vue mounted 调用两次的完美解决办法
在开发中发现其中一个页面moutned调用了两次,而其他页面正常,表示很懵逼,然后查找原因,终于找到了,其实归根到底是要知道mounted的调用机制问题;

情况:在这个页面中出现了mounted 加载了两次的情况;
方法:排除法
首先把 this.$store.commit() 方法注释掉,发现就好了,只加载一次
初步判断是commit 方法导致的
二 验证判断是否正确,不使用commit 方法,该用直接改变变量状态的方法,发现又加载了两次;
再次判断,不是由于commit引起的
三 猜想commit到底实现了什么逻辑,然后找到了v-if
v-if会重新渲染页面,而mounted 又是在重新渲染完成之后调用的,所以猜想是v-if导致的
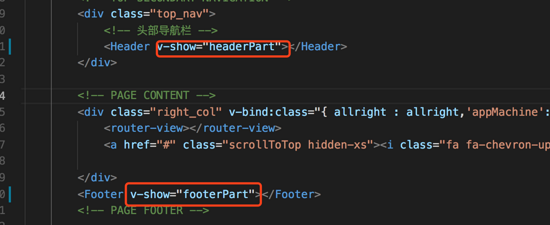
然后换成v-show 发现完美解决问题;
v-show 不会重新加载页面,仅仅是显示隐藏而已;

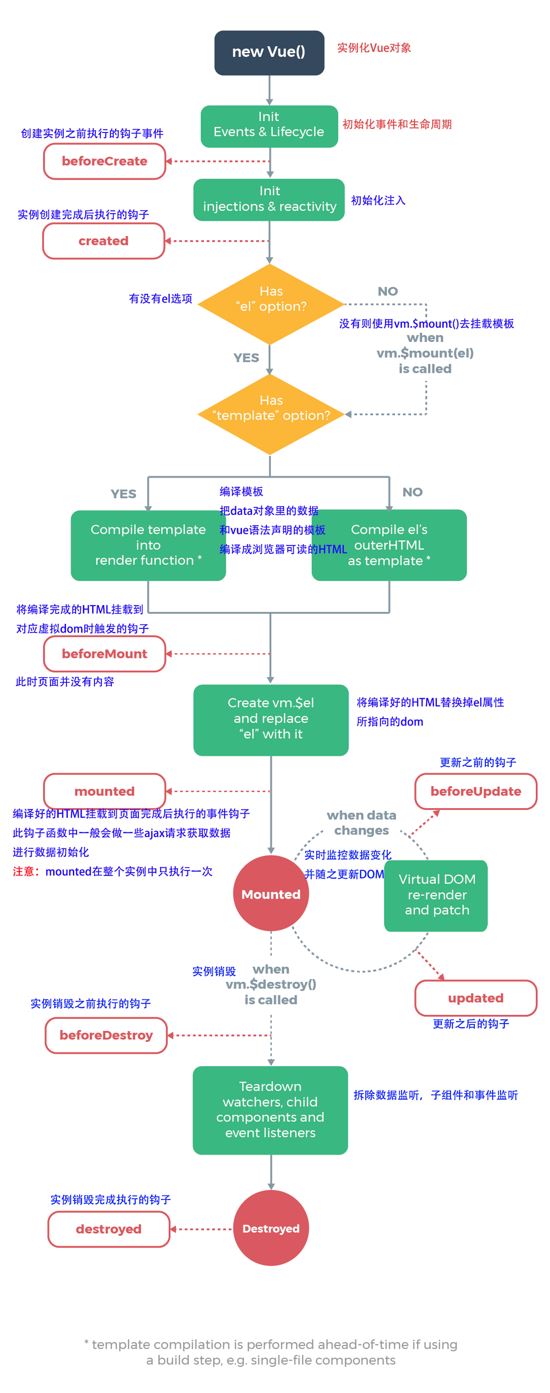
从网上找来的生命周期图,各位网友可以了解一下,希望给你带来一些启发;

PS:下面看下mounted函数调用技巧
为了确保dom成功渲染,利用setTimeout()
mounted() {
setTimeout(() => {
this._setSliderWidth()
this._initDots()
this._initSlider()
if (this.autoPlay) {
this._play()
}
}, 20)}
浏览器的刷新通常是17毫秒一次,所以这里用了20毫秒
总结
以上所述是小编给大家介绍的vue mounted 调用两次的完美解决办法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
vue mounted组件的使用
1.钩子函数 钩子函数是Windows消息处理机制的一部分,通过设置"钩子",应用程序可以在系统级对所有消息.事件进行过滤,访问在正常情况下无法访问的消息.钩子的本质是一段用以处理系统消息的程序,通过系统调用,把它挂入系统.(百度百科) 2.相对于前端来讲 对于前端来说,钩子函数就是指再所有函数执行前,我先执行了的函数,即 钩住 我感兴趣的函数,只要它执行,我就先执行. 3.vue中的mounted 在这发起后端请求,拿回数据,配合路由钩子做一些事情 类型:Function 详细: e
-
vue中created和mounted的区别浅析
前言 关于vue.js中的生命周期,如果不是有特别的需求,一般在项目开发过程中更多的使用created和mounted, 所以在本文中主要讲解created与mounted在开发中的主要使用区别. 关于完整的生命周期,不久会在另一篇文章中做整体的理解,包括activated.destroyed等,不过可能会有点晚,大家可以留意一下 版本信息: 系统:win10 Vue:2.5.2 webpack:3.6.0 npm:6.9.0 node:10.15.3 生命周期 完整的生命周期图示为了避免占用板
-
在Vue mounted方法中使用data变量详解
如下所示: data: { certificates: null }, mounted: function () { var __this = this; __this.certificates = getDictForkey("学历"); } 使用this对data中变量进行调用 vue生命周期参照官方:点击进入 vue渲染页面的时候,可能会对某些数据进行字典操作,比方性别,数据中是0和1,字典值是男和女,这个时候就需要在mounted进行"性别"字典的获取,然后
-
解决vue2 在mounted函数无法获取prop中的变量问题
如下所示: props: { example: { type: Object, default() { }, }, }, watch: { example: function(newVal,oldVal){ // newVal 为改变后的值 // 继续要处理的事件 }, }, 使用watch 替代 mounted. 通过watch属性来响应数据的变化,当数据改变时执行异步操作. 总结 以上所述是小编给大家介绍的解决vue2 在mounted函数无法获取prop中的变量问题,希望对大家有所帮助,如
-
vue mounted 调用两次的完美解决办法
在开发中发现其中一个页面moutned调用了两次,而其他页面正常,表示很懵逼,然后查找原因,终于找到了,其实归根到底是要知道mounted的调用机制问题: 情况:在这个页面中出现了mounted 加载了两次的情况: 方法:排除法 首先把 this.$store.commit() 方法注释掉,发现就好了,只加载一次 初步判断是commit 方法导致的 二 验证判断是否正确,不使用commit 方法,该用直接改变变量状态的方法,发现又加载了两次: 再次判断,不是由于commit引起的 三 猜
-
Bootstrap 模态对话框只加载一次 remote 数据的完美解决办法
摘要: 前端框架 Bootstrap 的模态对话框,可以使用 remote 选项指定一个 URL,这样对话框在第一次弹出的时候就会自动从这个地址加载数据到 .modal-body 中,但是它只会加载一次,不过通过在事件中调用 removeData() 方法可以解决这个问题. 1. Bootstrap 模态对话框和简单使用 <div id="myModal" class="modal hide fade"> <div class="moda
-
最近关于Navicat到期的完美解决办法(亲测有效)
目录 1.删除注册表 2.新建文本文档粘贴如下代码 补充:Navicat过期的有效解决办法 次方法是无限续杯法,可无限使用14天Navicat. 推荐阅读: Navicat Premium 15 永久破解激活工具及安装教程(亲测可用) Navicat for MySQL 15注册激活详细教程 1.删除注册表 win+R输入regedit 分别粘贴如下两条语句 HKEY_CURRENT_USER\Software\PremiumSoft\Data 删除全部Date文件夹 HKEY_CURRENT_
-
SQL server 2008不允许保存更改的完美解决办法(图解)
我重装系统后就安装了SQL Server2008R2,第一次使用时在修改表结构的时候经碰到这样一个警告[不允许保存更改.您所做的更改要求删除并重新创建以下表.您对无法重新创建的标进行了更改或者启用了"阻止保存要求重新创建表的更改"选项.] 解决方法如下: 1.问题描述 2.点击SQL2008菜单 工具->选项 3.打开了选项对话框,展开Designers,单击[表设计器和数据库设计器],取消[阻止保存要求重新创建表的更改]复选框 4.最后确定就可以了,再去打开表进行设计修改就不
-
ExtJs异步无法向外传值和赋值的完美解决办法
1.Ext.data.Store.load();方法是异步的,下面的方式获得的reCount始终是0,因为还没等后台的方法执行完就赋值了,此时store的record还没获得值. var testStore = new Ext.data.GroupingStore({ proxy : new Ext.data.HttpProxy({ url : '' }), reader : new Ext.data.JsonReader({ root : 'hstamcx', totalProperty :
-
mac 安装omyzsh后不执行~/.bash_profile、~/.bashrc的完美解决办法
mac 安装 omyzsh 后, terminal瞬间逼格飙升! 但是! terminal init的时候并不会执行~/.bash_profile.~/.bashrc等脚本了, 这是因为其默认启动执行脚本变为了-/.zshrc. 解决办法就是修改-/.zshrc文件,在其中添加: source -/.bash_profile.-/.bashrc等脚本文件就ok了 以上所述是小编给大家介绍的mac 安装omyzsh后不执行~/.bash_profile.~/.bashrc的完美解决办法,希望对大家
-
Ajax跨域请求COOKIE无法带上的完美解决办法
1.原生ajax请求方式: 1 var xhr = new XMLHttpRequest(); 2 xhr.open("POST", "http://xxxx.com/demo/b/index.php", true); 3 xhr.withCredentials = true; //支持跨域发送cookies 4 xhr.send(); 2.jquery的ajax的post方法请求: $.ajax({ type: "POST", url: &qu
-
Mysql5.7.14 linux版密码忘记完美解决办法
在/etc/my.conf文件中[mysqld] 下面最后增加一行:skip-grant-tables 记住是[mysqld]下最后,不要增加到[mysqld_safe]下面 保存之后,重启Mysql,在linux命令行直接执行:mysql回车 OK 修改密码: update mysql.user set password=password('root') where user='root' 结果报错: mysql> select host,user,password from user ; E
-
VirtualBox复制的虚拟机无法获取IP的完美解决办法
自从建立了这个账号后写了一篇,好几年没来了,今天来看看,顺便分享一下. 昨天晚上想玩玩zookeeper集群,在vb里复制了一台主机,可怎么也无法获取IP,经研究,终于还是解决了. 1.复制主机时勾选 重新初始化所有网上的mac地址,并选择完全复制. 2.启动复制的主机 3. 编辑/etc/udev/rules.d/70-persistent-net.rules,注释eth0一行,并将eth1改为eth0,保存退出,启动start_udev #vi /etc/udev/rules.d/70-pe
-
MYSQL5.7.24安装没有data目录和my-default.ini及服务无法启动的完美解决办法
mysql官网下载地址:https://dev.mysql.com/downloads/mysql/ 新版安装包解压后,没有网上教程里面提到的data文件夹和my-default.ini,如下图所示 根据网上很多教程安装仍不成功,结果: 1.Can't change dir to 'D:\from20181022\soft\mysql-5.7.24\mysql-5.7.24-winx64\data'(Errcode : 2 - No such file or directory) 2.MySQL
随机推荐
- Angular.js实现获取验证码倒计时60秒按钮的简单方法
- 关于html嵌入xml数据岛如何穿过树形结构关系的问题
- angular-ui-sortable实现可拖拽排序列表
- AngularJS入门教程中SQL实例详解
- 用vb和vbs 破解flashxp的密码的代码
- 关于Hibernate的一些学习心得总结
- PHP实现的一致性哈希算法完整实例
- JSP 获取本地图片的实例详解
- C++ 十进制转换为二进制的实例代码
- javascript九宫格图片随机打乱位置的实现方法
- JS支持带x身份证号码验证函数
- node.js中使用socket.io的方法
- jquery左右全屏大尺寸多图滑动效果代码分享
- 浅谈jQuery框架Ajax常用选项
- js 去掉空格实例 Trim() LTrim() RTrim()
- apache下运行cgi模式的配置方法
- 光标漏洞的复合型蠕虫现身 Vista操作系统曝出首个重大漏洞
- PHP&MYSQL服务器配置说明
- php中使用cookie来保存用户登录信息的实现代码
- Python实现PS图像调整之对比度调整功能示例

