Layui 动态禁止select下拉的例子
author:咔咔
wechat:fangkangfk
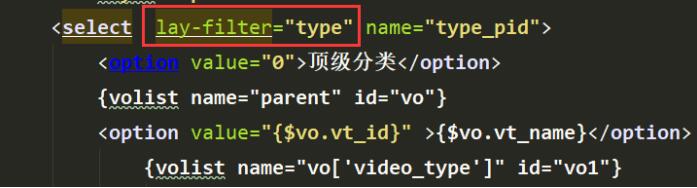
前端代码

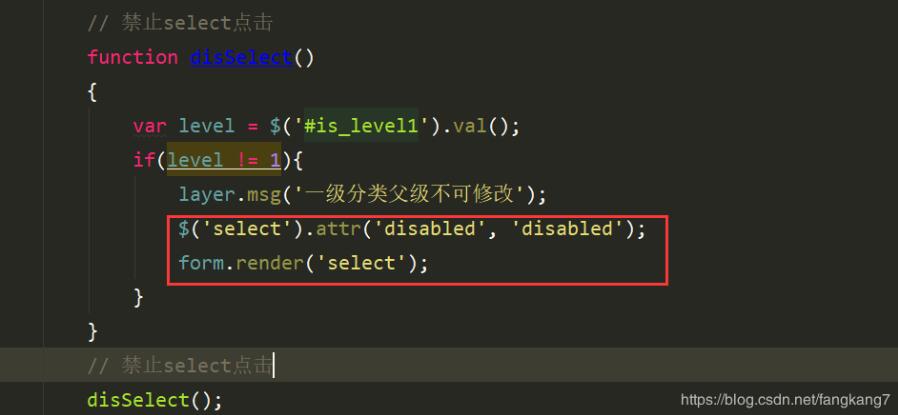
js代码

// 禁止select点击
function disSelect()
{
var level = $('#is_level1').val();
if(level != 1){
layer.msg('一级分类父级不可修改');
$('select').attr('disabled', 'disabled');
form.render('select');
}
}
// 禁止select点击
disSelect();
以上这篇Layui 动态禁止select下拉的例子就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
layui select动态添加option的实例
html <form class="layui-form" action=""> <div class="layui-form-item proSelect"> <label class="layui-form-label">产品类别</label> <div class="layui-input-block editWidth"> <sel
-
Layui 设置select下拉框自动选中某项的方法
1. 需求场景分析 用户需要更改某一项活动的信息,活动信息中包含需要用下拉框选择的字段A.在用户点击进行修改弹出对话框的瞬间需要填补已有的活动信息,自动选择字段A已经存在的值. 2. Layui的select下拉框是怎么实现的 为了获得一个select标配的下拉框,我们需要在html中填写的内容如下: <div class="layui-form-item"> <label class="layui-form-label"><span
-
Layui 动态禁止select下拉的例子
author:咔咔 wechat:fangkangfk 前端代码 js代码 // 禁止select点击 function disSelect() { var level = $('#is_level1').val(); if(level != 1){ layer.msg('一级分类父级不可修改'); $('select').attr('disabled', 'disabled'); form.render('select'); } } // 禁止select点击 disSelect(); 以上这
-
Layui动态生成select下拉选择框不显示的解决方法
给代码添加如下部分: layui.use('form', function(){ //此段代码必不可少 var form = layui.form; form.render(); }); 实现效果: HTML代码: <div class="layui-form-item"> <label class="layui-form-label">执行周期</label> <div class="layui-input-in
-
在layui框架中select下拉框监听更改事件的例子
在select 加入红框中的代码(看不到红框的往右拖动一点) 事件监听select(这里面是上面图中红框内容 可自定义) 以上这篇在layui框架中select下拉框监听更改事件的例子就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
jQGrid动态填充select下拉框的选项值(动态填充)
本文给大家分享一段代码关于技巧jqgrid动态填充select 下拉框的选项值,非常不多说了,直接给大家贴代码了,具体代码如下所示: function gettypes(){ //动态生成select内容 var str=""; $.ajax({ type:"post", async:false, url:"checkpersontype", success:function(data){ if (data != null) { var json
-
Ajax获取php返回json数据动态生成select下拉框的实例
功能:根据选择不同层次,在专业下拉框中动态生成对应分类的专业. HTML: <label>层次</label> <select name="level" id="level"> <option value="1">本科</option> <option value="2">高职(专科)</option> </select> <
-
js动态设置select下拉菜单的默认选中项实例
利用javascript设置select下拉菜单的选中项. 代码实例如下: <!--js动态设置select下拉菜单的默认选中项--> <html> <head> <title>下拉菜单</title> <script type="text/javascript"> window.onload=function(){ var osel=document.getElementById("selID"
-
bootstrap动态调用select下拉框的实例代码
html代码: <label for="classify" class="col-sm-2 control-label">填报部门:</label> <div class="col-sm-3"> <select class="selectpicker form-control" data-live-search="true" name="addid&quo
-
JavaScript动态操作select下拉框
相信在前端设计中必然不会少的了表单,因为经常会使用到下拉框选项,又或是把数据动态回显到下拉框中.因为之前牵扯到optgroup标签时遇到了问题,没查到太过详细的解决方案,自己动手操作记录一下. 首先就是咱们的老朋友"select"标签,因为需要js.jq两种操作,所以就定义两个select标签. HTML代码: <div style="width: 200px;height: 100px;margin: auto;margin-top: 100px;padding: 2
-
AngularJS动态生成select下拉框的方法实例
一.select相关知识 <select> <option value="0">HTML</option> <option value="1">Java</option> <option value="2">Python</option> </select> 其中,value 是存储到数据库的值,在此处为0,1,2这些数值,label 为显示在页面的值
-
Vue设置select下拉框的默认选项详解(select空白bug解决)
最近在用vue设置表单数据时发现了一个小问题:用vue动态渲染select下拉框时,select下拉框会出现空白的bug. <template> <div> <select name="art-cate" v-model="select"> <option disabled selected style="display: block;">请选择您的科目</option> <opt
随机推荐
- c#连接access数据库操作类分享
- JavaScript 设计模式 安全沙箱模式
- JS简单获取当前日期时间的方法(如:2017-03-29 11:41:10 星期四)
- 详解Linux多线程使用信号量同步
- 浏览器窗口滚动加载数据采用异步形式从后台加载数据
- 如何实现表格中行点击时的渐扩效果!
- Linux下C开发环境的构成和安装
- C#统计字符串中数字个数的方法
- PowerShell ISE中代码转换大小写的技巧
- 自动化收集SQLSERVER诊断信息的工具选择及使用介绍
- 小技巧:把你的文件藏在图片里
- JavaScript匿名函数与委托使用示例
- Android更新UI的四种方法详解
- Android通过SOCKET下载文件的方法
- jQuery获取radio选中项的值实例
- 关于java编译过程中的bug说明
- 通过Email发送PHP错误的方法
- vue cli使用绝对路径引用图片问题的解决
- vue router总结 $router和$route及router与 router与route区别
- C++单例类模板详解

