JS中原始值和引用值的储存方式示例详解
在ECMAscript中,变量可以存放两种类型的值,即原始值和引用值
- 原始值指的是代表原始数据类型的值,也叫基本数据类型,包括:Number、Stirng、Boolean、Null、Underfined
- 引用值指的是复合数据类型的值,包括:Object、Function、Array、Date、RegExp
根据数据类型不同,有的变量储存在栈中,有的储存在堆中。具体区别如下:
原始变量及他们的值储存在栈中,当把一个原始变量传递给另一个原始变量时,是把一个栈房间的东西复制到另一个栈房间,且这两个原始变量互不影响。
引用值是把 引用变量的名称储存在栈中,但是把其实际对象储存在堆中,且存在一个指针由变量名指向储存在堆中的实际对象,当把引用对象传递给另一个变量时,复制的其实是指向实际对象的指针, 此时 两者指向的 是同一个数据,若通过方法改变其中一个变量的值,则访问另一个变量时,其值也会随之加以改变;但若不是通过方法 而是通过 重新赋值 此时 相当于 重新开了一个房间 该值的原指针改变 ,则另外一个 值 不会随他的改变而改变。
看示例:
var a="hello"; var b=a; a="world"; alert(a);//world alert(b);//hello var arr=[1,3]; arr1=arr; arr.push(5); alert(arr)//1,3,5 alert(arr1);//1,3,5 arr=[7,8]; alert(arr);//7,8 alert(arr1);//1,3,5
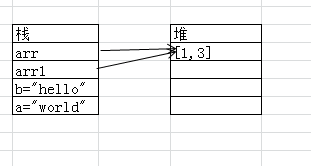
用图来表示 结果如下:
原始变量的值互不影响,引用变量arr和arr1指向的为同一对象,所以当对arr通过方法改变其值时(堆房间里的数据发生变化),访问arr1的数据时就会访问到改变后的对象

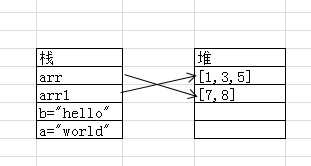
通过非方法来改变引用变量的值时,会为该引用变量重新创建一个堆房间,此时指针也会发生变化:

总结:
Number、Stirng、Boolean、Null、Underfined这些基本数据类型,他们的值直接保存在栈中;
Object、Function、Array、Date、RegExp这些引用类型,他们的引用变量储存在栈中,通过指针指向储存在堆中的实际对象
以上所述是小编给大家介绍的JS中原始值和引用值的储存方式示例详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
您可能感兴趣的文章:
- JavaScript数据操作_浅谈原始值和引用值的操作本质
- JavaScript检测原始值、引用值、属性
相关推荐
-
JavaScript数据操作_浅谈原始值和引用值的操作本质
我的一句话总结:原始值不管是变量赋值还是函数传递都不会改变原值,引用值不管是变量赋值还是函数传递,如果新变量重新赋值,则不会影响原引用值,如新变量是直接操作,就会影响原引用值. 首先明确,值和类型是两个不同的概念.例如,null是null类型的唯一值.undefined是undefined类型的唯一值.而true和false是boolean类型仅有的两个值等.在任何语言中,值的操作都可以归纳为以下3个方面. 复制值:即把值赋值给新变量,或者通过变量把值赋值给另一个变量.属性或数组元素. 传递值:
-
JavaScript检测原始值、引用值、属性
在 JavaScript 中,我们常常会看到这样的代码:变量与 null 的比较(这种用法很有问题),用来判断变量是否被赋予了一个合理的值.比如: var Controller = { process: function(items) { if (items !== null) { // 不好的写法 items.sort(); items.forEach(function(item) { // 执行一些逻辑 }); } } } 在这段代码中, process() 方法显然希望 items 是一个
-
JS中原始值和引用值的储存方式示例详解
在ECMAscript中,变量可以存放两种类型的值,即原始值和引用值 原始值指的是代表原始数据类型的值,也叫基本数据类型,包括:Number.Stirng.Boolean.Null.Underfined 引用值指的是复合数据类型的值,包括:Object.Function.Array.Date.RegExp 根据数据类型不同,有的变量储存在栈中,有的储存在堆中.具体区别如下: 原始变量及他们的值储存在栈中,当把一个原始变量传递给另一个原始变量时,是把一个栈房间的东西复制到另一个栈房间,且这两个原始
-
C#中参数数组、引用参数和输出参数示例详解
前言 本文主要介绍了关于C#参数数组.引用参数和输出参数的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧 参数数组 在C#中,可以为函数指定一个不定长的参数,这个参数是函数定义中的最后一个参数,这个参数叫做参数数组. 下面是一个例子: namespace Ch6Ex2 { class Program { static int SumVals(params int[] vals) { int sum = 0; foreach (int val in vals) { sum
-
node.js中TCP Socket多进程间的消息推送示例详解
前言 前段时间接到了一个支付中转服务的需求,即支付数据通过http接口传到中转服务器,中转服务器将支付数据发送到异构后台(Lua)的指定tcp socket. 一开始评估的时候感觉蛮简单的,就是http server和tcp server间的通信,不是一个Event实例就能解决的状态管理问题吗?注册一个事件A用于消息传递,在socket连接时注册唯一的ID,然后在http接收到数据时,emit事件A:在监听到事件A时,在tcp server中寻找指定ID对应的socket处理该数据即可. 尽管n
-
js中获取URL参数的共用方法getRequest()方法实例详解
下面通过一段代码给大家介绍js中获取URL参数的共用方法getRequest()方法,具体代码如下所示: getRequest : function() { var url = location.search; //获取url中"?"符后的字串 var theRequest = new Object(); if (url.indexOf("?") != -1) { var str = url.substr(1); strs = str.split("&am
-
熵值法原理及Python实现的示例详解
目录 1.简单理解 信息熵 2.编制指标 (学术情景应用) 3.python实现 3.1 数据准备 3.2 数据预处理 3.3 熵值.权重计算 3.4 编制综合评价指标 熵值法也称熵权法,是学术研究,及实际应用中的一种常用且有效的编制指标的方法. 1.简单理解 信息熵 机器学习中的决策树算法是对信息熵的一种典型的应用. 在信息论中,使用 熵 (Entropy)来描述随机变量分布的不确定性. 假设对随机变量X,其可能的取值有x1,x2,...,xn .即有n种可能发生的结果.其对应发生的概率依次为
-
JS中正则表达式只有3种匹配模式(没有单行模式)详解
JS正则表达式对象模式仅有如下三种: g (全文查找出现的所有 pattern) i (忽略大小写) m (多行查找) 即没有单行匹配模式,Singleline(单行模式):更改.的含义,使它与每一个字符匹配(包括换行符\n). 如java中 String regex = "(?s)(?<=interface).{0,500}(shutdown)";---------"."表示在一行. 但可以采用[\d\D]或[\w\W]或[\s\S]或(.|\s)*?来解
-
JS中不应该使用箭头函数的四种情况详解
目录 箭头函数的一些缺点 1.不支持参数对象 2.无法通过apply.call.bind来改变this指针 什么时候不能使用箭头功能 1.请不要在构造函数中使用箭头函数 2.请不要在点击事件中操作this 3.请不要在对象的方法中使用箭头函数. 4.请不要在原型链中使用箭头函数 箭头函数给我们的工作带来了极大的方便,但是它们有什么缺点呢?我们应该一直使用箭头函数吗?我们应该在哪些场景中停止使用箭头函数? 现在,我们开始吧. 箭头函数的一些缺点 1.不支持参数对象 在箭头函数中,我们不能像在普通函
-
JS实现刷新网页后之前浏览位置保持不变示例详解
目录 正文 这里有两个方法 方法一:这个比较集中 方法二:cookie存取各封装成函数 正文 在京东上浏览的时候,发现了一个比较人性化的小功能,浏览商品,浏览到一半的时候,如下图所示: 我重新加载网页,刷新之后,滚动条依然定位在我刚刚浏览的位置,这个小功能感觉还不错,挺方便的. 具体是怎么实现的呢,去网上大概查了一下. 这个是使用滚动条属性scrollTop来实现的. 基本实现流程:滚动条移动的时候,将滚动条实时的位置存入Cookie或者localstorage中,但是一些老旧的浏览器版本对lo
-
node运行js获得输出的三种方式示例详解
一.通过console.log输出(我最喜欢的) 1.js脚本 1.js var arguments = process.argv.splice(2); //获得入参 var a= arguments[0]; 取第一个 console.log(a) //输出 2.python脚本 test_1.py import os print(os.popen('node 1.js fuck').read()) #打印结果fuck 二.通过文件读写获取 1.js脚本 1.js //npm环境别忘了装了 va
-
Vue.js中的计算属性、监视属性与生命周期详解
前言 本章节咱们来说一下Vue中两个非常重要的计算属性.监视属性和生命周期,不废话直接上干货 计算属性 计算属性介绍 在模板中可以直接通过插值语法显示一些data中的数据,有些情况下我们需要对数据进行转化或者计算后显示,我们可以使用computed选项来计算,这时有些小伙伴可能就会问,我直接定义函数再调用不就行了,为什么还要整一个计算属性呢?这个问题在下边再做解释,我们先来看一下计算属性怎么用! 入门案例 需求 将人的姓和名拼接在一起 代码 <!DOCTYPE html> <html&g
随机推荐
- 批处理入门手册之批处理常用DOS命令篇(echo、rem、cd、dir)
- 针对iOS10新增Api的详细研究
- IOS 开发自定义条形ProgressView的实例
- JavaScript ES6的新特性使用新方法定义Class
- IE8的JavaScript点击事件(onclick)不兼容的解决方法
- thinkphp3.2.2前后台公用类架构问题分析
- php实现粘贴截图并完成上传功能
- asp实现获取MSSQL数据库表指定条件行数的函数
- 页面缩放兼容性处理方法(zoom,Firefox火狐浏览器)
- SVN限制message字符个数及格式的实例
- 常见的Nginx配置误区
- SQL Server 性能调优之查询从20秒至2秒的处理方法
- 一种求正整数幂的高效算法详解
- Google西联汇款取款详细流程 大家这个月就可以了啊
- android动态壁纸调用的简单实例
- VTK与Python实现机械臂三维模型可视化详解
- Python爬豆瓣电影实例
- react-native 圆弧拖动进度条实现的示例代码
- java+selenium爬取图片签名的方法
- 详解Java8新特性之interface中的static方法和default方法

