简单谈谈JavaScript的同步与异步
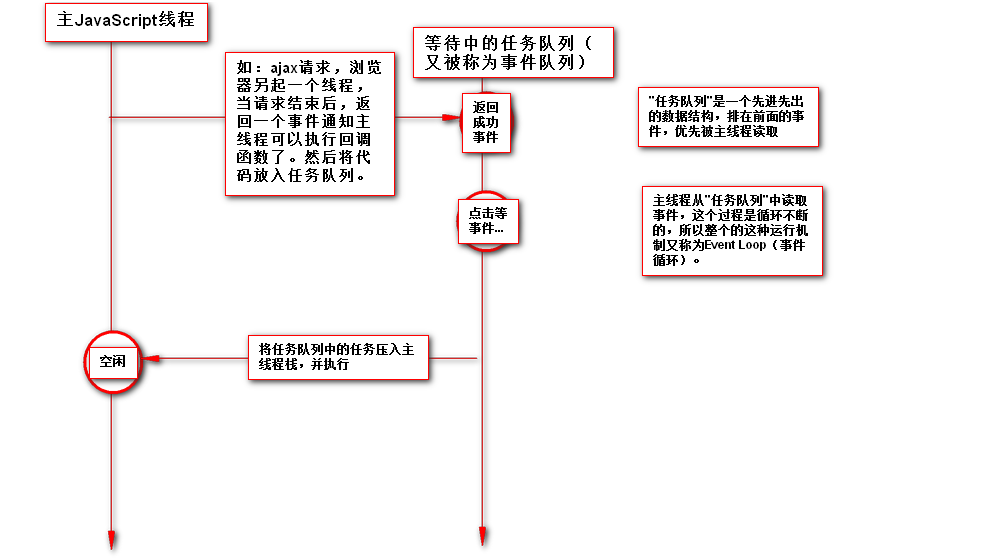
1.手绘一张图说明。

2.为什么JavaScript是单线程(这里引用阮一峰老师的话)
JavaScript的单线程,与它的用途有关。
作为浏览器脚本语言,JavaScript的主要用途是与用户互动,以及操作DOM。
这决定了它只能是单线程,否则会带来很复杂的同步问题。
比如,假定JavaScript同时有两个线程,一个线程在某个DOM节点上添加内容,另一个线程删除了这个节点,这时浏览器应该以哪个线程为准?
所以,为了避免复杂性,从一诞生,JavaScript就是单线程,这已经成了这门语言的核心特征,将来也不会改变。
为了利用多核CPU的计算能力,HTML5提出Web Worker标准,允许JavaScript脚本创建多个线程,但是子线程完全受主线程控制,且不得操作DOM。
所以,这个新标准并没有改变JavaScript单线程的本质。
传送门:JavaScript运行机制之事件循环(Event Loop)详解
3.JavaScript的异步体现在哪
如一开始的图,个人认为左边主线程就是同步,左边事件队列(消息队列)就是异步。
当然JavaScript中的异步有很多:
Ajax(XMLHttpRequest) Image Tag,Script Tag,iframe(原理类似) setTimeout/setInterval CSS3 Transition/Animation postMessage Web Workers Web Sockets and more…
相关推荐
-
node.js中的forEach()是同步还是异步呢
node里几乎所有用到回调函数的地方,都是异步的,回调函数后面的代码很可能比回调函数中的代码后先执行,特别是数据库操作.当然,node也提供了同步版本的函数,例如文件操作,fs.readFileSync()是fs.readFile()的同步版本. 那么问题来了,forEach()是不是异步的呢?按理说,没有加Sync,应该是异步的呀. 复制代码 代码如下: var arr = ['a', 'b', 'c']; var str = '123'; arr.forEach(function(ite
-
js中同步与异步处理的方法和区别总结
在使用异步请求时,有时需要将异步请求的结果返回给另一个js函数,此种情况下会出现未等异步请求返回请求结果,该发送请求所在js函数已经执行完后续操作,即已经执行return ,这样会导致return的结果为空字符. 总结:若要在使用ajax请求后处理发送请求返回的结果,最好使用同步请求. 例如:以下例子会出现返回结果不正确的情况,因为ajax异步请求还未执行完,函数已经执行return了, 复制代码 代码如下: function fn(){ var result = " "; $.aja
-
JavaScript系列之―同步还是异步?
从今天开始,我会不定期的写一些关于JavaScript的东西,包括语言,应用等方面.组成JavaScript系列. 如果没有特殊的说明,这里假定JavaScript的执行环境是在浏览器(browser)当中的. 今天开始第一次,讨论一下同步和异步. 曾经查询过一些JavaScript的信息,发现google出来的结果都是询问JavaScript如何能够实现异步的代码. 而我,很不幸,查询的却是如何让JavaScript实现异步调用的同步(是不是挺起来很诡异). 首先说一下JavaScript当中
-
javascript 文件的同步加载与异步加载实现原理
HTML 4.01 的script属性 charset: 可选.指定src引入代码的字符集,大多数浏览器忽略该值. defer: boolean, 可选.延迟脚本执行,相当于将script标签放入页面body标签的底部,js脚本会在document的DOMContentLoaded之前执行.除IE和较新版本的Firefox外,其他浏览器并未支持. language: 已废弃.大部分浏览器会忽略该值. src: 可选.指定引入的外部代码文件,不限制后缀名. type: 必选.指定脚本的内容类型(M
-
深入理解JavaScript编程中的同步与异步机制
JavaScript的优势之一是其如何处理异步代码.异步代码会被放入一个事件队列,等到所有其他代码执行后才进行,而不会阻塞线程.然而,对于初学者来说,书写异步代码可能会比较困难.而在这篇文章里,我将会消除你可能会有的任何困惑. 理解异步代码 JavaScript最基础的异步函数是setTimeout和setInterval.setTimeout会在一定时间后执行给定的函数.它接受一个回调函数作为第一参数和一个毫秒时间作为第二参数.以下是用法举例: console.log( "a" );
-
javascript将异步校验表单改写为同步表单
同步表单校验的缺点 响应错误信息时,需要重新加载整个页面(虽然有缓存,客户端仍然需要通过http协议对比每个文件是否有更新,以保持文件最新) 服务器响应错误以后,用户之前所输入的信息全部丢失了,用户需要从头开始填写(部分浏览器帮我们缓存了这些数据) 异步校验表单的初衷 提升用户体验 最大化减少网络请求,减轻服务器压力 下面我们看一个常见的异步表单校验(校验工号在后台是否存在,存在为有效工号) 校验工号 复制代码 代码如下: var BASE_PATH = '${rc.contextPath}';
-
不同js异步函数同步的实现方法
不同函数达到同步的函数模拟 funcList是函数执行函数的队列,其中回调函数中flag=true是同步标记量 <script> var flag = false; function funcTest(t,func){ setTimeout(function(){ (function(param){ console.log(param); func(); }(t)); },t*1000); } var funcList = []; funcList.push(function(){funcTe
-
简单谈谈JavaScript的同步与异步
1.手绘一张图说明. 2.为什么JavaScript是单线程(这里引用阮一峰老师的话) JavaScript的单线程,与它的用途有关. 作为浏览器脚本语言,JavaScript的主要用途是与用户互动,以及操作DOM. 这决定了它只能是单线程,否则会带来很复杂的同步问题. 比如,假定JavaScript同时有两个线程,一个线程在某个DOM节点上添加内容,另一个线程删除了这个节点,这时浏览器应该以哪个线程为准? 所以,为了避免复杂性,从一诞生,JavaScript就是单线程,这已经成了这门语言的核心
-
简单谈谈Javascript函数中的arguments
一.arguments的面貌 在javascript中所有的函数内部都包含了一个隐藏的变量叫arguments;它存放着所有传递到这个函数中的参数: 那么我们打开实例看看arguments的输出形式 (function fn(){ console.log(arguments) })(1,2,3,4) 结果好像是类似数组的形式打印在控制台,相信大多数人包括我看到这种输出就会认为arguments是一个数组,那么既然是数组就可以用数组的一些方法了吧,再看下一个例子: (function fn(){
-
简单谈谈Javascript中类型的判断
数据类型的判断有这么几种方式 1.一元运算符 typeOf 2.关系运算符 instanceof 3.constructor 属性 4.prototype属性 一.typeof typeof的返回值有以下几种 类型 结构 Undefined "undefined" Null "object" (见下方) 布尔值 "boolean" 数值 "number" 字符串 "string" Symbol (ECMAS
-
简单谈谈javascript高级特性
js中没有class的概念,我们可以使用function来模拟. 惰性载入函数 例如我们通常使用以下的js代码创建ajax: function createXHR () { var xhr = null; try{ xhr = new XMLHttpRequest(); // FF.Opera.Safari.IE7 } catch(e) { handlerError(e); try{ xhr = new ActiveXObject('Msxml2.XMLHTTP'); } catch (e) {
-
简单谈谈JavaScript变量提升
目录 前言 1. 什么变量提升? 2. 为什么会有变量提升? (1)提高性能 (2)容错性更好 3. 变量提升导致的问题 (1)变量被覆盖 (2)变量没有被销毁 4. 禁用变量提升 5. JS如何支持块级作用域 (1)创建执行上下文 (2)执行代码 6. 暂时性死区 总结 前言 在 ECMAScript6 中,新增了 let 和 const 关键字用来声明变量.在前端面试中也常被问到 let.const和 var 的区别,这就涉及到了变量提升.暂时性死区等知识点.下面就来看看什么是变量提升和暂时
-
简单谈谈javascript代码复用模式
代码复用有一个著名的原则,是GoF提出的:优先使用对象组合,而不是类继承.在javascript中,并没有类的概念,所以代码的复用,也并不局限于类式继承.javascript中创建对象的方法很多,有构造函数,可以使用new创建对象,并且可以动态的修改对象.javascript的非类式继承(可称为现代继承模式)复用方法也很多,例如,利用其它对象组合成所需要的对象,对象混入技术,借用和复用所需要的方法. 类式继承模式-默认模式 两个构造函数Parent和Child的例子: 复制代码 代码如下: fu
-
简单谈谈javascript中的变量、作用域和内存问题
[变量] [1]定义:可变的量,相当于给一个不定的数据起了一个外号.变量是存储信息的容器. [2]特性:js中的变量是松散类型的,可以保存任何类型的数据.它只是在特定时间用于保存特定值的一个名字而已.由于不存在定义某个变量必须要保存何种数据类型值的规则,变量的值及其数据类型可以在脚本的生命周期内改变. [3]变量声明:变量可以在声明时赋值,但不能有其他操作,如+=.-=等 var a = 2;//是正确的 var a += 2;//是错误的 var a = 2++;//是错误的,++只能用于变量
-
简单谈谈JavaScript寄生式组合继承
组合继承 组合继承也被称为伪经典继承,它综合了我们昨天说的原型链和盗用构造函数,将俩者的有点结合在了一起.它的基本思想是使用原型链继承原型上的属性和方法,通过盗用构造函数继承实例属性,这样的好处就是可以把方法定义在原型上复用,每个实例又有自己的属性. function SuperType (name) { this.name = name; this.colors = ["red","yellow","bule"]; } SuperType.pr
-
简单谈谈javascript Date类型
1 创建一个新的日期对象,如果不带参数,则对象自动获得当前的日期和时间 var d = new Date() 2 如果需要指定特定的日期,则可以通过Date.parse() 或者 Date().UTC(),返回时间戳作为 new Date()的参数 Date.parse() 用法: var time = Date.parse('2015/05/20'); var newDate = new Date(time);//Wed May 20 2015 00:00:00 GMT+0800 (中国标准时
-
简单谈谈javascript中this的隐式绑定
我们先来看一个例子 function foo() { console.log( this.a ); } var obj = { a: 2, foo: foo }; obj.foo(); // 2 this指向了obj,因为foo执行时的call-site(可以理解为调用时所在作用域)在obj上面.注意是运行的时候,和在哪里声明的没有关系. call-site and call-stack call-site姑且理解为调用域,call-stack为调用栈.如下代码可以辅助我们理解 function
随机推荐
- Prism 代码高亮修改不包含 Code 标签的支持
- 正则表达式验证用户名、密码、手机号码、身份证(推荐)
- JS实现简单的键盘打字的效果
- JavaScript的正则也有单行模式了
- Angular使用$http.jsonp发送跨站请求的方法
- JS数组排序方法实例分析
- Oracle客户端版本及位数(Windows系统)查看方法
- 微信小程序 wxapp画布 canvas详细介绍
- asp.net 获取目录下的文件数和文件夹数
- Asp.Net实现的通用分页函数
- PHP_NETWORK_GETADDRESSES: GETADDRINFO FAILED问题解决办法
- C++开发的Redis数据导入工具优化
- javascript将ip地址第四段用星号代替的两种方法
- android获取屏幕高度和宽度的实现方法
- java后台接收app上传的图片的示例代码
- 在MAMP环境下安装MySQLdb的方法
- SuperSocket入门--Telnet服务器和客户端请求处理
- C++ 静态成员的类内初始化详解及实例代码
- C++封装IATHOOK类实例
- PHP实现排序堆排序(Heap Sort)算法

