javascript asp教程第六课-- response方法
response 对象:
reponse是asp中六个对象之一。它代表了服务器端对浏览器的回应。response有8种方法,9种属性和一个集。在这一课,我们就重点讲述方法。
方法:
在javascript中,asp方法使用括号。请注意依赖response.buffer的两个方法,我们将在下一课讲到他们。同样应该注意到addheader()和redirect(),因为他们必须优先于write()执行。
所有的方法都在上面描述和演示了。下面我将详细讲述每一个方法。我将花点额外的时间来讲述我们用的最多的两个方法。
write()和redirect():
下面是第六课的两个asp脚本。
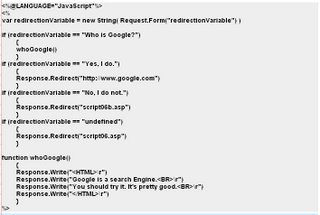
下面是script6a.asp;是它在担负整个重担。
上面的脚本完美的演示了write()和redirect()的用法。response.write()与document.write()非常相似。请记住response是一个asp对象,而write()是一个asp方法。
请注意我可以将response.write()语句封装到一个javascript函数。我可以在将这个函数放在response.redirect()之前。但是response.write()不能优先于response.redirect()执行,否则的话就会产生错误。
write()之捷径:
解决我们标题的方法就是深入挖掘它。请看下面的脚本。
使用上面的捷径,我们可以同时输出一个javascript数据类型或者是一个asp本地数据类型。在上面的例子中我仅仅输出了javascript值。我还可以象下面的例子那样做。
注意等号的用法。同时注意捷径在同一时间只能对同一值使用。多重变量,连接等都不能使用捷径。同样要注意脚本里的所有内容都是根据线性顺序来执行的。而当你创建了runat属性时就不是这样了。
我们的下一站是第七课--response属性
本节原文及范例地址:http://aspjavascript.com/lesson05.asp
原文作者:James Clark 翻译:huahua 转载请注明
相关推荐
-
ASP .NET调用javascript中Response.Write和ClientScript.RegisterStartupScript的区别
例如下面的代码 复制代码 代码如下: StringBuilder sb = new StringBuilder(); sb.Append("<script language=javascript>"); sb.Append("alert(document.forms.length);"); sb.Append("</script>"); Response.Write(sb.ToString()); ClientScript
-
JavaEE通过response实现请求重定向
请求重定向指的是一个web资源收到客户端请求后,通知客户端去访问另外一个web资源,这称之为请求重定向.302状态码和location头即可实现重定向. 请求重定向最常见的应用场景就是用户登录. 下面的示例代码从另一个页面重定向到用户登录页面: 复制代码 代码如下: package com.yyz.response; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet
-
获取软件下载的真实地址!再谈获取Response.redirect重定向的URL
http://www.im286.com/viewthread.php?tid=1550010&extra=page%3D1 其实这个问题落伍谈了n次了其中care4也说了两次所以如果你有问题最好先搜索一下 说不定问题早有人解决了http://www.im286.com/viewthread. ... ;highlight=%2Bcare4http://www.im286.com/viewthread. ... ;highlight=%2Bcare4care4的代码有一个小缺点 就是需要组件.第
-
JavaEE中用response向客户端输出中文数据乱码问题分析
Web服务器收到客户端的http请求,会针对每一次请求,分别创建一个用于代表请求的request对象,和代表响应的response对象.request和response对象既然代表请求和响应,那我们要获取客户机提交过来的数据,只需要找request对象就行了.要向客户机输出数据,只需要找response对象就行了. 复制代码 代码如下: package com.yyz.response; import java.io.IOException; import java.io.OutputStr
-
javascript asp教程第七课--response属性
Below is a table of Response Properties along with examples and explanations. Response Properties Buffer Response.Buffer = trueAllows for the buffering of output CacheControl Response.CacheControl="Public" Sets Cache to "Public" or &qu
-
javascript asp教程第六课-- response方法
response 对象:reponse是asp中六个对象之一.它代表了服务器端对浏览器的回应.response有8种方法,9种属性和一个集.在这一课,我们就重点讲述方法.方法:在javascript中,asp方法使用括号.请注意依赖response.buffer的两个方法,我们将在下一课讲到他们.同样应该注意到addheader()和redirect(),因为他们必须优先于write()执行.所有的方法都在上面描述和演示了.下面我将详细讲述每一个方法.我将花点额外的时间来讲述我们用的最多的两个方
-
javascript asp教程第五课--合二为一
两条防线,一个函数: 试问你如何能保证客户端和服务器端具有相同的功能?表单域的验证闪现在我们眼前.别人把你的html复制到另外一个脚本,然后改变客户端的表单域验证--这并不是一件难事.摆在眼前的解决方法是将表单域的验证放置在服务器端.但那又意味着因为使用者的一个小错误,都要给服务器端要返回一串的错误信息.那么,我们何不同时拥有二者呢?不仅仅如此,我们还可以在客户端和服务器端使用同一个javascript函数来保证二者的完全一致性. 看看下面这一小段,请特别注意一下checkMyZip()函数.
-
javascript asp教程第三课 new String() 构造器
开始:new String() 是本课程计划中较早出现的另一个让人感觉到奇怪的地方.但和转义字符一样, new String()是创建一个成功的asp javascript应用的必须元素.下面是本课的两个脚本:下面是实际上承担重量的脚本:行为中的new String( ):现在我们来看看下面的asp行.Request.Form 我们将在后面有独立的课程来讲授.下面才是我们现在要讲的重点.在request.form中所持有的数据(来自用户的数据)并不是一个javascript数据类型.相反,它是一
-
javascript asp教程第四课 同时使用vbscript和javascript
开始: 你能让javascript和vbscript实现从同一个表格里传出音乐.看看下面的脚本: function JSGreeting() { return "Greetings from a JavaScript Function"; } Function VBGreeting() VBGreeting="Greetings from a VBScript Function" End Function Function toDollars(x) toDollar
-
javascript asp教程第十三课--include文件
Server Side Includes: Experienced JavaScript programmers know that code reuse is good. Experienced JavaScript programmers also know that JavaScript functions are data types. So, we should be able to store a JavaScript function inside a Session Variab
-
javascript asp教程第八课--request对象
Request Object: Request has five (5) Collections, one (1) Property, and one (1) Method. You'll use the Collections far more than the property or the method. Request Collections: Below is a table of the Request Collections and descriptions of how they
-
javascript asp教程第十课--global asa
Global.asa: First of all, what is a global.asa? It's an optional script file that holds certain "global" information that you can access through the entire ASP appliciation. The global.asa is a plain text file saved with the .asa extension. You
-
javascript asp教程第十一课--Application 对象
Overview: The Application Object represents a collection of ASP pages. The Application object has zero (0) properties, two (2) collections, two (2) methods, and two (2) events. Get Started: Below are a couple scripts for lesson11. <%@LANGUAGE="Jav
-
JavaScript进阶教程(第三课第二部分)第1/2页
要使定时器循环工作你需要写一个函数实现循环调用.这里是一个例子: var the_count = 0; var the_timeout; function doTimer() { window.document.timer_form.the_text.value = the_count; the_count += 2; the_timeout = setTimeout("doTimer();", 2000); } 这里用
随机推荐
- 用vbs解决winxp 你是盗版软件的受害者提示
- java selenium智能等待页面加载完成示例代码
- Discuz!nt 源文件变成乱码的解决方法
- asp.net+jquery ajax无刷新登录的实现方法
- PHP多进程编程总结(推荐)
- 浅谈PHP中的面向对象OOP中的魔术方法
- javascript实现tab切换的四种方法
- 详解RequireJs官方使用教程
- python3批量删除豆瓣分组下的好友的实现代码
- Java中websocket消息推送的实现代码
- Apache FileUpload的两种上传方式介绍及应用
- javascript整除实现代码
- jquery 取字符串中数字的正则
- JS 设置Cookie 有效期 检测cookie
- jQuery复合事件用法示例
- jquery <li>标签 隔若干行加空白或者加虚线的方法
- 微信jssdk用法汇总
- js constructor的实际作用分析
- Javascript中call与apply的学习笔记
- JavaScript重定向URL参数的两种方法小结

