Android虚拟导航栏遮挡底部的输入框的解决方法
1.场景还原
最近忙着app的适配,在这个过程问题中,各种机型的奇葩问题都出来了,适配真尼玛痛苦!今天就oppo机型虚拟导航栏遮挡底部的输入框的问题作个记录。
2.解决方法
① 在该Activity的根layout配置如下属性:
android:fitsSystemWindows="true" android:clipToPadding="false"
第一个属性:
如果为true,将调整系统窗口布局以适应你自定义的布局。
第二个属性:
控件的绘制区域是否在padding里面,值为true时那么绘制的区域就不包括padding区域,默认滚动是在padding(区域)下进行的.然而如果你设置了此属性值为false,就能实现一些意想不到的效果.
②设置该Activity的mainfest的style:
style.xml:
<style name="AppNoTitleTheme" parent="Theme.AppCompat.Light.NoActionBar"> <item name="colorPrimary">@color/colorPrimary</item> <item name="windowNoTitle">true</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style>
mainfest.xml:
<!-- 设置键盘弹出框 --> <activity android:name=".activity.FeedbackActivity" android:theme="@style/AppNoTitleTheme" android:launchMode="singleTask" android:screenOrientation="portrait" />
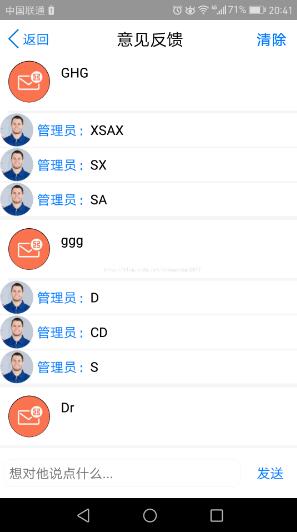
ok,完美解决弹起的虚拟导航栏遮住底部输入框的问题,效果图:

好了,今天就到这里了;最重要的就是那两个属性。
您可能感兴趣的文章:
- Android中底部菜单被输入法顶上去的解决方案
- android虚拟键盘弹出遮挡登陆按钮问题的解决方法
- Android软键盘遮挡的四种完美解决方案
相关推荐
-
Android软键盘遮挡的四种完美解决方案
一.问题概述 在编辑框输入内容时会弹出软键盘,而手机屏幕区域有限往往会遮住输入界面,我们先看一下问题效果图: 输入用户名和密码时,系统会弹出键盘,造成系统键盘会挡住文本框的问题,如图所示: 输入密码时输入框被系统键盘遮挡了,大大降低了用户操作体验,这就是开发中非常常见的软键盘遮挡的问题,该如何解决? 二.简单解决方案 方法一 在你的activity中的oncreate中setContentView之前写上这个代码 getWindow().setSoftInputMode(WindowManage
-
android虚拟键盘弹出遮挡登陆按钮问题的解决方法
Android虚拟键盘的弹起会遮挡住部分ui,虽然通过在清单文件中设置,可以随着虚拟键盘的弹出,布局往上推,但是面对登陆界面时,并没有太大的作用,这样就会导致用户体验不好:开发中既然出现了就的解决:先说先解决的思路:获取到屏幕的高度.虚拟键盘的高度,布局的高度,用屏幕的高度减去布局的高度,用高度差和虚拟键盘的高度进行对比:代码实现如下: private LinearLayout logo_layout; private ImageView iv_logo; private int sh; pri
-
Android中底部菜单被输入法顶上去的解决方案
安卓手机输入法弹出,消失会触发 window.onresize事件,我们一般的解决方法是获取焦点,底部隐藏,失去焦点,底部菜单出现,但是,有些人会点击这个按钮收起键牌 那么,这个时候你的失去焦点无效,还有一种方法呢,是把position:fixed;改成position:absoult;这样底部菜单就不会顶上去,但是这种方法,经过我的实验,还是会被输入法顶上去,这两种方法都不要完全解决问题,还有一种是布局的问题,主页面:position:relative,底部菜单:position:absoul
-
Android虚拟导航栏遮挡底部的输入框的解决方法
1.场景还原 最近忙着app的适配,在这个过程问题中,各种机型的奇葩问题都出来了,适配真尼玛痛苦!今天就oppo机型虚拟导航栏遮挡底部的输入框的问题作个记录. 2.解决方法 ① 在该Activity的根layout配置如下属性: android:fitsSystemWindows="true" android:clipToPadding="false" 第一个属性: 如果为true,将调整系统窗口布局以适应你自定义的布局. 第二个属性: 控件的绘制区域是否在padd
-
iOS11适配工作及导航栏影藏返回文字的解决方法
前言 本文主要介绍了关于iOS11适配及导航栏影藏返回文字的解决方法,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧. 一.iOS11适配工作 这是一篇 WWDC Session 204 "Updating Your App for iOS 11" 的总结,里面的内容涉及到了产品.设计以及开发需要了解的内容. 在 "iPad" 以及 "iPhone 的 Landscape" 下, UITabBarItem 图片和文字并排排列了,并
-
Android如何解决虚拟按键栏遮挡问题
最近在公司的项目中 , 华为用户反馈出了一个问题 , 华为手机底部有虚拟按键栏把应用的底部内容遮挡住了 , 现在已经把这个问题解决了 , 记录一下,给各位遇到相同问题的童鞋做一下参考. 这里的解决方案还是相对比较简单的,首先判断用户的手机是否存在虚拟按键,若存在,那么就获取虚拟按键的高度,然后再用代码设置相同高度的TextView,这样手机的虚拟按键就不会将底部的内容遮挡住了. 处理虚拟按键栏工具类: public class ScreenUtils { //获取虚拟按键的高度 public s
-
android 全屏去掉底部虚拟导航栏的方法
如下所示: @Override public void onWindowFocusChanged(boolean hasFocus) { super.onWindowFocusChanged(hasFocus); if (hasFocus) { getWindow().getDecorView().setSystemUiVisibility( View.SYSTEM_UI_FLAG_LAYOUT_STABLE | View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATIO
-
解决android 显示内容被底部导航栏遮挡的问题
描述: 由于产品需求,要求含有EditText的界面全屏显示,最好的解决方式是使用AndroidBug5497Workaround.assistActivity(this) 的方式来解决,但是华为和魅族手机系统自带的有底部导航栏,会造成一些布局被遮挡. 解决方案:在values-21的style.xml中添加android:windowDrawsSystemBarBackgrounds"并将值设置为false,方式如下 在style引用的主题里面加入android:windowDrawsSyst
-
Android虚拟导航键的显示隐藏实例
代码如下: package test.lb.com.myapplication; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.widget.Button; public class MainActivity extends Activity implements View.OnClickListener{ boolean isnight = fals
-
Android侧滑导航栏的实例代码
今天学习的新内容是侧滑导航栏,我想大家肯定都比较熟悉了,因为这个效果在qq里面也有,最近一直跟室友们玩的游戏是快速让自己的头像的点赞量上千.当然我的效果跟qq是没有办法比的,因为那里面的功能是在是太强大了.下面我来展示一下我做的效果截图. 我做的界面有点丑,但是对比之前已经是有了很大的改观了.想做这样的效果的话可以ps几张比较好看的图片. 下面就是粘贴我代码的时间了. activity_main.xml <cn.edu.rjxy.activity.DragLayout xmlns:android
-
iOS键盘弹出遮挡输入框的解决方法
本文为大家分享了iOS键盘弹出遮挡输入框的解决方法,供大家参考,具体内容如下 问题:输入框被键盘遮挡 期望效果:输入框位于键盘上方 解决思路: 监听键盘出现和消失的状态,当键盘出现时,当前视图上移,当输入完成收起键盘时,视图回到初始状态. 难点:视图向上平移的距离 原理都差不多,oc版参考代码: self.phoneInput = [UITextField new]; self.phoneInput.placeholder = @"请输入..."; [self.view addSubv
-
Android编程出现Button点击事件无效的解决方法示例
本文实例讲述了Android编程出现Button点击事件无效的解决方法.分享给大家供大家参考,具体如下: 遇到这样一个问题,给一个界面上方的按钮添加了点击事件,但死活没反应,而放在界面下方的3个按钮,都有相应点击事件,百度了一下无非有两种可能: 1.button没有初始化或者button初始化多次,导致混乱. 2.button点击事件写错,无法监听. 但我确定的是这些都是没有错的,后来找到的原因是下方的scroll布局覆盖了上方的button的布局,使用了fill_parent,所以获取不到点击
-
Android TabHost选项卡标签图标始终不出现的解决方法
本文实例分析了Android TabHost选项卡标签图标始终不出现的解决方法.分享给大家供大家参考,具体如下: 在学习Android TabHost布局过程中,很多教程告诉我,这样来显示选项卡标签的图标和文字: TapSpec spec1 = tabHost.newTabSpec("tab 1"); spec1.setIndicator("选项卡一", getResources().getDrawable(R.drawable.tab_icon)); spec1.
随机推荐
- 简单了解Python中的几种函数
- java 利用java反射机制动态加载类的简单实现
- php addslashes 利用递归实现使用反斜线引用字符串
- PHP实现手机号码中间四位用星号(*)隐藏的自定义函数分享
- iisschlp.wsc [88,25] 属性值无效 : progid
- MySQL 视图 第1349号错误解决方法
- Bootstrap整体框架之JavaScript插件架构
- Swift循环遍历集合的方法总结分享
- Android实现的仿淘宝购物车demo示例
- 解析php中获取url与物理路径的总结
- android利用ContentResolver访问者获取手机联系人信息
- android中AutoCompleteTextView的简单用法(实现搜索历史)
- iframe里的页面禁止右键事件的方法
- Ajax serialize() 表单进行序列化方式上传文件
- HTML中的数据绑定
- jquery设置元素的readonly和disabled的写法
- JavaScript基本编码模式小结
- 将VBS或ASP中的代码转成一句话形式
- 闭包在python中的应用之translate和maketrans用法详解
- SQL Server 数据库索引其索引的小技巧

