开源的javascript项目Kissy介绍
kissy简介
kISSY是什么?
KISSY是一个开源的javascript项目,其主体是一个前端UI开发框架,即KissyUI。本文所述的kissy是仅指其内核部分的kissy.js中的语言与框架设计思想。KISSY项目的开源网站是:http://kissyteam.github.com/
kissy怎么使用呢?
尽管在KissyUI向kissy内核化的过程中,我们提出了一些新的概念与框架模型,但事实上,我们并未改变KissyUI的任何使用惯例。从代码上来看,kissy.js和lang.js以后的其它模块,并没有任何的变化,因此如果仅是将kissy当成一个UI系统来使用,你可以参考上面的开源网站,其中既有的KissyUI文档是完全有效的,而且KissyUI本身也是一个优秀的、便捷的Web UI框架。但是,kissy系统在模向合并和组织上的能力大大增强了。
下载源代码后,可以看到整个代码压缩后的kissy-min.js文件大小为42kb(jQuery-min为71kb,dojo core为88kb)
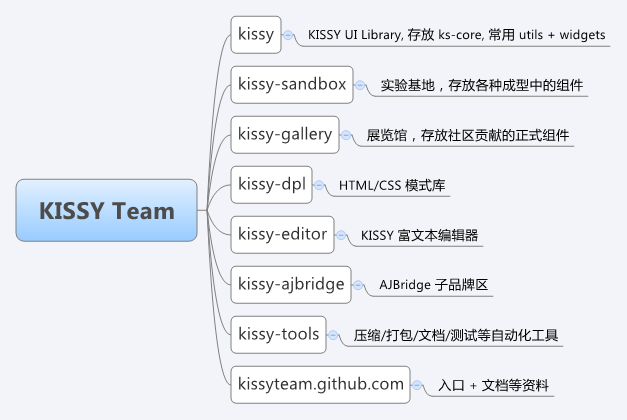
查看官网文档,发现kissy项目分为9个部分

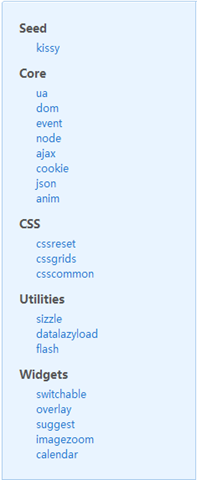
而kissy.js核心的结构可以分为

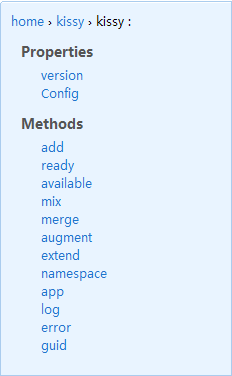
基类为kissy,提供以下方法

(这里给开发者提一个小小的建议,初看这个文档,我一直以为要访问add方法,需要kissy.kissy.add这样的申明方式,可能是看ext/dojo的文档看多了,看到kissy这种组织方式的文档,让我无法一眼,知道具体方法的使用方式,希望能改进下吧。。。)
了解核心api
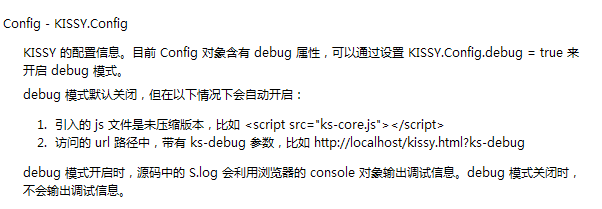
与所有的js框架一样,kissy提供了kissy.Config对象实现kissy框架初始加载的配置信息,

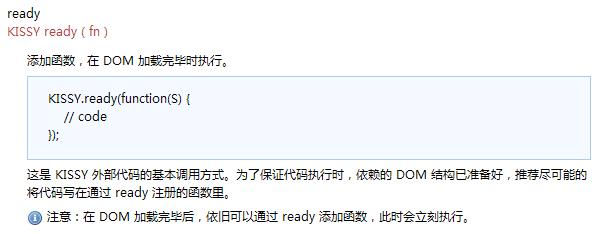
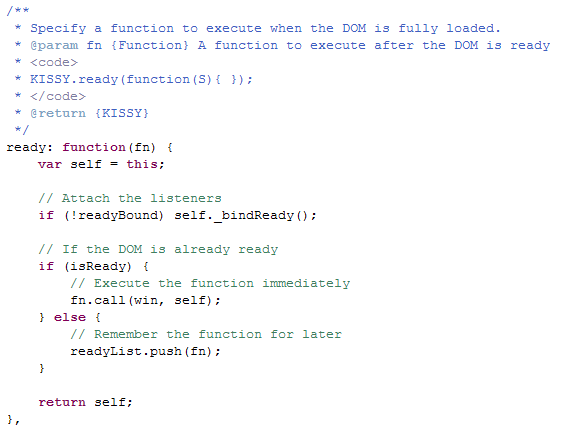
和一个DocumentReady事件,kissy.ready(fn)方法,

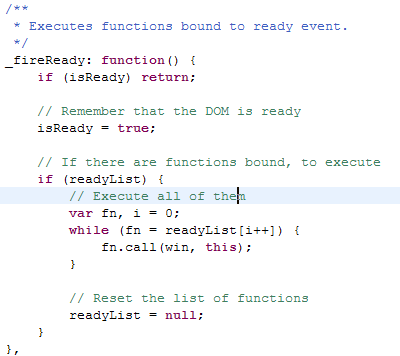
(这里开发者没写,ready注册的多个事件的执行顺序,通过查看源代码,可以知道,ready注册的事件是放在一个list里面的,执行时候,按照先进先出的原则执行)


还有一个监测元素可用时执行的方法available

不过总觉得这里的立刻执行有歧义,其原理通用是一个timer,延时扫描,不能算立刻
封装了简单了debug输出,实现了一个log,error方法,利用浏览器的console
为了组件化管理,实现了命名空间(namespace),对象继承(extend)和对象成员拷贝(mix/merge),原型拷贝(argument),对象申明(app)等方法,
相关推荐
-
一个加密JavaScript的开源工具PACKER2.0.2
这是一个并非很复杂的编码工具,编码过后可以被浏览器直接识别.新浪在用.比如:http://comment4.news.sina.com.cn/comment/cmnt_xml.js 从这里进入http://dean.edwards.name/packer/,很简单的一个界面. 设置也很简单Numeric (Base 10) :所有的字符都被编码成数字Normal (Base 62) :所有的字符都被编码成字母与数字符号构成的值.这是推荐的方式.High ASCII (Base 95) :这种方式
-
利用noesis.Javascript开源组件.Net中执行javascript脚本
界面如下: 然后,click filter button后的UI: 看,筛选出来了,代码如下(js能调C#写的UserInfo类的各个属性) 复制代码 代码如下: public class UserInfo { public string FirstName { get; set; } public string LastName { get; set; } public int Age { get; set; } public ov
-
开源的javascript项目Kissy介绍
kissy简介 kISSY是什么? KISSY是一个开源的javascript项目,其主体是一个前端UI开发框架,即KissyUI.本文所述的kissy是仅指其内核部分的kissy.js中的语言与框架设计思想.KISSY项目的开源网站是:http://kissyteam.github.com/ kissy怎么使用呢? 尽管在KissyUI向kissy内核化的过程中,我们提出了一些新的概念与框架模型,但事实上,我们并未改变KissyUI的任何使用惯例.从代码上来看,kissy.js和lang.js
-
目前流行的JavaScript库的介绍及对比
为了简化JavaScript的开发,一些JavaScript程序库诞生了.JavaScript程序库封装了很多预定义的对象和使用函数,能帮助使用者轻松地建立有高难度交互的Web2.0特性的富客户端页面,并且兼容各大浏览器.下面是目前集中流行的JavaScript程序库的介绍和对比. Prototype Prototype是最早成型的JavaScript库之一,对JavaScript的内置对象(例如String对象.Array对象等)做了大量的扩展.现在还有很多项目使用Prototype.Prot
-
详解vite+ts快速搭建vue3项目以及介绍相关特性
vite 尤大在 Vue 3.0 beta 直播中推荐了 vite 的工具,强调:针对Vue单页面组件的无打包开发服务器,可以直接在浏览器运行请求的 vue 文件 很新颖,这篇博客用它来搭建一个 vue3 的项目试试 Vite 是面向现代浏览器,基于原生模块系统 ESModule 实现了按需编译的 Web 开发构建工具.在生产环境下基于 Rollup 打包 快速冷启动服务器 即时热模块更换(HMR) 真正的按需编译 node >= 10.16.0 搭建 使用 vite 搭建项目 npm init
-
TypeScript与JavaScript项目里引入MD5校验和
目录 一.什么是MD5校验和? 二.MD5校验和的优点和漏洞 三.如何在TS项目里引入MD5校验和? 四.MD5校验的使用 五.另一个npm依赖包的使用方法 一.什么是MD5校验和? MD5,是Message Digest Algorithm 5的缩写,即消息摘要算法版本5. 消息摘要算法通过对所有数据提取指纹信息以实现数据签名.数据完整性校验等功能,由于其不可逆性,有时候会被用做敏感信息的加密.消息摘要算法也被称为哈希(Hash)算法或散列算法.任何消息经过散列函数处理后,都会获得唯一的散列值
-
MPAndroidChart开源图表库的使用介绍之饼状图、折线图和柱状图
MPAndroidChart开源图表库之饼状图 为大家介绍一款图标开源库MPAndroidChart,它不仅可以在Android设备上绘制各种统计图表,而且可以对图表进行拖动和缩放操作,用起来非常灵活.MPAndroidChart同样拥有常用的图表类型:线型图.饼图.柱状图和散点图. mpandroidchartlibrary.jar包下载地址: https://github.com/PhilJay/MPAndroidChart/releases 下面主要实现以下饼状图: 1.从上面的地址中下载
-
JavaScript 对象不变性介绍
目录 1. 基本概念 2. Object.freeze() 3. Object.seal() 4. const关键字? 5. 总结 1. 基本概念 对象不变性在任何编程语言中都是一个重要的概念.它会限制对象修改并防止不需要的更改.简而言之,对象的不变性就是将它的状态变为只读的,下面就来看看在 JavaScript 中的对象不变性. 在JavaScript中,一个对象可以有一个或多个属性.每个属性都是一个键值对, 下面是一个对象: const user = { name: 'CUGGZ'
-
详解开源的JavaScript插件化框架MinimaJS
本文介绍我开发的一个JavaScript编写的插件化框架--MinimaJS,完全开源,源码下载地址:https://github.com/lorry2018/minimajs.该框架参考OSGi规范,将该规范定义的三大插件化功能在Node上实现了.MinimaJS三个功能:动态插件化,服务和扩展.该框架基于VSCode开发.使用ES6编码,基于Node 8开发,代码量几千行,非常的简单.优雅.轻量.框架的代码结构划分清晰,命名优雅. 我们先简单看一下,如何来使用这个框架. 通过这几行代码就可以
-
Package.js 现代化的JavaScript项目make工具
Package.js项目地址:http://code.google.com/p/package-js/ Package.js是一个很方便的JavaScript包依赖管理及Make工具.它的设计目标是使浏览器端的JavaScript Component/App 开发更加模块化.如果您只是在开发一个小型的网站,只会混杂在HTML中写几行JS代码用于改善一下用户体验,那么Package.js也许并不适合您.如果您正在开发一个中到大型的WebApp,有几十甚至几百几千个JS文件和CSS文件.HTML模板
-
Package.js 现代化的JavaScript项目make工具
Package.js项目地址:http://code.google.com/p/package-js/ Package.js是一个很方便的JavaScript包依赖管理及Make工具.它的设计目标是使浏览器端的JavaScript Component/App 开发更加模块化.如果您只是在开发一个小型的网站,只会混杂在HTML中写几行JS代码用于改善一下用户体验,那么Package.js也许并不适合您.如果您正在开发一个中到大型的WebApp,有几十甚至几百几千个JS文件和CSS文件.HTML模板
-
一个轻量级的javascript库 pj介绍
相对于其他语言来说,javascript脚本语言太小巧玲珑了,活泼灵动.个人非常喜欢写javascript代码.虽说网络上出名的javascript库充斥网络,jQuery.Prototype.Base.ExtJs--,功能也非常强大,使用起来也方便.但是有一个不太令人满意的地方,就是库本身太大了.有时只是用其中几个功能就必须得把整个库引进来,就jQuery来说,压缩了也还有70多KB,有时比一个网页文件还大.但我们有需要一个库来协助开发,所以自己就写了一个轻量级的javascript库,只支持
随机推荐
- jquery ajax提交整个表单元素的快捷办法
- AngularJS $on、$emit和$broadcast的使用
- Java的Struts2框架中拦截器使用的实例教程
- 使用python实现baidu hi自动登录的代码
- js 判断文件类型并控制表单提交示例代码
- js取值中form.all和不加all的区别介绍
- php实现将上传word文件转为html的方法
- 常用ASP函数集【经验才是最重要的】
- jsp之c标签用法实例分析
- c#判断输入的是不是数字的小例子
- vbs搜索文件名或者得到目录列表
- Mysql大小写敏感的问题
- jQuery lazyLoad图片延迟加载插件的优化改造方法分享
- 基于jQuery实现下拉收缩(展开与折叠)特效
- 有关JS中的0,null,undefined,[],{},'''''''',false之间的关系
- 深入解析C#设计模式中对桥接模式的具体运用
- 如何解决双网卡冲突
- 浅谈Python NLP入门教程
- 详解Python中的动态属性和特性
- Python实现输出某区间范围内全部素数的方法

