详解设置Webstorm 利用babel将ES6自动转码成ES5
前言:ECMAScript 6是JavaScript语言的下一代标准,已经在2015年6月正式发布了。Mozilla公司将在这个标准的基础上,推出JavaScript 2.0。ES6的目标,是使得JavaScript语言可以用来编写大型的复杂的应用程序,成为企业级开发语言。但是现代浏览器对ES6新特性支持度不高,所以要想在浏览器中直接使用ES6的新特性就得借助别的工具来实现。
今天我就来分享一下,如何配置Webstorm 利用babel将ES6自动转码成ES5。Babel是一个广泛使用的转码器,babel可以将ES6代码完美地转换为ES5代码,所以我们不用等到浏览器的支持就可以在项目中使用ES6的特性。
1.在Webstorm 里新建一个空项目,取名为es6demo.
2..然后在根目录下面新建一个package.json,只需要写明两个属性即name和version。

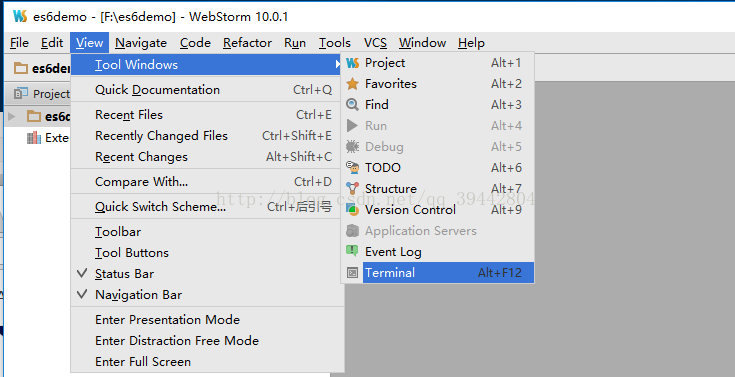
3.打开webstorm的终端(Terminal),快捷键为Alt+F12,安装babel-cli。也可全局安装。
或者这样打开:

安装babel-cli: npm install --save-dev babel-cli
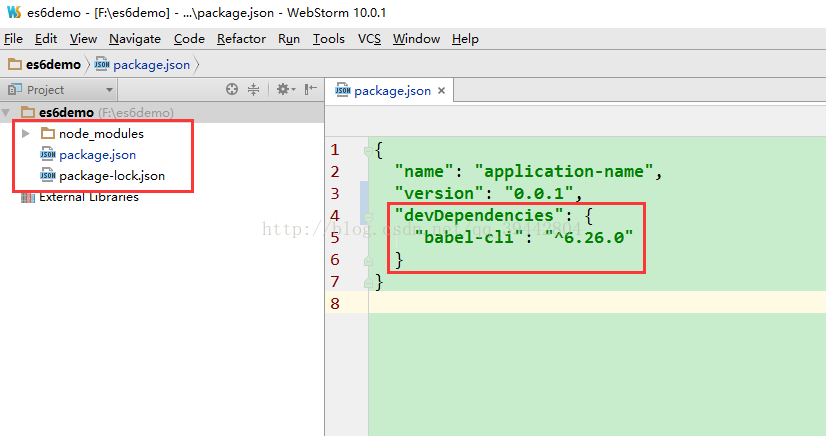
4.安装完babel-cli后,可以看到新生成了一个node_modules文件和一个package-lock.json文件,同时发现package.json文件中多出了
"devDependencies": {
"babel-cli": "^6.26.0"
}
这样一行代码,此代码说明babel-cli已安装成功,形成了依赖。

5.然后再Settings->Languages & Frameworks中选择Javascript选项,同时将version版本选择为ECMAScript6即可。

6.再在webstorm的终端(Terminal),安装Babel的preset以正确识别ES6代码,命令如下:
npm install --save-dev babel-preset-es2015
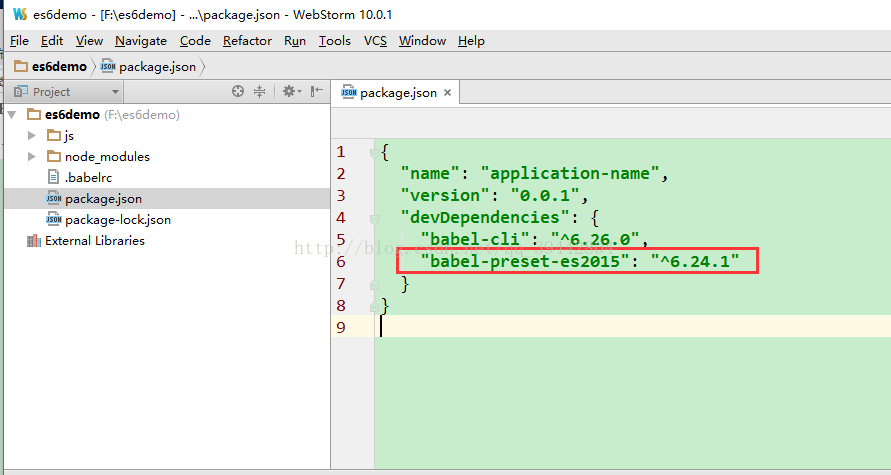
安装完后同时在package.json文件中会多出
"babel-preset-es2015": "^6.24.1" 这样一行代码,说明babel-preset-es2015也成功安装上了。

7.在根目录下面新建一个名为.babelrc文件,内容如下:
{
"presets": [
"es2015"
]
}
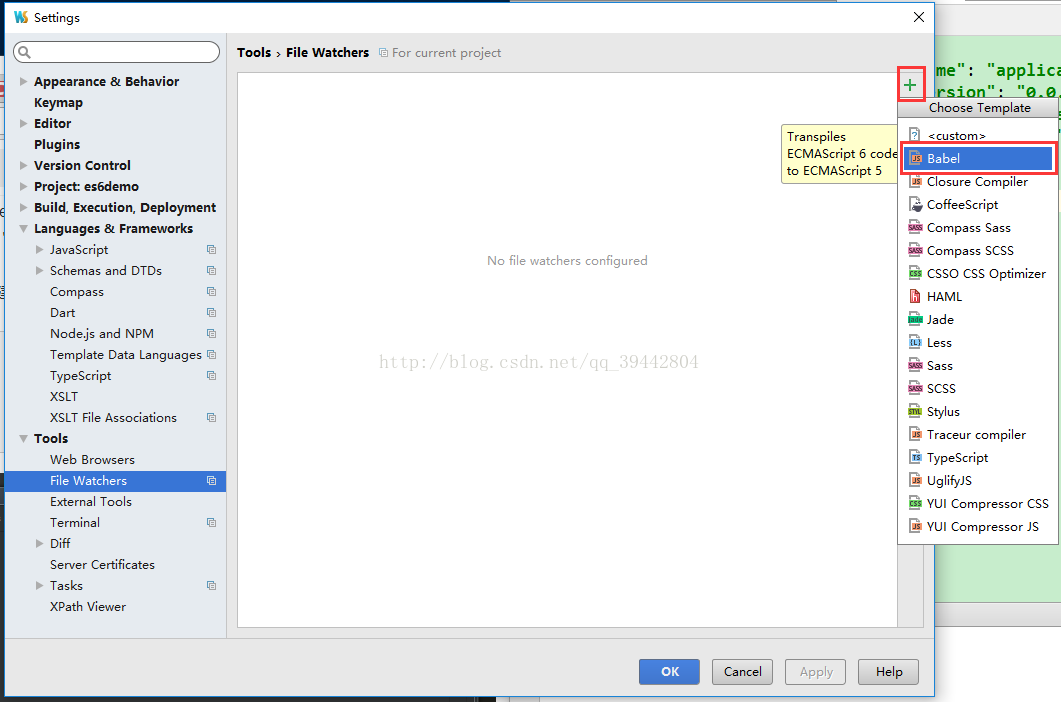
8.设置File Watcher. File--settings--Tools--File Watcher。


9.创建一个名为test.js,在里面写es6的语法,不再报错。test-compiled.js就是编译成es5的文件,默认是严格模式。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

