Jquery on方法绑定事件后执行多次的实现方法
这两天工作中遇到使用js动态加载内容,同时需要对加入的内容绑定点击事件的,当时想想了想可以使用内联的onclick 来实现,后来没有这样做,使用的是 on(‘click',function(){}) ,然而使用on方法的时候就发现,on 对同一个元素多次绑定同一个事件的时候,这个事件就会执行多次。
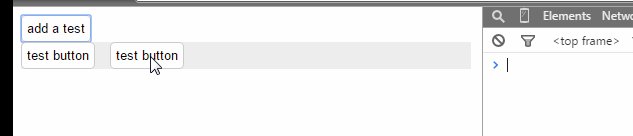
下面给出这种情况的实例:
$(function(){
$(".add").click(function(eve){
$(".btn-area").append("<button class='test-btn'>test button</button>");
//$(".test-btn").off("click");
$(".test-btn").on("click",function(){
console.log("test button .....");
});
});
});
在点击add按钮的添加测试按钮,测试按钮绑定点击事件,console 台输出一句话。
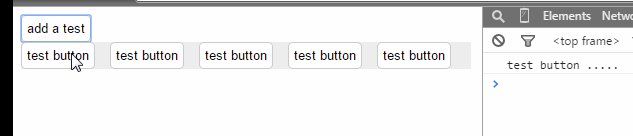
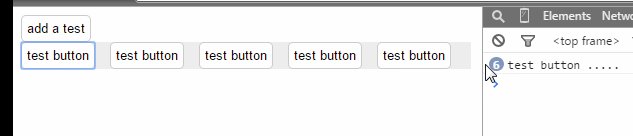
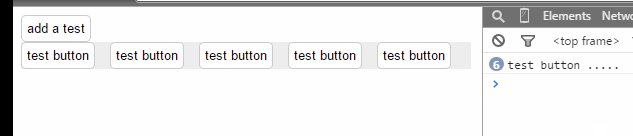
执行结果如下:

很明显,第一个按钮点击之后执行了5次。
遇到这种情况需要在每次绑定事件之前,对该事件解绑,也就是 $(“.test-btn”).off(“click”); ,off方法解绑。
以上这篇Jquery on方法绑定事件后执行多次的实现方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
JQuery中DOM加载与事件执行实例分析
本文实例讲述了JQuery中DOM加载与事件执行原理.分享给大家供大家参考.具体分析如下: JavaScript和HTML之间的交互是通过用户和浏览器操作页面时引发的事件来处理的.当文档或者它的某些元素发生某些变化或操作时,浏览器会自动生成一个事件.例如当浏览器装载完一个文档后,会生成事件:当用户单击某个按钮时,也会生成事件.虽然利用传统的JavaScript事件能完成这些交互,但jQuery增加并扩展了基本的事件处理机制.jQuery不仅提供了更加优雅的事件处理语法,而且极大地增强了事件处理能
-
jQuery绑定事件不执行但alert后可以正常执行
因为我不知道怎么描述这个问题,故标题起的这么坑爹 主要过程是这样的,今天我写一个类似于百度知道那样有提问答案的页面,所有的数据都是页面第一次加载时通过ajax得到的 希望实现的效果是提问者可以通过店家每个答案后面的星星符号选择采纳此答案,被采纳的答案星星图标会变成全黑的. 开始我是这样写的 复制代码 代码如下: $('.choose_right_answer').bind('click',function(){ if(currentUser==questioner) { if ($(this)
-
jquery阻止后续事件只执行第一个事件
有时候会遇到 同一个标签上点击后有多个事件,如果只想执行第一个事件而放弃后面的事件,可以加上一段代码来阻止: <span onclick="alert('后面的不会执行了!');event.stopPropagation();">click me!</span>
-
JQuery实现当鼠标停留在某区域3秒后自动执行
这篇文章主要介绍了JQuery实现当鼠标停留在某区域3秒后自动执行,可以应用于很多场景 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <script type="text/javascript" src="ht
-
Jquery在指定DIV加载HTML示例代码
首先引入Jquery 复制代码 代码如下: <script src="js/jquery.js"></script> 在页面加入JS 复制代码 代码如下: <script> $(function(){ $("div#top_sidebar").load("top_sidebar.html"); }) </script> #top_sidebar 为指定DIV的ID
-
使用jQuery加载html页面到指定的div实现方法
一.jQuery加载一个html页面到指定的div里 把a.html里面的某一部份的内容加载到b.html的一个div里. 比如:加载a.html里面的<div id="row"></div>这个div里面的所有内容加载到b.html的这个div里<div id="content"></div> 用jquery ajax 可以实现 假设 a.html 和b.html在同一目录 b.html <script >
-
浅谈js在html中的加载执行顺序,多个jquery ready执行顺序
jQuery $(document).ready()执行顺序: 当页面DOM 元素全部加载完毕后就执行.ready().$(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕. 如果在.ready()执行之前有javascript代码存在,那么javascript将怎么执行呢? 答案是先执行.ready()之前的javascript代码,然后执行.ready(). 多个$(document).ready()的执行顺序并非单纯的顺序执行,其与嵌套层级也有一定的关系.
-
jQuery实现在HTML文档加载完毕后自动执行某个事件的方法
本文实例讲述了jQuery实现在HTML文档加载完毕后自动执行某个事件的方法.分享给大家供大家参考,具体如下: 原来onchange="fucntionname(parms)": <select name="country" id="selCountries_{$sn}" onchange="region.changed(this, 1, 'selProvinces_{$sn}')" style="border
-
JQuery给元素绑定click事件多次执行的解决方法
原绑定方法: 复制代码 代码如下: $("#sdfsd").on("mouseout",function(e){ ***** }); 这种方法只会在原click方法中继续添加新方法: 解决办法更改绑定方法为: 复制代码 代码如下: $("#sdfsd").unbind("click").click(function(e){ ***** }); 在绑定新click方法前对元素所绑定的click方法解绑
-
jquery 事件执行检测代码
前两天做城市搜索的时候,我对搜索按钮绑定了事件,如果输入栏内的文字不符合要求就用标签提示(标签展示出来后对document绑定click,点击后隐藏标签)并使输入栏获得焦点.就这样一个小功能我调试了.3个多小时,IE 里表现的是标签一闪而过,后来发现是按钮的点击事件和input的交替出发了多次,估计是事件回退发生的,用了preventDefault() 和 stopPropagation()两个函数后修正了问题.虽然问题解决了,但是事件的执行顺序真是很难掌握呀,于是我做了个简单的事件监测函数,可
-
浅析jquery如何判断滚动条滚到页面底部并执行事件
本文章向码农介绍jquery如何判断滚动条滚到页面底部并执行事件.首先理解三个dom元素,分别是:clientHeight.offsetHeight.scrollTop. 首先理解三个dom元素,分别是:clientHeight.offsetHeight.scrollTop. clientHeight:这个元素的高度,占用整个空间的高度,所以,如果一个div有滚动条,那个这个高度则是不包括滚动条没显示出来的下面部分的内容.而只是单纯的DIV的高度. offsetHeight:是指元素内容的高度.
-
jquery $.ajax各个事件执行顺序
1.ajaxStart(全局事件) 2.beforeSend 3.ajaxSend(全局事件) 4.success 5.ajaxSuccess(全局事件) 6.error 7.ajaxError (全局事件) 8.complete 9.ajaxComplete(全局事件) 10.ajaxStop(全局事件)
-
JQuery 给元素绑定click事件多次执行的解决方法
原绑定方法: $("#sdfsd").on("click",function(e){ ***** }); 这种方法只会在原click方法中继续添加新方法: 解决办法更改绑定方法为: $("#sdfsd").unbind("click").click(function(e){ ***** }); 在绑定新click方法前对元素所绑定的click方法解绑
随机推荐
- JS使用replace()方法和正则表达式进行字符串的搜索与替换实例
- Python的Django框架使用入门指引
- linux命令之find命令简单概述
- PostgreSQL教程(十二):角色和权限管理介绍
- 信息滚动效果的实例讲解
- oracle常用sql查询语句部分集合(图文)
- asp.net RewritePath重定向HTTP头Content-Location暴露真实路径解决方法
- ON_COMMAND_RANGE多个按钮响应一个函数的解决方法
- PHP如何编写易读的代码
- 3款值得推荐的微信开发开源框架
- 如何解决phpmyadmin导入数据库文件最大限制2048KB
- 使用Python获取CPU、内存和硬盘等windowns系统信息的2个例子
- 字符串和十六进制之间的转换方法实例
- asp.net新闻列表生成静态页之批量和单页生成
- Insert Date and Time into Access
- JS+canvas绘制的动态机械表动画效果
- JavaScript 函数式编程的原理
- JS实现自动变化的导航菜单效果代码
- 总结Python编程中函数的使用要点
- 浅析mongodb中group分组

