django用户登录验证的完整示例代码
1,urls.py内容:
from django.conf.urls import url from django.contrib import admin from myApp import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^login/$', views.login), url(r'^index/$', views.index), ]
2,views.py内容
说明:
要使用session前提是要在settings.py文件中session注册了
如下:

# -*- coding: utf-8 -*-
from django.shortcuts import render, redirect, HttpResponse
# Create your views here.
# from django.contrib import auth
# from django.contrib.auth.decorators import login_required
from myApp.models import Students,Grades,User
from functools import wraps
# 说明:这个装饰器的作用,就是在每个视图函数被调用时,都验证下有没法有登录,
# 如果有过登录,则可以执行新的视图函数,
# 否则没有登录则自动跳转到登录页面。
def check_login(f):
@wraps(f)
def inner(request,*arg,**kwargs):
if request.session.get('is_login')=='1':
return f(request,*arg,**kwargs)
else:
return redirect('/login/')
return inner
def login(request):
# 如果是POST请求,则说明是点击登录按扭 FORM表单跳转到此的,那么就要验证密码,并进行保存session
if request.method=="POST":
username=request.POST.get('username')
password=request.POST.get('password')
user=User.objects.filter(username=username,password=password)
print(user)
if user:
#登录成功
# 1,生成特殊字符串
# 2,这个字符串当成key,此key在数据库的session表(在数据库存中一个表名是session的表)中对应一个value
# 3,在响应中,用cookies保存这个key ,(即向浏览器写一个cookie,此cookies的值即是这个key特殊字符)
request.session['is_login']='1' # 这个session是用于后面访问每个页面(即调用每个视图函数时要用到,即判断是否已经登录,用此判断)
# request.session['username']=username # 这个要存储的session是用于后面,每个页面上要显示出来,登录状态的用户名用。
# 说明:如果需要在页面上显示出来的用户信息太多(有时还有积分,姓名,年龄等信息),所以我们可以只用session保存user_id
request.session['user_id']=user[0].id
return redirect('/index/')
# 如果是GET请求,就说明是用户刚开始登录,使用URL直接进入登录页面的
return render(request,'login.html')
@check_login
def index(request):
# students=Students.objects.all() ## 说明,objects.all()返回的是二维表,即一个列表,里面包含多个元组
# return render(request,'index.html',{"students_list":students})
# username1=request.session.get('username')
user_id1=request.session.get('user_id')
# 使用user_id去数据库中找到对应的user信息
userobj=User.objects.filter(id=user_id1)
print userobj
if userobj:
return render(request,'index.html',{"user":userobj[0]})
else:
return render(request,'index.html',{'user','匿名用户'})
3,models.py内容
from django.db import models class User(models.Model): username=models.CharField(max_length=16) password=models.CharField(max_length=32)
4,login.html内容
<body>
<h1>欢迎登录!</h1>
<form action="/login/" method="post">
{% csrf_token %}
<p>
用户名:
<input type="text" name="username">
</p>
<p>
密码:
<input type="text" name="password">
</p>
<p>
<input type="submit" value="登录">
</p>
<hr>
</form>
</body>
5,这是index.html的内容
<body>
<!-- {%for student in students_list%}
{{student.sname}}--{{student.sage}}
<br>
{%endfor%} -->
<h1>这是一个index页面</h1>
<p>欢迎:{{user.username}}--{{user.password}}</p>
</body>
5,如果没有登录前,直接输入http://localhost:8000/index/ 则会自动跳转到login页面
如果登录成功了,则会跳转到index.html页面:
页面显示如下:

注明:
,以下截图是我们事先保存到数据库中的username和password

注明:
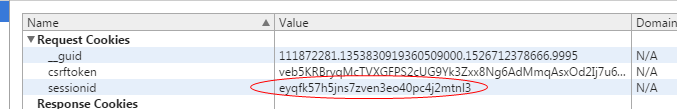
6,可以查看浏览器保存的session如下截图,

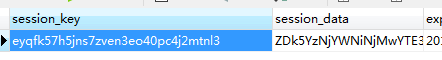
则数据库里保存的则是此key对应的value,如下截图:

说明:key 就是我们在视图函数中的is_login 值就是1

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对我们的支持。
赞 (0)

