React Native之TextInput组件解析示例
1 概述
TextInput组件和Text组件类似,内部都没有使用FlexBox布局,不同的是TextInput组件支持文字的输入,因为支持文字输入, TextInput组件要比Text组件多了一些属性和方法。TextInput组件支持Text组件所有的Style属性,而TextInput组件本身是没有特有的Style属性的。
2 属性
TextInput组件支持所有的View组件的属性,除此之外,它还有许多其他属性。
2.1 onChangeText
当输入框的内容发生变化时,就会调用onChangeText。
index.Android.js
import React, {Component} from 'react';
import {AppRegistry, StyleSheet, View, TextInput, Button,Alert} from 'react-native';
class TextApp extends Component {
constructor(props) {
super(props);
this.state = {
searchText: ""
}
}
render() {
return (
<View style={styles.container}>
<View style={styles.searchBar}>
<TextInput style={styles.input} placeholder='请输入内容'
onChangeText={(text) => {
this.setState({searchText: text});
}}/>
<Button style={styles.button} title='搜索'
onPress={ () => {
Alert.alert('输入的内容为:' + this.state.searchText);
}
}/>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
searchBar: {
flexDirection: 'row',
height: 45,
justifyContent: 'center',
alignItems: 'center'
},
input: {
flex: 1,
borderColor: 'gray'
},
button: {
flex: 1
}
});
AppRegistry.registerComponent('ViewSample', () => TextApp);
上面的例子我们用到了TextInput组件的onChangeText属性,当我们在TextInput中输入内容时,这个内容就会通过onChangeText的参数text传递回来,在onChangeText中将text的内容保存到state中。当我们点击Button时,通过Alert将state中保存的内容展现出来。
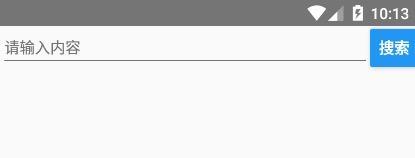
运行程序效果如下图所示。

在输入框中输入android,点击搜索Button,可以看到输入的Android展示到了Alert中。

2.2 onChange
当输入框的内容发生变化时,也会调用onChange,只不过它所返回的参数是一个event,我们来改写2.1的代码:
...
<TextInput style={styles.input} placeholder='请输入内容' keyboardType='default'
onChange={(event) => {
this.setState({searchText: event.nativeEvent.text});
}}/>
...
通过event.nativeEvent.text可以得到用户输入的内容,如果只是想要得到用户输入的内容,还是用onChangeText比较合适。
2.3 keyboardType
keyboardType用于设置弹出软键盘的类型。它的取值为范围为: enum(‘default', ‘email-address', ‘numeric', ‘phone-pad', ‘ascii-capable', ‘numbers-and-punctuation', ‘url', ‘number-pad', ‘name-phone-pad', ‘decimal-pad', ‘twitter', ‘web-search') ,其中default、numeric、email-address和phone-pad是跨平台。
...
<TextInput style={styles.input} placeholder='请输入内容' keyboardType='phone-pad'
onChangeText={(text) => {
this.setState({searchText: text});
}}/>
...
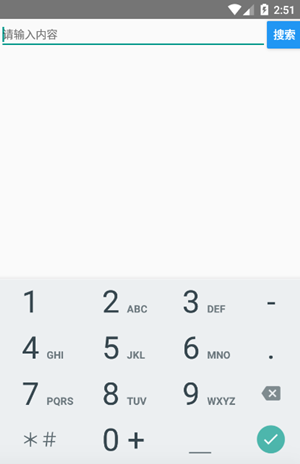
将keyboardType的值设置为phone-pad,效果如下图所示。

2.4 blurOnSubmit
如果blurOnSubmit值为true,文本框会在按下提交键时失去焦点。对于单行输入框,blurOnSubmit默认值为true,多行则为false。
在单行的情况下,点击键盘上的提交按钮时,TextInput的效果如下图所示。

将blurOnSubmit设置为false:
...
<TextInput style={styles.input} placeholder='请输入内容' blurOnSubmit={false}
onChangeText={(text) => {
this.setState({searchText: text});
}}/>
...
点击键盘上的提交按钮时,TextInput的效果如下图所示。

2.5 onSubmitEditing
当提交键被按下时会调用onSubmitEditing,如果multiline等于true,则此属性不可用。
...
<TextInput style={styles.input} placeholder='请输入内容' blurOnSubmit={true} multiline={false}
onChangeText={(text) => {
this.setState({searchText: text});
}}
onSubmitEditing={(event) => {
console.log(event.nativeEvent.text);
}}
/>
...
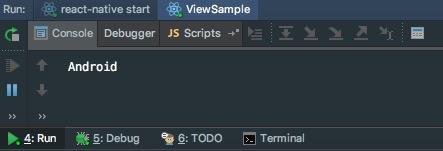
运行程序并在App的开发菜单中选择Debug JS Remotely,这时我们输入Android并按下提交键,在Console控制台中就会输出结果。(笔者用的是WebStorm)

2.6 returnKeyType
用于设置软键盘回车键的样式,Android平台可以使用returnKeyLabel来设置软键盘回车键的内容。
returnKeyType的取值为enum(‘done', ‘Go', ‘next', ‘search', ‘send', ‘none', ‘previous', ‘default', ‘emergency-call', ‘google', ‘join', ‘route', ‘yahoo')。
其中跨平台的取值有:done、next、search、send。
Android平台独有:none、previous。
iOS平台独有:default、emergency-call、google、join、route、yahoo。
如果我们将returnKeyType设置为go时,效果如下图所示。

returnKeyType设置为send时,效果如下图所示。

2.7 其他跨平台属性
| 属性名 | 取值 | 说明 |
|---|---|---|
| autoCapitalize | enum(‘none', ‘sentences', ‘words', ‘characters') | 设置英文字母自动大写规则,取值分别表示:不自动大写、每句话首字母自动大写、每个单词首字母大写、全部字母自动大写 |
| autoCorrect | bool | 是否会自动检测用户输入的英语单词正确性,默认值为true |
| autoFocus | bool | 如果为true,在componentDidMount后会获得焦点。默认值为false。 |
| defaultValue | string | 字符初始值,当用户开始输入时,该值将改变 |
| placeholder | node | 文本输入之前将呈现的字符串,多用于提示用户应该输入什么 |
| placeholderTextColor | color | 文本输入之前将呈现的字符串的颜色 |
| editable | bool | 是否允许修改字符,默认值为true |
| maxLength | number | 最多允许用户输入多少字符 |
| caretHidden | bool | 如果为true,则隐藏光标 |
| multiline | bool | 如果为true,则文本输入可以是多行的,默认值为false |
| secureTextEntry | bool | 文本框是否用于输入密码,默认值为false |
| selectTextOnFocus | bool | 如果为true,则文本框获取焦点时,组件中的内容会被自动选中 |
| onFocus | function | 当文本框获得焦点的时候调用此回调函数 |
| onEndEditing | function | 当文本输入结束后调用此回调函数 |
| onLayout | function | 当组件挂载或者布局变化的时候调用,参数为{x, y, width, height} |
| onScroll | function | 在内容滚动时持续调用,传回参数的格式形如{ nativeEvent: { contentOffset: { x, y } } } |
| onSelectionChange | function | 长按选择文本时,选择范围变化时调用此函数,传回参数的格式形如 { nativeEvent: { selection: { start, end } } } |
| value | string | 文本框中的文字内容 |
2.8 Android平台独有属性
| 属性名 | 取值 | 说明 |
|---|---|---|
| inlineImageLeft | string | 指定一个图片放置在左侧 |
| inlineImagePadding | number | 左侧图片的Padding(如果有的话),以及文本框本身的Padding |
| numberOfLines | number | TextInput的行数 |
| underlineColorAndroid | string | TextInput的下划线颜色 |
| returnKeyLabel | string | 设置软键盘回车键的内容,优先级高于returnKeyType |
| disableFullscreenUI | bool | 值为false时(默认值),如果TextInput的输入空间小,系统可能会进入全屏文本输入模式 |
2.9 iOS平台独有属性
| 属性名 | 取值 | 说明 |
|---|---|---|
| clearButtonMode | enum(‘never', ‘while-editing', ‘unless-editing', ‘always') | 何时在文本框右侧显示清除按钮 |
| clearTextOnFocus | bool | 如果为true,每次开始输入的时候都会清除文本框的内容 |
| keyboardAppearance | enum(‘default', ‘light', ‘dark') | 键盘的颜色 |
| onKeyPress | function | 一个键被按下的时候调用此回调,传递给回调函数的参数为{ nativeEvent: { key: keyValue } } |
| spellCheck | bool | 如果为false,则禁用拼写检查的样式(比如红色下划线) |
| enablesReturnKeyAutomatically | bool | 如果为true,键盘会在文本框内没有文字的时候禁用确认按钮 ,默认值为false |
3 方法
clear()
clear用于清空输入框的内容。
想要使用组件的方法则需要使用组件的引用,例子如下所示。
...
render() {
return (
<View style={styles.container}>
<View style={styles.searchBar}>
<TextInput style={styles.input} ref="textInputRefer" placeholder='请输入内容' blurOnSubmit={true}
returnKeyType='send'
onChangeText={(text) => {
this.setState({searchText: text});
}}
/>
<Button style={styles.button} title='清除'
onPress={ () => {
this.refs.textInputRefer.clear();
}
}/>
</View>
</View>
);
}
...
在TextInput标签中定义引用的名称:ref="textInputRefer",这样我们通过 this.refs.textInputRefer就可以得到TextInput 组件的引用。在Button的onPress函数中,调用了TextInput的clear方法,这样当我们点击“清除”按钮时,文本框中的内容就会被清除。
isFocused(): boolean
返回值表明当前输入框是否获得了焦点。
好了,到这里TextInput组件就介绍到这里,还有一些没有列出的属性请查看官方文档。希望对大家的学习有所帮助,也希望大家多多支持我们。

