详解用vue2.x版本+adminLTE开源框架搭建后台应用模版
1、创建工程
npm install --global vue-cli 安装脚手架 vue init webpack vue-adminlte 初始化webpack 项目 cd vue-adminlte 切换项目文件夹下 npm install 安装依赖库 npm run dev 运行项目
2、安装 jquery
npm install jquery —save-dev
并在build/webpack.base.conf.js中, 引入webpack
var webpack = require('webpack');
以及在当前文件下找到 module.exports 中 》resolve 〉alias 增加 如下
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'components': path.resolve(__dirname, '../src/components'),
'jquery':path.resolve(__dirname,'../node_modules/jquery/src/jquery')
},
//并增加如下:
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"windows.jQuery":"jquery"
})
]
然后在main.js中引入:
import $ from 'jquery' window.$ = $ window.jQuery = $
如果报eslint的错误,可能搭建项目时开启了es > 注释掉有关eslint检查
将 createLintingRule 删掉(去除eslint检查 首选项 》设置)
"vetur.validation.template": false, "eslint.enable": false
不报错之后 测试一下 看是否真正的引进了jquery
3、安装bootstrap
npm i bootstrap@3.3.0 --save
在build/webpack.base.conf.js中 对比一下看是否齐全:
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'components': path.resolve(__dirname, '../src/components'),
'jquery':path.resolve(__dirname,'../node_modules/jquery/src/jquery')
},
引入: 在main.js中
import 'bootstrap/dist/css/bootstrap.min.css' import 'bootstrap/dist/js/bootstrap.min.js'
4、安装 font-awesome
npm i font-awesome --save
引入: 在main.js中
import 'font-awesome/css/font-awesome.css'
5、如果过程中报错 This dependency was not found: * !!vue-style-loader!css-loader。。
npm install stylus-loader css-loader style-loader --save-dev
如果还是如下:
This dependency was not found:
* !!vue-style-loader!css-loader?{"sourceMap":true}!../../node_modules/vue-loader/lib/style-compiler/index?{"vue":true,"id":"data-v-3c7429a2","scoped":false,"hasInlineConfig":false}!sass-loader?{"sourceMap":true}!../../node_。。
安装如下代码
npm i sass-loader --save npm i node-sass --save
6、下载 /安装 adminLTE
GitHub:https://github.com/almasaeed2010/AdminLTE
git下载:git clone https://github.com/almasaeed2010/AdminLTE
也可npm安装:(推荐)
npm i admin-lte --save-dev
引入: 在main.js中
import 'admin-lte/dist/css/AdminLTE.min.css' import 'admin-lte/dist/css/skins/_all-skins.min.css' import 'admin-lte/dist/js/adminlte.min'
7、精简你的代码 测试是否引入 bootstrap、font-awesome

启动项目 npm run dev

8、那就开始 引用adminLTE中的 你要用的 一些代码吧
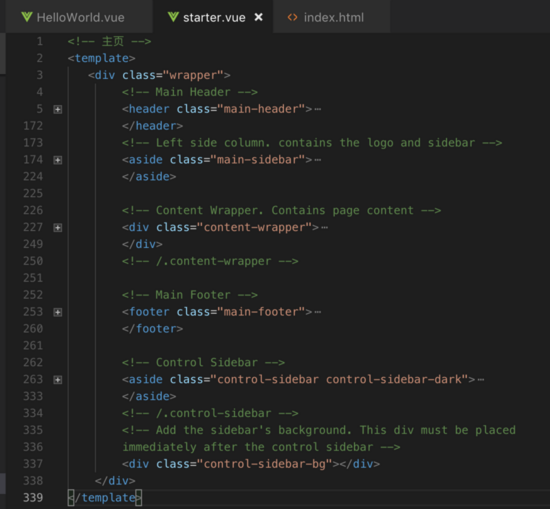
- 在components下新建starter.vue文件
- 打开node-modules》admin-lte》starter.html
- 并复制整段的wrapper内容,放到starter.html中template下

再复制 body的class类名 放到index.html中的body中

修改路由信息 src/router/index.js

9、保存 运行 npm run dev

不用惊慌 打开App.vue

10、其他什么 自己需要的页面 直接拿过来 修修改改吧
node-modules 》admin-lte 》dist
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

