringify方法将其转换成json数组再输出,如下
console.log(JSON.stringify(resolve));
4.alert 调试法
4.1 alert方法代码

4.2 alert提示效果

备注:alert方法为阻塞式,点击确定之后,前端代码才会继续运行
5 断点调试法
5.1 设置断点
设置断点debugger如下图

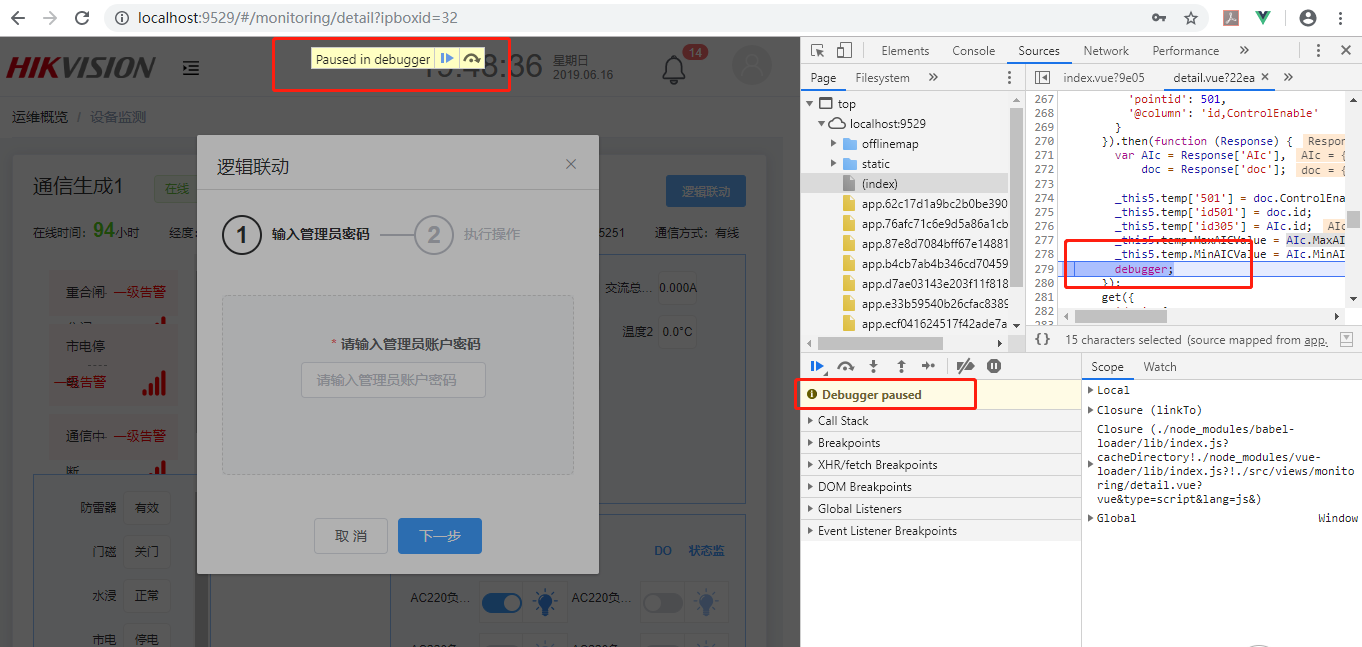
5.2 运行代码
则运行代码之后,代码会自动跳到断点,停止运行如下

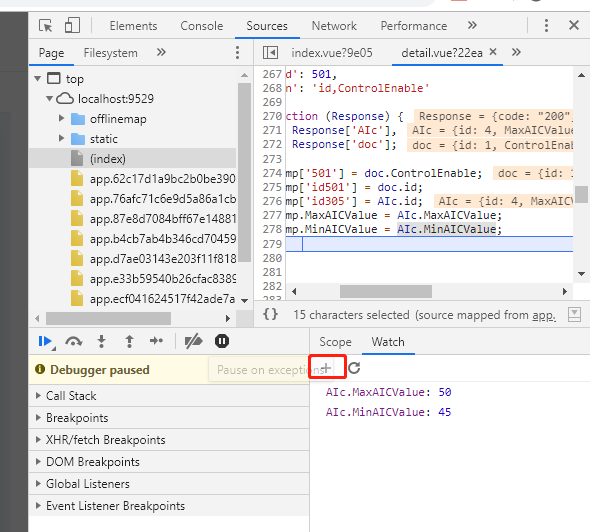
5.3 输入关心的属性
5.3.1 Watch中观察数据
Watch中点“+”,然后点击回车即可,看到对应数据的值。

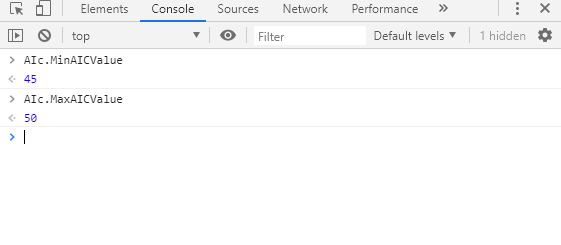
5.3.2 Console中观察数据
F12选择浏览器Console窗口,输入需要观察的变量名,点击回车,即可看到其对应值。

5.4 输入想要执行的方法
在断点设置,停止运行后,断点之前的方法可在Console窗口中运行输出。
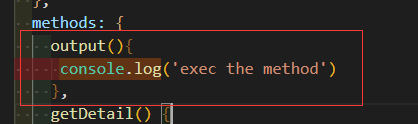
5.4.1 写一个调试方法output()

5.4.2 设置断点并运行程序
详见5.1,5.2
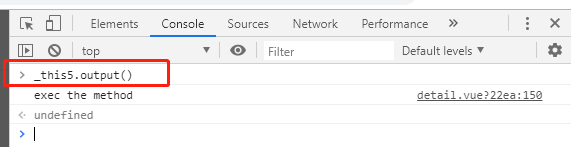
5.4.3 执行方法运行程序
可观察到执行结果如下。

总结
以上所述是小编给大家介绍的Vue程序调试的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关推荐
-
Vue调试神器vue-devtools安装方法
什么是vue-devtools? vue-devtools是一款基于chrome游览器的插件,用于调试vue应用,这可以极大地提高我们的调试效率.接下来我们就介绍一下vue-devtools的安装. 安装方式 1.chrome商店直接安装: vue-devtools可以从chrome商店直接下载安装,非常简单,这里就不过多介绍了.不过要注意的一点就是,需要翻墙才能下载. 2.手动安装: 第一步:找到vue-devtools的github项目,并将其clone到本地. vue-devtools g
-
利用webstrom调试Vue.js单页面程序的方法教程
前言 使用 webstrom 调试 Vue.js 单页面程序,理论上来说应该是支持所有用 webpack 构建的应用程序 webstrom 版本:2017.1 代码:使用 vue-cli 构建的基础单页面应用 修改 webpack 配置 由于 webpack 把所有文件全部打包到一起,所以我们需要 webpack 提供给我们一个源地图 修改 devtool 为 source-map 这是我的开发配置文件 webpack.dev.conf.js module.exports = merge(bas
-
vue开发调试神器vue-devtools使用详解
前言: 由于vue是数据驱动的,所以这就存在在开发调试中查看DOM结构并不能解析出什么. 但是借助vue-devtools插件,我们就可以很容易的对数据结构进行解析和调试. 一.下载chrome扩展插件 GitHub下载地址: https://github.com/vuejs/vue-devtools 建议使用npm淘宝镜像按照依赖包 地址:http://npm.taobao.org/ 命令行安装npm淘宝镜像: $ npm install -g cnpm --registry=https://
-
浅析Visual Studio Code断点调试Vue
很多人习惯在 Chrome 的调试窗口中调试 Vue 代码, 或者直接使用 console.log 来观察变量值, 这是非常痛苦的一件事,需要同时打开至少 3 个窗体.个人还是更加习惯于断点调试.这篇文章将介绍如何配置 Visual Studio Code 和 Chrome 来完成直接在 VS Code 断点调试代码, 并且在VS Code的调试窗口看到Chrome中console相同的值. 设置 Chrome 远程调试端口 首先我们需要在远程调试打开的状态下启动 Chrome, 这样 VS C
-
vue+Java后端进行调试时解决跨域问题的方式
今天在开发过程中遇到一个问题,拿到了一套vue代码,计划对这套代码的部分样式进行调整,Java后端代码已经写好并且部署到了线上.这时命令行运行vue项目时访问会受限,取不下数据来,遇到了跨域访问失败的问题,这时可以怎么做呢? 首先,要了解什么叫跨域访问? 跨域,指的是浏览器不能执行其他网站的脚本.它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制. 所谓同源是指,域名,协议,端口均相同,举个例子: http://www.123.com/index.html 调用 http
-
webstrom Debug 调试vue项目的方法步骤
第一种,使用vue插件 1.下载插件:https://www.jb51.net/softs/588080.html 这样直接run一个vue项目,你就会看见插件标亮了 打开调试模式,你就会看见最后有个vue标记,打开能看见当前vue页面渲染相关数据 第二种,使用webstrom调试下载插件 下载地址:https://www.jb51.net/softs/171905.html 打开webstrom Debugger, 记住端口号 打开刚才安装的插件,选项,填入刚才看见的端口号 添加一个debug
-
VUE 配置vue-devtools调试工具及安装方法
1. 通过 Git 克隆项目到本地 git clone https://github.com/vuejs/vue-devtools.git 2. Git 进入到 vue-devtools 所在目录,然后运行以下两个指令. 先运行 npm install 安装项目依赖 再运行 npm run build 进行编译生成 这两条指令的运行都需要一定的时间,请耐心等待,build 成功后如下图: 3.修改安装目录vue-devtools\shells\chrome 中 的manifest.json文件.
-
浅谈vue+webpack项目调试方法步骤
题外话:这几个月用vue写了三个项目了,从绊手绊脚开始慢慢熟悉,婶婶的感到语言这东西还是得有点框框架架,太自由了容易乱搞,特别人多的时候. 从webpack开始 直接进入正题.有人觉得vue项目难调试,是因为用了webpack.所有代码揉在了一起,还加了很多框架代码,根本不知道怎么下手.所以vue+webpack调试要从webpack入手.我们先从一般情况开始说. -sourcemap webpack配置提供了devtool这个选项,如果设置为 '#source-map',则可以生成.map文件
-
Vue程序调试的方法
1.写本文的背景 因为程序的调试非常重要,程序猿可以利用好的调试方法去查找定位自己的问题所在之处.从而,达到纠正自己程序错误的地方,健壮自己的程序,让问题变得越来越少,程序变得越来越健康.故作此文,而且日后会将实用的调试程序方法不断进行迭代更新. 2.调试与测试 调式与测试实际有异曲同工之妙,只不过对象不同.测试面向的是产品级,系统级:而调试往往是程序里的某一部分,某个方法,某个属性或者对象.最终效果也很类似,好的测试人员,测试方案可以将产品系统的问题解决在摇篮中:好的调试方法也会让你对程序的运
-
.NET程序调试技巧(一):快速定位异常的一些方法
作为一个程序员,解BUG是我们工作中常做的工作,甚至可以说解决问题能力是一个人工作能力的重要体现.因为这体现了一个程序员的技术水平.技术深度.经验等等. 那么在我们解决BUG的过程中,定位问题是非常重要的.有句话叫"发现问题是解决问题的一半. 本文讲述就快速定位异常(专指.NET程序异常)的方法.包括在本机定位异常,在客户环境定位.net程序异常,在客户环境定位SilverLight异常. 一:定位本机异常 在我们本机定位异常很容易.假设我们都是使用的的VisualStudio,那么只需要在调试
-
VUE 组件转换为微信小程序组件的方法
简介: 首先我们介绍一下本文的关键点:抽象语法树,它是以树状的形式表现编程语言的语法结构,树上的每个节点都表示源代码中的一种结构. 通过操作这棵树,可以精确的定位到声明.赋值.运算语句,从而实现对代码的优化.变更等操作. 本文通过对 VUE 组件的 JavaScript .CSS模块进行转换,比如 JavaScript模块,包括外层对象,生命周期钩子函数,赋值语句,组件的内部数据,组件的对外属性等等来实现把一个 VUE 组件转换为 一个小程序组件. AST 抽象语法树,似乎我们平时并不会接触到.
-
c语言程序调试方法整理
c语言程序的调试方法 所谓程序调试是指对程序的查错和排错. 调试程序一般应经过以下几个步骤: 一.先进行人工检查,即静态检查. 在写好一个程序以后,不要匆匆忙忙上机,而应对程序进行人工检查.这一步十分重要,它能发现程序设计人员由于疏忽而造成的 多数错误.这一步往往容易被人忽视,总希望把一切都推给计算机去做,但这样会多占用机器时间,作为一个程序人员应当养成严谨的作风,每一步都要严格把关,不把问题留给后面的工序. 为了更有效地进行人工检查,所编的程序应力求做到以下几点: ①应当采用结构化程序方法编程
-
Vue生产环境调试的方法步骤
目录 前言 原理 方法步骤 代码 缺点 长期解决方法 总结 前言 vue 生产环境默认是无法启用vue devtools的,如果生产应用出了问题,就很难解决.用本文提供的方法就可以实现线上debug vue,也不需要在浏览器上打断点. 原理 先说下vue如何判断devtools是否可用的. vue devtools扩展组件会在window全局注入__VUE_DEVTOOLS_GLOBAL_HOOK__变量,Vue就是根据这个变量判断是否需要调试的. vue根实例初始化之前判断Vue.config
-
vue跨域解决方法
vue项目中,前端与后台进行数据请求或者提交的时候,如果后台没有设置跨域,前端本地调试代码的时候就会报"No 'Access-Control-Allow-Origin' header is present on the requested resource." 这种跨域错误. 要想本地正常的调试,解决的办法有三个: 一.后台更改header header('Access-Control-Allow-Origin:*');//允许所有来源访问 header('Access-Control
-
Android开发获取系统中已安装程序信息的方法
本文实例讲述了Android开发获取系统中已安装程序信息的方法.分享给大家供大家参考,具体如下: public class AppInfoParser { private static String tag = "AppInfoParser"; public static List<AppInfo> getAppInfos(Context context){ //首先获取到包的管理者 PackageManager packageManager = context.getPa
-
微信小程序开发打开另一个小程序的实现方法
微信小程序打开另一个小程序,有两种方法:1.超链接:2.点击按钮. 全局配置: 跳转到其他小程序,需要在当前小程序全局配置中配置需要跳转的小程序列表,代码如下: App.json { ... "navigateToMiniProgramAppIdList": [ "wxe5f52902cf4de896" ] } 否则会弹出以下错误提示: 超链接实现跳转到小程序: demo.wxml <navigator target="miniProgram&quo
-
Spring Boot开启远程调试的方法
前言 上周末一个朋友庆生,无意间听他说起了近况,说公司项目太多了,每天一堆BUG需要修复,项目来回切换启动,真是挺烦的. 随着项目越来越多,特别是身处外包公司的朋友,每天可能需要切换两三个项目,难道一有问题就本地启动项目调试? 今天这篇文章就来介绍一下什么是远程调试,Spring Boot如何开启远程调试? 什么是远程调试? 所谓的远程调试就是服务端程序运行在一台远程服务器上,我们可以在本地服务端的代码(前提是本地的代码必须和远程服务器运行的代码一致)中设置断点,每当有请求到远程服务器时时能够在
-
JavaScript语法约定和程序调试原理解析
JavaScript 语法约定 1.大小写的区分 1). JavaScript的关键字,永远都是小写的: 2). 内置对象,如Math和Date是以大写字母开头的: 3). 对象的名称通常是小写:若是多个单词,驼峰(Camel)命名法. 驼峰(Camel)命名法:开头单词小写,后面单词首字母大写.使用的很普遍,很多人习惯这种命名方法.示例:userName. 2.变量.对象和函数的名称命名 当声明变量.对象和函数的名称时大小写,数字,下划线,美元符号都可以,但是必须以字母,下划线,美元符号开头.
随机推荐
- django rest framework之请求与响应(详解)
- C#提取PPT文本和图片的实现方法
- 用 js 的 selection range 操作选择区域内容和图片
- jQuery文本框得到与失去焦点动态改变样式效果
- java基于odbc连接oracle的实现方法
- Javascript生成带参数的二维码示例
- php自定义中文字符串截取函数substr_for_gb2312及substr_for_utf8示例
- php分页原理 分页代码 分页类制作教程
- python3 shelve模块的详解
- 实例讲解JSP获取ResultSet结果集中的数据的方法
- php AJAX POST的使用实例代码
- linux 使用NSF 映射远程磁盘目录的实现
- JQuery记住用户名密码实现下次自动登录功能
- 基于jquery点击自以外任意处,关闭自身的代码
- JavaScript 对话框和状态栏使用说明
- Linux VPS及服务器更加安全之设置Putty SSH使用密钥登录
- Android开发之禁止下拉通知栏的方法
- Android控件ViewPager实现带有动画的引导页
- 推荐几个开源的微信开发项目
- Linux yum 命令安装mysql8.0的教程详解

