为你的网站增加亮点的9款jQuery插件推荐
- Sticky Sidebar
 这款jQuery可以让你设置浮动的侧栏,当页面滚动的时候能固定的设定的位置,看起来像是粘住了一样。兼容IE6-9及其它主流浏览器。
这款jQuery可以让你设置浮动的侧栏,当页面滚动的时候能固定的设定的位置,看起来像是粘住了一样。兼容IE6-9及其它主流浏览器。
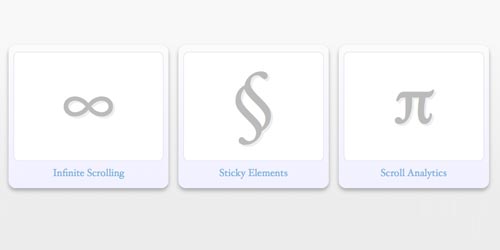
- Waypoint
 Waypoints 可以帮助你很容易的实现滚动到某个元素的时候执行某项功能,根据用户拖动滚动条的位置来实现特定的布局模式。
Waypoints 可以帮助你很容易的实现滚动到某个元素的时候执行某项功能,根据用户拖动滚动条的位置来实现特定的布局模式。
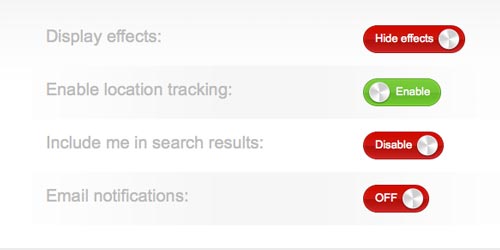
- Better Checkboxes
 一款简单的实现替代浏览器默认选择框的jQuery插件,可以帮助你丰富表单的表现形式,在JavaScript失效的时候回恢复为默认控件。
一款简单的实现替代浏览器默认选择框的jQuery插件,可以帮助你丰富表单的表现形式,在JavaScript失效的时候回恢复为默认控件。
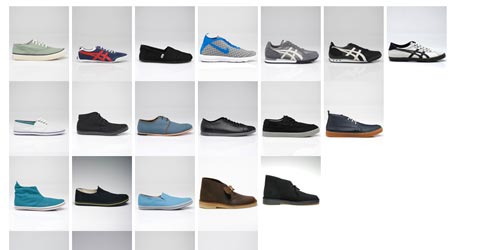
- Thumbnails Navigation Gallery
 一个很漂亮的全屏滚动相册,效果很好的滑动导航。
一个很漂亮的全屏滚动相册,效果很好的滑动导航。
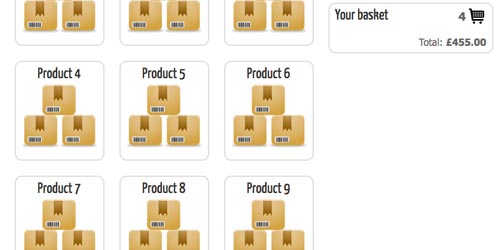
- Sausage UI for contextual pagination
 Sausage 是一款内容分页插件,用于补充页面内容很长情况下产生的滚动不友好问题。
Sausage 是一款内容分页插件,用于补充页面内容很长情况下产生的滚动不友好问题。
- Diagonal fade
 Diagonal fade 是一款易于定制淡入、淡出、方向及其它组合选项的 jQuery 插件,适合用于显示分组元素。
Diagonal fade 是一款易于定制淡入、淡出、方向及其它组合选项的 jQuery 插件,适合用于显示分组元素。
- jRumble
 jRumble 是一款让你选择的元素产生振动、摇摆和旋转效果的 jQuery 插件,效果不错。
jRumble 是一款让你选择的元素产生振动、摇摆和旋转效果的 jQuery 插件,效果不错。
- Image Len
 Image Len 是一款用于为图片添加镜头放大效果的 jQuery 插件。
Image Len 是一款用于为图片添加镜头放大效果的 jQuery 插件。
- Backstretch
 Backstretch 是一款实现动态调整大小的背景图效果的 jQuery 插件,当窗口调整大小的时候,背景图会自适应缩放。
Backstretch 是一款实现动态调整大小的背景图效果的 jQuery 插件,当窗口调整大小的时候,背景图会自适应缩放。
(编译来源:梦想天空 原文来自:9 jQuery Scripts to Enhance Your Website)
相关推荐
-
为你的网站增加亮点的9款jQuery插件推荐
Sticky Sidebar这款jQuery可以让你设置浮动的侧栏,当页面滚动的时候能固定的设定的位置,看起来像是粘住了一样.兼容IE6-9及其它主流浏览器. WaypointWaypoints 可以帮助你很容易的实现滚动到某个元素的时候执行某项功能,根据用户拖动滚动条的位置来实现特定的布局模式. Better Checkboxes一款简单的实现替代浏览器默认选择框的jQuery插件,可以帮助你丰富表单的表现形式,在JavaScript失效的时候回恢复为默认控件. Thumbnails Navi
-
ASP.NET环境下为网站增加IP过滤功能第1/2页
1. 需求分析 通过深入的交流和沟通,确认了该发电厂在企业网站用户访问控制方面的改进要求,大致情况如下: a) 网站基于Asp.Net2.0实现,不允许修改源程序 b) 厂内用户可直接访问整个站点的所有页面,员工不需要身份验证 c) 厂外用户只能访问指定的页面 显而易见,他们就是针对企业网站增加一项IP过滤功能,在厂外用户访问某些敏感页面时将其拒之门外.首先我们需要设置一个IP列表和一个Url列表,前者包含所有厂内IP,后者包含厂外用户可访问的全部Url,并且这两个列表都是可维护的:另外一个核心
-
50 个 jQuery 插件可将你的网站带到另外一个高度
Web领域一直在发生变化并且其边界在过去的每一天都在发生变化(甚至不能以小时为计),随着其边界的扩展取得了许多新发展.在这些进步之中,开发者的不断工作创造了更大和更好的脚本,这些脚本以插件方式带来更好的终端用户体验,它们比原来更轻量级,还有更强的处理能力. 关键是这些新发展起来的脚本和插件是能构建响应式Web的,而且还不会丧失它们原有的功能特性--除了更优秀和更轻巧(就文件大小而言)之外,它们还不会增加页面加载的时间. 通过浏览文档,掌握JQuery的语法是很容易的.它可以支持选择DOM元素,创
-
php获取网站根目录物理路径的几种方法(推荐)
在PHP中获取网站根目录物理路径. 在php程序开发中经常需要获取当前网站的目录,我们可以通过常量定义获取站点根目录物理路径,方便在程序中使用. 下面介绍几种常用的获取网站根目录的方法. php获取网站根目录方法一: <?php define("WWWROOT",str_ireplace(str_replace("/","\\",$_SERVER['PHP_SELF']),'',__FILE__)."\\"); echo
-
提升你网站水平的jQuery插件集合推荐
看看这些非常棒的jQuery插件吧,我相信你会发现一些很有用的东西. lsotope Isotope 是一款精致的 jQuery插件,用于创建单纯用 CSS 无法实现的智能的.动态的布局,非常强大. lettering Lettering 是一款用于实现激进的网页排版的 jQuery 插件,可以帮助你在网站中加入丰富多彩的文字效果. jQuery.spritely jQuery.spritely 是一款简单.轻量的 jQuery 插件,用来创建创建动态角色和背景动画,效果非常酷,赶紧点击看示例吧
-
精选的10款用于构建良好易用性网站的jQuery插件
Embedded help system 看过该插件demo后,感叹道,真是太棒了! 点demo里的How to下面的几个链接看看效果:) Embedded Help System如其名,能将帮助信息集成到网页中,告诉用户一步一步怎么操作,易用性非常好! jRating评分插件 jRating 是一个ajax评分插件,得益于插件的众多options和方法,它非常简单易用 !比如,你可以设置五角星的数量或者最大的得分等. jNotify- jQuery Plugin 使用jNotify你可以只需要
-
在网站上应该用的30个jQuery插件整理
当然你现在可能不善于用,但我敢肯定你会发现他们在你未来的项目中使用!. Nivo滑块 毫无疑问,这个插件是世界上最真棒jQuery的滑块图片,并配有超过15个过渡效果. Anything Slider 任何滑块从所有最通用的滑块.您可以添加绝对的东西,从视频到简单的文字和图像,这是真棒. 幻灯片 幻灯片是,本着简约的jQuery幻灯片插件.挤满了一套有用的功能,以帮助新手和高级开发人员创造优雅和用户友好的幻灯片. jQuery的周期插件 jQuery的周期插件支持许多不同类型的过渡效果的幻灯片插
-
分享20个提升网站界面体验的jQuery插件
jQuery到目前为止还是非常流行,很多用户喜欢使用jQuery插件加进自己的网站上提升界面及交互性能,这是好的,但我发现很多网站使用的插件还是比较旧,而这点就不太好了,是应该要换换"新款"啦! 随便Web技术不停的进步,很多新鲜.创新并且实用的jQuery插件已经开发出来,大家应该多点关注这方面的资讯. 今天为大家整理20个提升网站界面的体验的jQuery插件,这些都是比较"新款"的代码,喜欢的请用到你的网站项目上吧! Card 友好的信用卡表单插件,模拟真实的信
-
使用xmlhttp为网站增加域名查询功能
当我们准备建立一个Web站点时,就必须向域名登记机构申请一个Internet域名,因此,我们通常希望了解自己准备使用的域名是否已经被注册,这时,可以访问NIC站点http://www.nic.net,点击"whois"链接后输入需查询的域名,就可以得到我们需要的结果. WHOIS服务器为 .com..net 和 .org 的国际顶级域名的查询返回全部的 whois 数据,包括网站域名注册人.管理合约.联系方式(电话.电子邮件.地址).帐单联络.技术支持和域名服务器信息,对于用户了解一个
-
网站增加外部链接的方法和几点注意事项
说到外链,那对外链相关的几个名词做一下解释. 外链:也叫反向链接,就是其它网站链向自己站点的链接.查询一个本站有多少外链.可在Google搜索框输 link:您网站网址 比如查询我的网站link:www.45it.com就可查询到外部网站链接到本站的外链数. PR值:全称为PageRank, Google衡量一个网站重要性的指标.PR值越高说明该网页在搜索排名中的地位越重要,也就是说,在其他条件相同的情况下,PR值高的网站在Google搜索结果的排名中有优先权.增加有质量的外链对PR值很有作用.
随机推荐
- MongoDB如何对数组中的元素进行查询详解
- Js数组的操作push,pop,shift,unshift等方法详细介绍
- Smarty模板快速入门
- PHP中使用BigMap实例
- php使用escapeshellarg时中文被过滤的解决方法
- php获取当月最后一天函数分享
- js验证手机号码
- php版微信小店调用api示例代码
- javascript实现仿银行密码输入框效果的代码
- JQuery核心函数是什么及使用方法介绍
- 基于jquery实现状态限定编辑的代码
- jquery $.each() 使用小探
- 不同浏览器的怪癖小结
- 解决ajax不能访问本地文件问题(利用js跨域原理)
- javascript数组常用方法汇总
- Javascript中的变量使用说明
- C#随机设置900-1100毫秒延迟的方法
- PHP array_key_exists检查键名或索引是否存在于数组中的实现方法
- sql server性能调优 I/O开销的深入解析
- 详解python 爬取12306验证码

