Django+uni-app实现数据通信中的请求跨域的示例代码
前后端分离的模式下,后端使用Django RestFramework,前端使用uni-app来进行APP的开发。
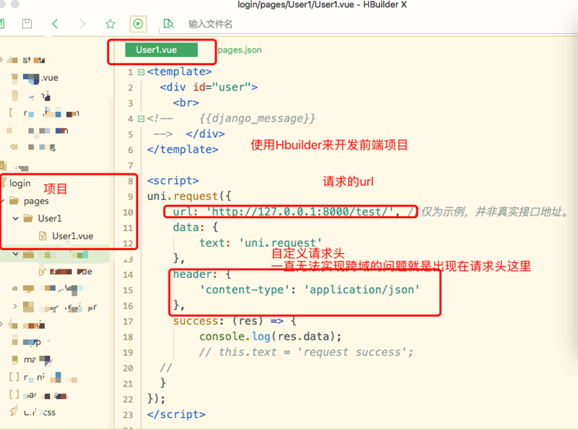
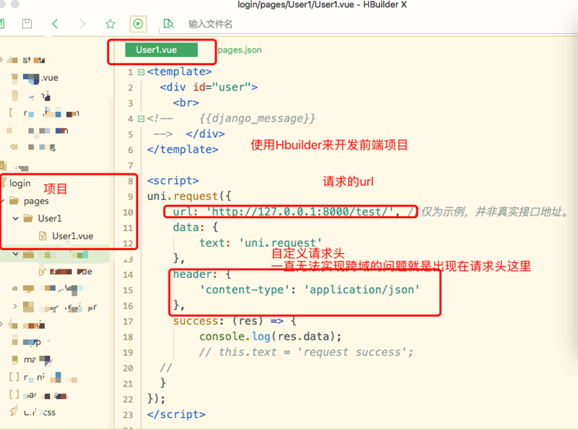
前端代码:


Django后端跨域配置
settings.py配置文件中添加:
INSTALLED_APPS = [ 'corsheaders', ]
中间件中添加
'corsheaders.middleware.CorsMiddleware', # 注意顺序 一定是在common中间件的前面
MIDDLEWARE = [ # 'accounts.MyCsrfMiddleware.CORSMiddleware', 'corsheaders.middleware.CorsMiddleware', 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', # 注意顺序 一定是在common中间件的前面 'django.middleware.common.CommonMiddleware', ]
settings.py最末尾添加:
CORS_ORIGIN_ALLOW_ALL = True 允许携带cookie: CORS_ALLOW_CREDENTIALS = True
测试跨域访问是否成功的视图函数
`def test(request):
return JsonResponse({"status": 0, "message": "This is Django Message!"})
`
rom django.contrib import admin
URL
from django.urls import path from django.conf.urls import url, include urlpatterns = [ # test ok url(r'test/', views.test), ]
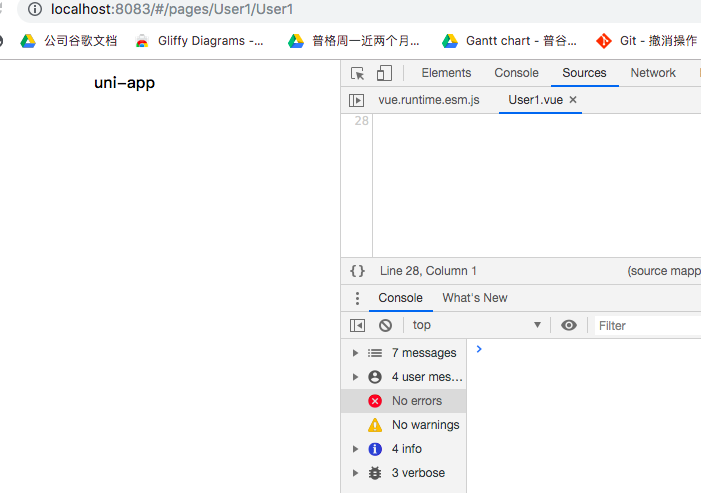
测试,在Hbuilder中启动前端项目,同时后端项目也启动

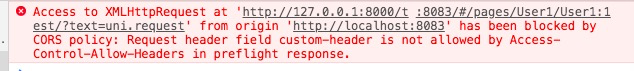
问题:

原因
请求头的问题

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Django实现跨域请求过程详解
前言 CORS 即 Cross Origin Resource Sharing 跨域资源共享. 跨域请求分两种:简单请求.复杂请求. 简单请求 简单请求必须满足下述条件. HTTP方法为这三种方法之一:HEAD.GET.POST HTTP头消息不超出以下字段: Accept.Accept-Language.Content-Language.Last-Event-ID 且Content-Type只能为下列类型中的某一个: application/x-www-from-urlencoded mult
-
django解决跨域请求的问题详解
解决方案 1.安装django-cors-headers pip install django-cors-headers 2.配置settings.py文件 INSTALLED_APPS = [ ... 'corsheaders', ... ] MIDDLEWARE_CLASSES = ( ... 'corsheaders.middleware.CorsMiddleware', 'django.middleware.common.CommonMiddleware', # 注意顺序 ... ) #
-
Django实现跨域的2种方法
jsonp 方式一:指定返回方法 # 后端 def view(request): callback = request.GET.get('callback') return HttpResponse('%s("我要上鸭王")' %(callback,)); # javascript function submitJsonp4() { $.ajax({ url: 'http://127.0.0.1:9000/xiaokai.html', type: 'GET', //写post 没有用
-
Django+vue跨域问题解决的详细步骤
跨域 由于开发模式为前后端分离式开发,故而通常情况下,前端和后端可能运行不同的ip或者port下,导致出现跨域问题,故而单独说明 什么是跨域 跨域是指一个域下的文档或脚本试图去请求另一个域下的资源,这里跨域是广义的. 其实我们通常所说的跨域是狭义的,是由浏览器同源策略限制的一类请求场景. 什么是同源策略? 同源策略/SOP(Same origin policy)是一种约定,由Netscape公司1995年引入浏览器,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,浏览器很容易受到XSS.
-
django解决跨域请求的问题
解决方案 1.安装django-cors-headers pip install django-cors-headers 2.配置settings.py文件 INSTALLED_APPS = [ ... 'corsheaders', ... ] MIDDLEWARE_CLASSES = ( ... 'corsheaders.middleware.CorsMiddleware', 'django.middleware.common.CommonMiddleware', # 注意顺序 ... ) #
-
Django跨域请求CSRF的方法示例
web跨域请求 1.为什么要有跨域限制 举个例子: 1.用户登录了自己的银行页面 http://mybank.com,http://mybank.com向用户的cookie中添加用户标识. 2.用户浏览了恶意页面 http://evil.com.执行了页面中的恶意AJAX请求代码. 3.http://evil.com向http://mybank.com发起AJAX HTTP请求,请求会默认把http://mybank.com对应cookie也同时发送过去. 4.银行页面从发送的cookie中提取
-
Django 跨域请求处理的示例代码
django处理Ajax跨域访问 使用javascript进行ajax访问的时候,出现如下错误 出错原因:javascript处于安全考虑,不允许跨域访问.下图是对跨域访问的解释: 概念: 这里说的js跨域是指通过js或python在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(Django)的数据.只要协议.域名.端口有任何一个不同,都被当作是不同的域. 解决办法 1. 修改views.py文件 修改views.py中对应API的实
-
Django跨域请求问题的解决方法示例
前言 本文主要给大家介绍了关于Django跨域请求问题解决的几种方法,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧. 几种方法: 使用django-cors-headers全局控制 使用JsonP,只能用于Get方法 在views.py里设置响应头,只能控制单个接口 django-cors-headers 首先安装 pip install django-cors-headers 然后在settings.py里配置一番就可以 INSTALLED_APPS = [ ... 'cor
-
Django+uni-app实现数据通信中的请求跨域的示例代码
前后端分离的模式下,后端使用Django RestFramework,前端使用uni-app来进行APP的开发. 前端代码: Django后端跨域配置 settings.py配置文件中添加: INSTALLED_APPS = [ 'corsheaders', ] 中间件中添加 'corsheaders.middleware.CorsMiddleware', # 注意顺序 一定是在common中间件的前面 MIDDLEWARE = [ # 'accounts.MyCsrfMiddleware.CO
-
django+vue实现跨域的示例代码
目录 版本 django实现跨域 1.安装django-cors-headers库 2.修改项目配置文件项目/settings.py 3.前端vue使用axios访问后端django提供的数据接口,安装axios 4.前端vue配置axios插件,修改src/main.js 5.在XX.vue中跨域请求数据 版本 Django 2.2.3Python 3.8.8djangorestframework 3.13.1django-cors-headers 3.11.0 django实现跨域 说明:此
-
java 请求跨域问题解决方法实例详解
java 请求跨域问题解决方法实例详解 新建Util类,在Util中添加下面方法: /* * response请求跨域公共设置 */ public static HttpServletResponse SetHttpServletResponse( HttpServletResponse response) { response.setHeader("Access-Control-Allow-Origin", "*"); response.setHeader(&qu
-
Ajax请求跨域问题解决方案分析
本文实例讲述了Ajax请求跨域问题解决方案.分享给大家供大家参考,具体如下: 几乎每种浏览器都存在默认的安全机制,都有同源策略,因为浏览器恶意的把每个外部请求的都当做是黑客攻击,相当于是对自身的保护,所以浏览器在运行脚本时会判断脚本与请求的页面是否是同一来源,这个同一来源,包括1.协议,2.地址,3.端口,只有三者都相同才被认为是同一来源. 一.解决方案: 1,在服务器端的响应头中添加一个http参数: res.setHeader("Access-Control-Allow-Origin&quo
-
vue使用代理解决请求跨域问题详解
在日常开发中,我们前端必不可少的需要像后端请求数据. 但是一般前后端分离,所以域名.端口等肯定不尽相同,这样就不可避免的会遇到浏览器的同源策略限制. 在一般情况下,后端都会设置请求跨域允许的来源.方法等. 但是也保不准后端疏忽而忘记这个问题. 那为了不影响我们的开发,前端只能被动的去找后端解决跨域问题. 其实,我们前端也可以解决跨域问题,那就是使用代理. 举个例子: 我请求的地址是这个:http://192.168.12.36:9000/api/SourceManager 但是我本地的vue项目
-
java解决请求跨域的两种方法
java解决请求跨域问题,有以下两种写法 1.使用拦截器,实现javax.servlet.Filter接口 import javax.servlet.Filter; import javax.servlet.FilterChain; import javax.servlet.FilterConfig; import javax.servlet.ServletException; import javax.servlet.ServletRequest; import javax.servlet.S
-
Vue axios与Go Frame后端框架的Options请求跨域问题详解
跨域问题可从前后两端分开排查: 前端:Vue + axios axios 请求头使用 'Content-Type': 'application/json', 并且在Header中设置了 Authorization 字段用于传递 Token, 参数未经 Qs 转码, 使用以下代码测试登录接口: // 为方便操作,已将 axios 实例挂载到 this.$axios 上 this.$axios.post('/signin', {account: '', password: ''}) .then(re
-
spring cloud gateway请求跨域问题解决方案
这篇文章主要介绍了spring cloud gateway请求跨域问题解决方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 代码如下 @Configuration public class CorsConfig implements GlobalFilter, Ordered { private static final String ALL = "*"; private static final String MAX_AGE =
-
ASP.NET WebAPI2复杂请求跨域设置的方法介绍
ASP.Net Core的跨域设置比较简单 官方都整合了 具体的参见微软官方文档: https://docs.microsoft.com/zh-cn/aspnet/core/security/cors?view=aspnetcore-3.1#ecors 跨域条件 跨域是指的当前资源访问其他资源时发起的http请求由于安全原因(由于同源策略,域名.协议.端口中只要有一个不同就不同源),浏览器限制了这些请求的正常访问,特别需要注意的是这些发生在浏览器中. 解决方法 方法1.web.config文件
-
解决vue $http的get和post请求跨域问题
vue $http的get和post请求跨域问题 首先在config/index.js中配置proxyTable proxyTable: { '/api':{ // target:'http://jsonplaceholder.typicode.com', target:'http://localhost:9080', changeOrigin:true, pathRewrite:{ '/api':'' } } 用户名和密码登录的表单提交 methods: { // get请求 // submi
随机推荐
- jdbc 数据库的连接(sqlserver oracle)
- 技巧和诀窍防范SQL注入攻击
- javascript中eval解析JSON字符串
- 如何利用SystemTap统计函数执行耗时详解
- Eclipse连接Mysql数据库操作总结
- Oracle数据库系统使用经验六则
- asp cookie中文Javascript取得中文cookie
- Android使用AudioRecord实现暂停录音功能实例代码
- Docker与Golang的巧妙结合
- JQuery之proxy实现绑定代理方法
- asp MYSQL出现问号乱码的解决方法
- C#控件命名规范
- 巧妙的化解DDoS分布式拒绝服务攻击
- Android Drawable及其相关类的使用
- python中cPickle用法例子分享
- 老生常谈Listview中onItemClick中的各个参数(推荐)
- 利用Python+Java调用Shell脚本时的死锁陷阱详解
- Android网格布局GridView实现漂亮的多选效果
- Python使用OpenCV进行标定
- 详解SQL Server 2016快照代理过程

