vue.js在标签属性中插入变量参数的方法
html的标签的属性,比如id、class、href需要动态传递参数,拼接字符串,查了一些资料,并没有找到合适的解决方法,琢磨了一上午,终于试出了方法:

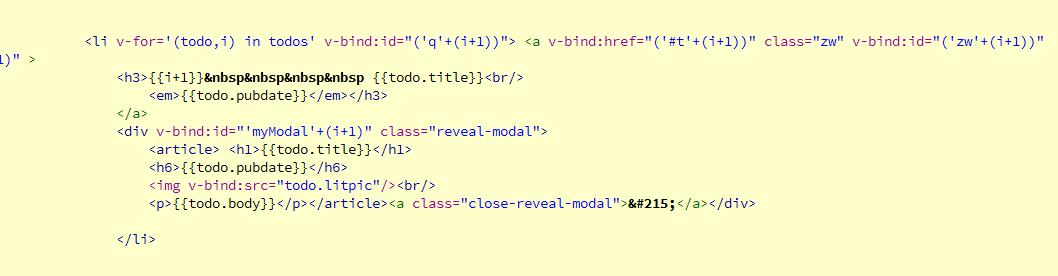
v-bind:属性=“ ‘字符串'+自定义变量名”,自己试了没问题,有需要的朋友可以借鉴下!
最后需要注意一下属性一定是":属性="这种形式才会起作用
<ul class="menu" v-for="(item,index) in 4">
<li :class="{'selected':index===clickIndex}" @click="selected(index)">
<div>
<h3>{{item}}点位标签</h3>
<span style="margin: 15px 0px;">附近的资产:3个(2个未完成修订)</span><br />
<img :src="'img/'+(item+nameIndex)+'.jpg'" />
<a href="#" rel="external nofollow" ></a>
</div>
</li>
</ul>
总结
以上所述是小编给大家介绍的vue.js在标签属性中插入变量参数的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
vue.js在标签属性中插入变量参数的方法
html的标签的属性,比如id.class.href需要动态传递参数,拼接字符串,查了一些资料,并没有找到合适的解决方法,琢磨了一上午,终于试出了方法: v-bind:属性=" '字符串'+自定义变量名",自己试了没问题,有需要的朋友可以借鉴下! 最后需要注意一下属性一定是":属性="这种形式才会起作用 <ul class="menu" v-for="(item,index) in 4"> <li :clas
-
Vue.js 使用v-cloak后仍显示变量的解决方法
Vue.js 使用v-cloak后仍显示变量的解决方法 v-cloak 这个指令是防止页面加载时出现 vuejs 的变量名而设计的,但有时候添加了这个指令仍会显示变量,这是怎么回事呢?. v-cloak 用法: HTML代码: <div v-cloak> {{ message }} </div> CSS代码: [v-cloak] { display: none; } 这样直至div内变量编译完毕后才会显示. 但有时添加完毕后仍有部分变量会显示,这是怎么回事呢?通过控制台查看,原
-
vue.js评论发布信息可插入QQ表情功能
本文实例为大家分享了vue.js评论发布信息可插入QQ表情,供大家参考,具体内容如下 demo例子: HTML文本内容: <template> <div id="publish"> <!-- 发布内容输入框,利用Html5的新属性contenteditable,实现可编辑文本 ,会自动将插入的IMG标签解析--> <div class="publish_container"> <p contenteditable
-
Vue.js实现watch属性的示例详解
目录 1.写在前面 2.watch的实现原理 3.立即执行的watch与回调执行时机 立即执行的回调函数 回调函数的执行时机 4.过期的副作用函数和cleanup 5.写在最后 1.写在前面 在上篇文章中,我们讨论了compted的实现原理,就是利用effect和options参数进行封装.同样的,watch也是基于此进行封装的,当然watch还可以传递第三参数去清理过期的副作用函数.不仅可以利用副作用函数的调度性,去实现回调函数的立即执行,也可以控制回调函数的执行时机. 2.watch的实现原
-
vue.js实现标签页切换效果
第二个实例是关于标签页切换的,先看一下效果: 这也是一个很常见的交互效果,以往正常的javascript写法是给各个按钮绑定事件来切换不同的层,当然也可以用纯css写,给上面的三个切换的层分别添加一个单选按钮的兄弟节点,再用绝对定位把单选按钮定位在三个button上面,这样就可以用:checked伪类来单选按钮的兄弟元素,即对应的不同的层,我简单的写了一下DOM结构,大概就是这样: 那么用vue.js实现上述的效果,其实也有两种途径,一种使用vue-router,vue-router是vue.j
-
Vue.js watch监视属性知识点总结
这个属性用来监视某个数据的变化,并触发相应的回调函数执行 1.基本用法 (1)添加watch属性,值为一个对象.对象的属性名就是要监视的数据,属性值为回调函数,每当这个属性名对应的值发生变化,就会触发该回调函数执行 (2)回调函数有2个参数: newVal:数据发生改变后的值 oldVal:数据发生改变前的值 var vm = new Vue({ el:'#app', data: { name: '郭靖' }, watch: { name(newVal,oldVal){ console.log(
-
Python 如何在字符串中插入变量
问题 你想创建一个内嵌变量的字符串,变量被它的值所表示的字符串替换掉. 解决方案 Python并没有对在字符串中简单替换变量值提供直接的支持. 但是通过使用字符串的 format() 方法来解决这个问题.比如: >>> s = '{name} has {n} messages.' >>> s.format(name='Guido', n=37) 'Guido has 37 messages.' >>> 或者,如果要被替换的变量能在变量域中找到, 那么你
-
解决vue.js在编写过程中出现空格不规范报错的问题
找到build文件夹下面的webpack.base.conf.js文件. 然后打开该文件,找到图下这段代码,把他注释掉. 注释掉之后,再进行子页面等编写的时候,空格不规范的情况下也不会再报错啦.因为这个报错对于初学者来说实在头大.哈哈O(∩_∩)O哈哈~ 我标注的这些地方,原本是有严格的空格规范要求的,这些报错真是另人烦躁呀o(╥﹏╥)o 反正我把这个问题解决了,特别开心哒哒哒~~~ 以上这篇解决vue.js在编写过程中出现空格不规范报错的问题就是小编分享给大家的全部内容了,希望能给大家一个参考
-
js中取得变量绝对值的方法
本文实例讲述了js中取得变量绝对值的方法.分享给大家供大家参考.具体分析如下: 绝对值在js中我们直接使用abs函数来求,这里就来整理一些关于js中取得变量的绝对值的方法,以便让大家更深入的理解js绝对值的用法 js中的绝对值不怎么常用到,今天在写一个方法的时候遇到了,于是记录下来,与大家共同学习. js中的默认对象--Math对象下面有一个abs函数,专门用来获取数字的绝对值,如: 复制代码 代码如下: Math.abs(-1); //1 Math.abs(-2); //2 当然,这个函数
-
Python Print实现在输出中插入变量的例子
如果想在打印的字符串中的任意地方加入任意的变量,可以使用python的格式化输出. 用例如下: s = 'Hello' x = len(s) print("The length of %s is %d" % (s,x)) #Print :The length of Hello is 5 下面是关于格式化输出的一些总结: (1). %字符:标记转换说明符的开始 (2). 转换标志:-表示左对齐:+表示在转换值之前要加上正负号:""(空白字符)表示正数之前保留空格:0表
随机推荐
- Rails中遇到错误跳转到统一提示错误页的方法
- MS-sql 2005拒绝了对对象 'xxx' (数据库 'xxx',架构 'dbo')的 SELECT 权限的解决方法
- vue实现图书管理demo详解
- Oracle9i 动态SGA,PGA特性探索
- python中安装Scrapy模块依赖包汇总
- Linux平台php命令行程序处理管道数据的方法
- JavaScript中的匀速运动和变速(缓冲)运动详细介绍
- javascript 关于# 和 void的区别分析
- ECMAScript6函数默认参数
- CSS滤镜参考
- java实现操作系统的短进程作业调度示例分享
- 没去过上海,不知道上海是这样的 上海,今夜请将我埋藏第1/3页
- Jquery-data的三种用法
- JavaScript 限制文本框不可输入英文单双引号的方法
- Java函数式编程(五):闭包
- 简单总结C语言中各种类型的指针的概念
- java设计模式之简单工厂模式
- android使用Jsoup 抓取页面的数据
- 查看Json输出的*最方便*的方法 (转)
- iOS横竖屏旋转内容总结

