将Sublime Text 3 添加到右键中的简单方法
网上一般有两种方法解决这个问题,个人觉得第二种对小白来讲更通俗一些,提倡自己动手配置下注册表,记录下来以免以后忘记^_^
以下方法为转载:
1.win+R打开cmd窗口,输入regedit,打开注册表

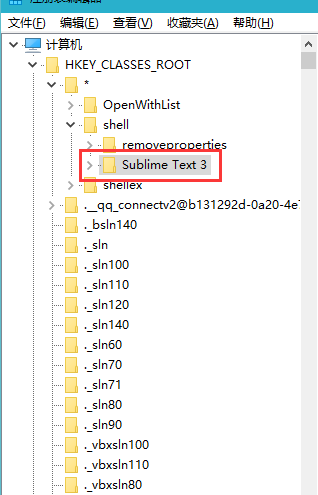
2.依次找到HKEY_CLASSESS_ROOT->*->Shell,下面新建项,命名为Sublime Text 3

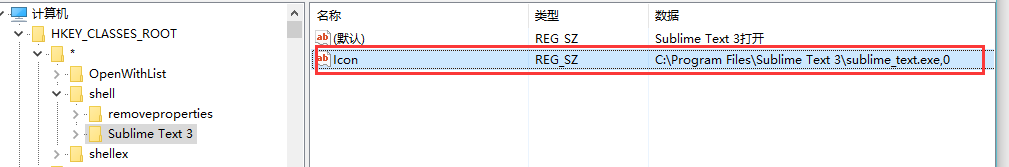
3.在项“Sublime Text 3”下新建字符串值,命名为Icon,值为 C:\Program Files\Sublime Text 3\sublime_text.exe,0 其中逗号前边的部分是你自己的sublime的安装目录,记得把.exe文件写到路径里

4.修改项“Sublime Text 3”的默认值为Sublime Text 3打开,这是右键的时候的文字自定义,当然也已起别的名字,图同上
5.在项“Sublime Text 3”下新建项command,command项下默认值修改为 C:\Program Files\Sublime Text 3\sublime_text.exe %1 其中%1前边的部分是你自己的sublime的安装目录,记得把.exe文件写到路径里,还有路径和%1中间有个空格不要忘记

6.设置完成后退出就可以了,找到一个可编辑的文件右键,Sublime Text 3就看到了

当你的电脑上面安装了tx电脑管家的之后,某些情况下它会自动把你的php文件标记为未知文件,这种情况下你再选择打开方式的时候是不会记住你的选择的,每次要么重新选择打开方式,要么右键Sublime Text 3打开,不能双击打开,很麻烦,解决办法如下:
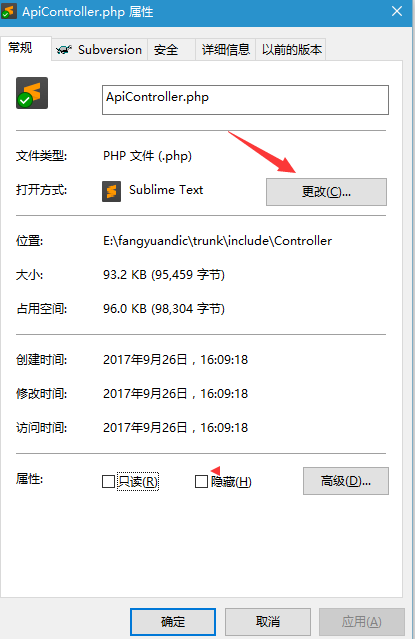
1.右击一个php文件,选择属性,打开之后如下图所示

2.点击更改,将其改为Sublime Text 3 ,然后就有记住打开方式这个选项了,现在所有的php文件都被关联到了Sublime Text 3

3.现在直接双击就是用Sublime Text 3打开啦
以上这篇将Sublime Text 3 添加到右键中的简单方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
推荐几款用 Sublime Text 开发 Laravel 所用到的插件
我目前主要使用 Sublime Text 2 做 Laravel 开发,主要插件如下: 1.Blade Snippets:提供 Blade 模板自动补全 2.Laravel 4 Blade Highlighter:提供 Blade 关键字高亮 3.Laravel Generator:提供超高效率 Laravel 工作流 这就是之前教程里面说过的way/generators 的 Composer 包的另一个版本,是运行在编辑器里的.不过还是推荐使用命令行版,因为可以方便地读取历史记录,并加以修改.
-
sublime text 3配置使用python操作方法
1. 在sublime text的官网下载,是适合自己系统的版本.官网地址:https://www.sublimetext.com/3 2.安装好后,在菜单栏打开:Preferences--->Settings(这是写这个的时候,当前最新版的) 3.打开后我们会看到这样两个文件,一个Preferences.sublime-settings--Default和Preferences.sublime-settings--User 那么这个User的文件就是我们要编辑的了 4.在文件的大括号中写入这么
-
SublimeText自带格式化代码功能之reindent
这是小觉在刚刚找到的一个在SublimeText中格式化代码的方法,其实格式化代码这个功能是SublimeText本身就有的功能,只是一直没有被小觉发掘. 之前小觉对于格式化代码都是复制代码,然后粘贴到在线站长工具里面进行代码的格式化,但是在小觉测试了以下SublimeText自带的格式化代码功能之后,小觉认为这已经是个多余的步骤了. 那么,说到这里,SublimeText自带格式化代码功能应该怎么使用呢? 这个功能被SublimeText命名为reindent,如果你使用了SublimeTex
-
Sublime Text 3常用插件及安装方法
相关教程:sublime text 3 快捷键大全以及配置编译环境. 安装Sublime Text 3插件的方法: 朋友们,小站活着不容易,全靠广告费养着了,如果本文对你有帮助.麻烦动下手点下页面的广告吧,谢谢! 直接安装 安装Sublime text 2插件很方便,可以直接下载安装包解压缩到Packages目录(菜单->preferences->packages). 使用Package Control组件安装 也可以安装package control组件,然后直接在线安装: 1.按Ctrl+
-
详解让sublime text3支持Vue语法高亮显示的示例
让sublime text3支持Vue语法高亮显示 1.准备语法高亮插件vue-syntax-highlight. 下载地址: https://github.com/vuejs/vue-syntax-highlight 下载页面并下载: 解开压缩包vue-syntax-highlight-master,其内所有文件备用. 2.将vue-syntax-highlight植入sbulime. 进入sublime,选择菜单项"Preferences->Browse Packages...&quo
-
sublime text 添加到鼠标右键功能
1.在Windows系统中,下载并安装sublime text3 软件 2.sublime text 添加到鼠标右键功能 把以下内容复制并保存到文件,重命名为:sublime_addright.reg,然后双击就可以了. (注意:需要把下面代码中的Sublime的安装目录(标粗部分),替换成自已实际的Sublime安装目录) Windows Registry Editor Version 5.00 [HKEY_CLASSES_ROOT\*\shell\SublimeText3] @="用 Sub
-
浅谈Sublime Text 3运行JavaScript控制台
Node.js是一个基于Chrome JavaScript运行时建立的平台,小巧方便搭建.运行的端口可以在浏览器上运行,显示效果,但每次用浏览器也挺麻烦,我们这里讲的是在sublime text2中配置,是的js在sublimetext2中运行,再也不用切换到浏览器了. 1.首先安装node.js,直接去官网下载,然后安装,点击下一步就好了,如果需要更改安装路径,选择好安装路径即可.安装完以后,运行 node -v 如果显示出版本号,则说明安装成功. 2.这时候,我们还是不可以运行js文件的,
-
Sublime Text 3 实现C语言代码的编译和运行(示例讲解)
Sublime Text 3是一款优秀的代码编辑软件.界面简洁,轻巧快速,很受大家的欢迎. 最近开始用他来编辑数据结构的代码,这就需要在新建编译系统. 具体方法如下: 首先: 接下来是关键的一步,将以下代码粘贴到弹出的编辑页面中,文件名为name.sublime-build形式,name是新建的编译器名字. { "cmd": ["gcc","${file}","-fexec-charset=gbk","-o"
-
JavaScript开发者必备的10个Sublime Text插件
Sublime Text几乎是任何开发者在其工具箱的必备应用程序.Sublime Text是一款跨平台的,高度可定制的,高级的文本编辑器,既适合全功能的IDE(出了名的资源匮乏),又可匹配命令行编辑器,例如Vim和Emacs(具有陡峭的学习曲线). Sublime Text如此受欢迎的其中一个原因就是它的可扩展插件架构.这使得开发人员可以轻松使用新功能,例如代码完成,或远程API文档嵌入,来扩展Sublime的核心功能.Sublime Text的插件并不是开箱即用的--通常需要通过一个叫Pack
-
将Sublime Text 3 添加到右键中的简单方法
网上一般有两种方法解决这个问题,个人觉得第二种对小白来讲更通俗一些,提倡自己动手配置下注册表,记录下来以免以后忘记^_^ 以下方法为转载: 1.win+R打开cmd窗口,输入regedit,打开注册表 2.依次找到HKEY_CLASSESS_ROOT->*->Shell,下面新建项,命名为Sublime Text 3 3.在项"Sublime Text 3"下新建字符串值,命名为Icon,值为 C:\Program Files\Sublime Text 3\sublime_
-
利用jQuery来动态为属性添加或者删除属性的简单方法
现在做的项目有这样一个需要: 先看图吧^^ 要求: 1.当点击导出Excel方式的时候,如果是"勾选导出"或"不分页导出"时,下面的文本框不能修改 2.当点击"分页导出"时,第一个文本框中的值可以被修改,但第二个文本框中的值不可以手动修改,但会随着第一个文本框中输入的值不断变化 实现: 这个页面我就不说怎么做的了,咱们看重点,如何来实现动态的增加属性值: function changeAttr(){ //onchange事件 添加和去除只读属性
-
JS给Array添加是否包含字符串的简单方法
JS的Array类型,本身并没有是否包含某个字符串的方法,下面的代码实现了此功能,有需要的同学可以看一下: Array.prototype.contains = function(v){ var b = false; for(var i=0;i<this.length;i++){ if(this[i] == v){ b = true; break; } } return b; }; 以上就是小编为大家带来的JS给Array添加是否包含字符串的简单方法全部内容了,希望大家多多支持我们~
-
python中取绝对值简单方法总结
python如何使用绝对值?下面给大家介绍三种求绝对值的方法: import math def abs_value1(): a = float(input('1.请输入一个数字:')) if a >= 0: a = a else: a = -a print('绝对值为:%f' % a) def abs_value2(): a = float(input('2.请输入一个数字:')) a = abs(a)
-
详述 Sublime Text 打开 GBK 格式中文乱码的解决方法
Sublime Text 是一个代码编辑器,其具有漂亮的用户界面和强大的功能,例如代码缩略图,Python 的插件,代码段等.还可自定义键绑定,菜单和工具栏.Sublime Text 的主要功能包括:拼写检查,书签,完整的 Python API , Goto 功能,即时项目切换,多选择,多窗口等等.Sublime Text 也是一个跨平台的编辑器,同时支持 Windows.Linux.Mac OS X 等操作系统. 但是由于 Sublime Text 默认的编码格式为 UTF-8,因此这就造成了
-
eclipse中的项目无法添加到tomcat中的处理方法
1.右键点击项目,选择properties 2.点击Project facets 3.在右侧的Runtimes中选中apache tomcat 4.勾选Dynamic Web Module 最终改为下面的样式,其余的不要: 即可通过add and remove操作该web项目. ps:Myeclipse查看当前项目工作空间 1,项目右键Properties 总结 到此这篇关于eclipse中的项目无法添加到tomcat中的文章就介绍到这了,更多相关eclipse中的项目无法添加到tomcat中内
-
Javascript页面添加到收藏夹的简单方法
复制代码 代码如下: <script type="text/javascript">function addBookmark(title,url) {if (window.sidebar) { window.sidebar.addPanel(title, url,""); } else if( document.all ) {window.external.AddFavorite( url, title);} else if( window.opera
-
java使用正则表达为数字添加千位符的简单方法
Java支持的正则表达式很完善,利用零宽断言可以用一句话为整数添加千位符. 复制代码 代码如下: "1234567890".replaceAll("(?<=\\d)(?=(?:\\d{3})+$)", ",");// => 1,234,567,890
-
Linux中把用户添加到组的4个方法总结
前言 Linux 组是用于管理 Linux 中用户帐户的组织单位.对于 Linux 系统中的每一个用户和组,它都有惟一的数字标识号.它被称为 用户 ID(UID)和组 ID(GID).组的主要目的是为组的成员定义一组特权.它们都可以执行特定的操作,但不能执行其他操作. Linux 中有两种类型的默认组.每个用户应该只有一个 主要组 primary group 和任意数量的 次要组 secondary group . • 主要组: 创建用户帐户时,已将主要组添加到用户.它通常是用户的名称.在执
-
利用jquery给指定的table动态添加一行、删除一行的方法
$("#mytable tr").find("td:nth-child(1)") 1表示获取每行的第一列 $("#mytable tr").find("td:nth-child(3)") 3表示获取每行的第三列 今天在项目中,刚好用到给指定的table添加一行.删除一行,就直接找google,搜出来的东西不尽如人意,不是功能不好就是千篇一律,简直浪费时间还不讨好,于是乎就自己动手封装个,现就把代码分享出来,避免大伙重复造轮子,
随机推荐
- Node.js中AES加密和其它语言不一致问题解决办法
- 检测input每次的输入是否合法遇到汉字输入就有问题
- 资料:Office 2007中的config.xml个性定制说明资料
- 学习iOS全局跑马灯
- 浅析JS操作DOM的一些常用方法
- jquery.validate使用攻略 第一部
- 学习使用XML引擎XQEngine
- jquery判断输入密码两次是否相等
- 可左右平滑滚动的产品展示效果
- Jquery使用小技巧汇总
- nodejs实现黑名单中间件设计
- Python中的闭包详细介绍和实例
- Android继承ViewGroup实现Scroll滑动效果的方法示例
- C#事件(event)使用方法详解
- MyBatis异常-Property 'configLocation' not specified, using default MyBatis Configuration
- vue缓存的keepalive页面刷新数据的方法
- Mysql错误:Too many connections的解决方法
- PHP商品秒杀问题解决方案实例详解【mysql与redis】
- pymysql 开启调试模式的实现
- 使用 Redis 流实现消息队列的代码

