js之WEB开发调试利器:Firebug 下载
在米随随的Blog看到有关Firebug的介绍,遂下载试用了一下,确实是比较好的工具。
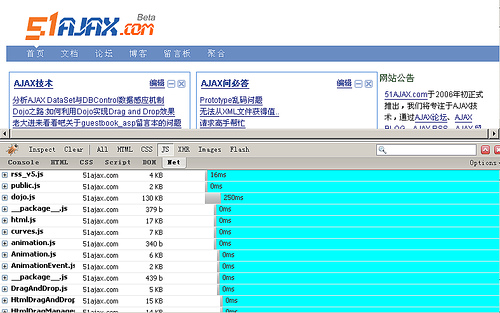
一、效果
二、主要功能
- Inspect and edit HTML
- Tweak CSS to perfection
- Visualize CSS metrics
- Monitor network activity
- Debug and profile JavaScript
- Quickly find errors
- Explore the DOM
- Execute JavaScript on the fly
- Logging for JavaScript
对于WEB开发人员来说,可以非常方便的得到自己想要的信息:HTML、DOM、CSS、JS,甚至各个文件的下载时间。
刚测试了一下JS的调试功能,非常方便,可以设置断点,鼠标移至变量名上,可以得到相应值的提示。太棒了!
三、非Firefox浏览器的解决方案:Firebug Lite
对于非Firefox浏览器,Firebug也有相应的解决方案—Firebug Lite,通过使用console.log()输出错误信息至Firebug 控制台。
1.下载Firebug Lite
下载地址:http://getfirebug.com/releases/firebuglite1.0-b1.zip,解压至WEB目录,比如/js/firebug/。
在页面中增加以下代码:
- <script language="javascript" type="text/javascript"
- src="/path/to/firebug/firebug.js"></script>
如果不想安装Firebug Lite,只是为了避免Javascript错误,可以点击这里下载firebugx.js然后copy至代码中即可。
这个文件的代码如下:
- if (!("console" in window) || !("firebug" in console))
- {
- var names = ["log", "debug", "info", "warn", "error", "assert", "dir", "dirxml",
- "group", "groupEnd", "time", "timeEnd", "count", "trace", "profile", "profileEnd"];
- window.console = {};
- for (var i = 0; i < names.length; ++i)
- window.console[names[i]] = function() {}
- }
2.使用Firebug Lite
默认情况下,打开页面后,可以按F12开启Firebug的控制台,如果不想频繁按F12来进入调试状态,也可在HTML元素上增加 debug=”true” ,如下:
- <html debug="true">
3.使用命令行
Firebug也包含一个命令行程序,可以使用以下快捷键Ctrl+Shift+L (or ⌘+Shift+L on Mac)
4.测试页面
按 F12 或 Ctrl+Shift+L,就可以看到效果了。
相关推荐
-
javascript判断firebug是否开启的方法
本文实例讲述了javascript判断firebug是否开启的方法.分享给大家供大家参考,具体如下: 经常用Firefox + Firebug调试JavaScript的朋友都知道,一但开启firebug,页面js的运行将显著变慢. 页面的javascript是否能够主动判断当前Firebug是否已开启呢? 答案是肯定的. Firebug已经更新了很多个版本了.印象中某个旧版本可以通过检测console.firebug来判断,不过现在已经无效了. 最近几个版本的firebug可以通过console
-
Firebug 字幕文件JSON地址获取代码
先前看TED视频,关于 学校教育扼杀创造性的视频. 视频很好,也有中文字幕等.下面也提供高清版本下载,很是欣喜. 遗憾的是,字幕不提供下载.(或者说我没有找到) 俗话说,自己动手丰衣足食.直接拿Firebug找到字幕文件地址,下载下来看到是JSON格式的,随即想到直接用JS输出字符串就可以转换到srt字幕. 代码如下,非常简单的代码,实用就好,不求效率.安全和边界问题,只求最快解决我的问题~ 不得不说,学一门编程语言很有意义,不论是什么,都能很方便解决一些实际的问题.这很开心. JS仔细说来是一
-
教你如何使用firebug调试功能了解javascript闭包和this
对于跟我一样,自学javascript且没有其他语言学习经验的人来说,一开始的时候,javascript的调试也是一个比较大的难点,很多基础的东西都需要自己去摸索,这个过程是非常苦闷的. 想着趁机会将上面那篇闭包博文的配图用firebug再来演示一遍,也算是一点调试经验分享. 示例代码如下: 复制代码 代码如下: function fn(){ var max = 10; return function bar(x){ if (x > max) { console.log(x);
-
使用JavaScript检测Firefox浏览器是否启用了Firebug的代码
在启用了firebug面板后,会增加一个window.console对象及window.console.firebug变量用于保存当前firebug的当前版本,当关闭firebug面板后则变回正常,于是我们可以通过判断其是否存在来检测是否开启了firebug. 复制代码 代码如下: Boolean(window.console && window.console.firebug) 于是,为了方便在没有启用firebug的情况下避免脚本错误,可以在脚本最前面加入以下语句手工创建空的conso
-
使用firebug进行调试javascript的示例
复制代码 代码如下: <script type="text/javascript"> //用于在friefox中调试 用console.log("hello"); /** function test(name) { console.log(name); } test("hello world");**/ //调试的技巧 function showLog(message) { console.log(message); console.
-
Javascript 调试利器 Firebug使用详解六
我们测试一下把刚才的4个输出作为一个分组输出,修改代码为: 复制代码 代码如下: console.group('开始分组:'); console.debug('This is console.debug!'); console.info('This is console.info!'); console.warn('This is console.warn!'); console.error('This is console.error!'); console.groupEnd(); 刷新页面看
-
javascript 在firebug调试时用console.log的方法
console.log(); 当你使用console.log()函数时,下面的firebug一定要打开,不然这函数在用firefox运行时无效且影响正常程序,如果用IE打开,将会出错. 第一个参数可以是一个包含格式化占位符输出的字符串,例如: console.log("The %s jumped over %d tall buildings", animal, count); 格式化字符串 类型 %s 字符串 %d, 整型 %i (暂不支持数字型) %f 浮点型 (暂不支持数字型) %
-
FireBug 调试JS入门教程 如何调试JS
安装就不用说了,很简单,在FireFox上插件库里找到FireBug就Ok了.下图是FireBug Debug 窗口. FireBug美工用的非常普遍,公司美工妹妹用的非常熟练 呵呵,而对于我们开发人员,主要用它来Debug JS.看看官方对Debug功能的介绍. Firebug includes a powerful JavaScript debugger that lets you pause execution at any time and see what each variable
-
使用Firebug对js进行断点调试的图文方法
具体步骤: a. 打开Firebug后,启用"脚本"调试,找到引用的脚本文件(或者行内js): b. 在适当的位置加入断点: c. 如果断点已经执行过,则刷新页面,这时脚本就会在断点处中断.如果断点没有执行过,那可以直接执行页面上的动作(例如点击按钮等),然后代码会在断点处中断: d. 观察函数调用栈,观察local变量,也可以进行单步执行,进行调试. 确实非常简单!用Firebug断点调试的优点总结如下: 能加断点的行用绿色行号,非常直观: call stack用两种方式显示出来,很
-
js之WEB开发调试利器:Firebug 下载
在米随随的Blog看到有关Firebug的介绍,遂下载试用了一下,确实是比较好的工具. 一.效果 二.主要功能 Inspect and edit HTML Tweak CSS to perfection Visualize CSS metrics Monitor network activity Debug and profile JavaScript Quickly find errors Explore the DOM Execute JavaScript on the fly Loggin
-
快速使用node.js进行web开发详解
首先关于node.js的学习,这里推荐一本比较好的教程,nodejs web开发指南,该书通俗易懂地将node.js语言特性讲解完之后,又从一个项目角度带领读者使用node.js学习web开发.相信这是一个比较好的学习模式和过程.由于这本书是2012年出的,书中的一个web教学项目是开发一个微博.从2012到现在,node.js及其生态环境发生了很大改变,所以关于该书的学习如果照着书本显然是过于陈旧的.到目前为止,node.js的web开发框架已经升级到了Express4.12.1,对于Mong
-
强悍无比的WEB开发好助手FireBug(Firefox Plugin)
下载:firebug1.0-beta.zip 怎么说呢,强就一个字啦-NND,上面这个图是我开到了 Ispect 状态,鼠标移动时截下来的.这比看源文件然后再搜索可是方便的太多了,这个世界是怎么了,还有这样的雷峰存在,真是太BT了-而且还可以对AJAX进行Debug,跟踪出错信息,对当前网页进行即时编辑(WYSIWYG),CSS效果预览等等,总之方便啊,好使啊,牛B啊,哈哈哈-大家用一用就知道了- 他的官网是:http://getfirebug.com/PS:本不想提供下载,只是因为我的脑子及全
-
Node.js成为Web应用开发最佳选择的原因
一项颠覆性的技术进入技术市场总会带来一阵震惊,但随之而来往往是被放弃.然而,Node.js 当然不是这样的情况,它是一个开源的.跨平台的基于 Chrome 的 JavaScript 运行时.Node.js 由 Ryan Dahl 于 2009 年开发,该平台现在已成为实时 Web 应用开发的独特选择,通过提供高度交互的用户体验来提高 ROI. 使用 Node.js 的最大优点是开发人员可以在客户端和服务器端编写 JavaScript.值得一提的是,像 PayPal, Yahoo, eBay, N
-
node.js WEB开发中图片验证码的实现方法
用node做web开发很多都可能碰到需要验证码的地方,之前在github上搜索,有一些比如node-captcha等的类库,都需要依赖第三方的图形处理库或者软件,像我之前安装cario这个图形库时,真是费了好大一番劲,但是其实我们只用到了这些图形库的一点点小功能,比如图片的尺寸修改裁剪,或者生产验证码. 先介绍一下CImg这个c++的图形库吧,CImg是一个跨平台的C++的图像处理库,提供了加载.处理.显示.保存等一系列功能,最吸引人的地方是整个图形库就一个CImg.h这个文件,所以非常的便携绿
-
移动端使用localStorage缓存Js和css文的方法(web开发)
将jquery和公共样式缓存到localStorage,可以减少Http请求,从而优化页面加载时间,下面的代码可以实现此功能: <script type="text/javascript"> //入口函数 if (window.localStorage) { initJs(); initCss("css", "/gfdzp201508257998/Turntable/Style/css_whir.css"); } else { add
-
JS解决移动web开发手机输入框弹出的问题
在移动web开发中和pc端不同的是,手机的输入是软键盘,这样就会有个问题,那就是当有输入的时候,键盘弹起来,整个页面难免会发生变化 1.页面提高背景会出现不够用的现象, 解决方法,在body中设置背景图,即便是页面抬升了,背景也依旧存在, 2.底部用fix布局 这个问题会使得页面提升而底部的fix也跟着提升,遮盖住相应的页面,这个有两种解决方法 一.是页面页相应的提高,页面变化多少我们让上面的页面滚动多少, $('input').bind('click',function(e){ var $th
-
node.js入门教程迷你书、node.js入门web应用开发完全示例
本书状态 你正在阅读的已经是本书的最终版.因此,只有当进行错误更正以及针对新版本Node.js的改动进行对应的修正时,才会进行更新. 本书中的代码案例都在Node.js 0.6.11版本中测试过,可以正确工作. 读者对象 本书最适合与我有相似技术背景的读者: 至少对一门诸如Ruby.Python.PHP或者Java这样面向对象的语言有一定的经验:对JavaScript处于初学阶段,并且完全是一个Node.js的新手. 这里指的适合对其他编程语言有一定经验的开发者,意思是说,本书不会对诸如数据类型
-
基于gin的golang web开发之认证利器jwt
JSON Web Token(JWT)是一种很流行的跨域认证解决方案,JWT基于JSON可以在进行验证的同时附带身份信息,对于前后端分离项目很有帮助. eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ.SflKxwRJSMeKKF2QT4fwpMeJf36POk6yJV_adQssw5c JWT由三部分组成,每个部分之间用点
随机推荐
- 基于ThinkPHP实现批量删除
- javascript之鼠标拖动位置互换效果代码
- IIS环境下部署项目的详细教程
- 右键显示(隐藏)扩展名的bat代码
- 两种JS实现屏蔽鼠标右键的方法
- php数据访问之增删改查操作
- java 类加载机制和反射详解及实例代码
- mysql "group by"与"order by"的研究--分类中最新的内容
- CI框架集成Smarty的方法分析
- mssql2005,2008导出数据字典实现方法
- 详解Java中-classpath和路径的使用
- c语言swap(a,b)值交换的4种实现方法
- PHP获取字符流中第一个不重复字符的方法
- java递归读取目录下所有文件的方法
- 对python-3-print重定向输出的几种方法总结
- python自定义函数实现最大值的输出方法
- 百度小程序自定义通用toast组件
- 使用SpringSecurity处理CSRF攻击的方法步骤
- Vue 按键修饰符处理事件的方法
- C#中通过LRU实现通用高效的超时连接探测

