vue-cli3添加模式配置多环境变量的方法
vue-cli3配置多环境变量
先挂官网描述:环境变量和模式
需求
根据运行环境判断执行代码:
- 预发环境操作完成跳转地址与线上环境跳转地址不同
- 线上环境添加埋点脚本
实现
Step1:在项目根目录中新建.env.uat
.env.uat配置如下:
VUE_APP_BUILD_TYPE=uat
vue-cli中规定,只有以 VUE_APP_ 开头的变量会被 webpack.DefinePlugin 静态嵌入到客户端侧的包中。
代码中可以通过 process.env.VUE_APP_SECRET 这样访问。
NODE_ENV 和 BASE_URL 是两个特殊变量,在代码中始终可用
Step2:修改 package.json
传递 --mode 选项参数为命令行覆写默认的模式。
"scripts": {
"build": "vue-cli-service build",
"build:uat": "vue-cli-service build --mode uat"
}
Step3:使用
// 是否预发部署 const IS_UAT = process.env.VUE_APP_BUILD_TYPE === 'uat' const _url = IS_UAT ? 'http://a.123.com' : 'http://b.123.com' // 是否添加埋点 const IS_ADD_JAQ = process.env.NODE_ENV === 'production' && !IS_UAT if (IS_ADD_JAQ && loginUser) addJaq(loginUser) ...
优化
到这,功能已经实现了。
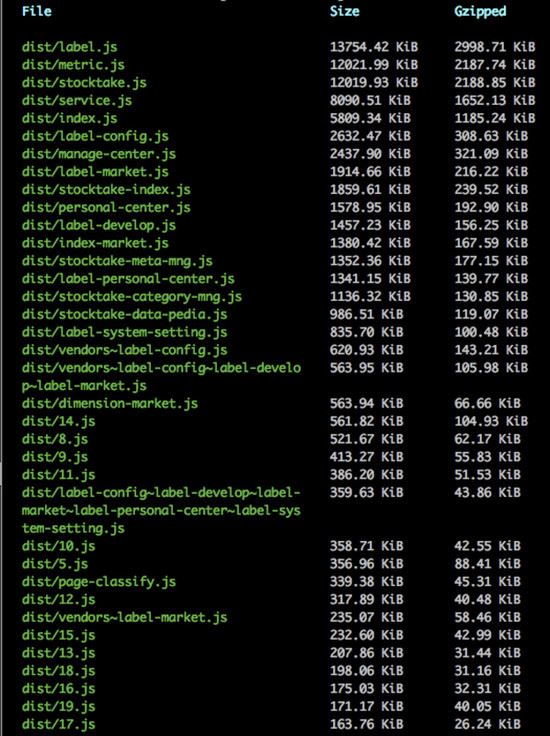
美滋滋地打个包,妈呀,体积也太大了:

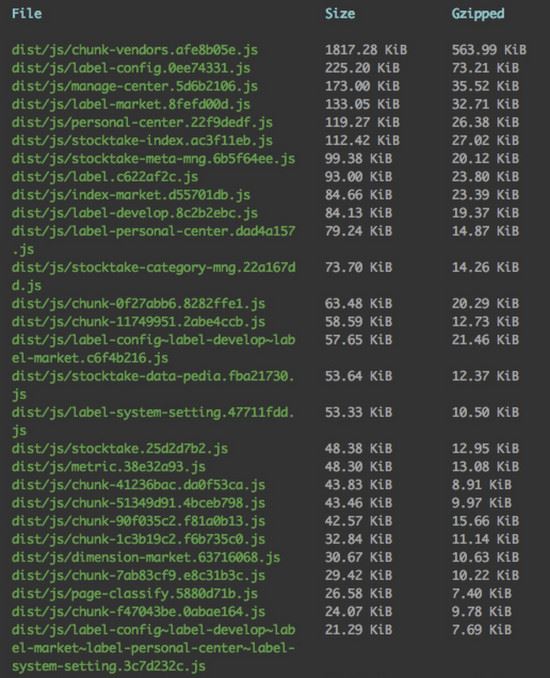
此处解决办法为强写 NODE_ENV ,最终.env.uat配置如下:
NODE_ENV=production VUE_APP_BUILD_TYPE=uat

这样子顺眼些了,但整个项目打包这部分还是有很大的优化空间,下期再干咯~
总结
以上所述是小编给大家介绍的vue-cli3添加模式配置多环境变量的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关推荐
-
vue-cli3.0 环境变量与模式配置方法
vue-cli3.0移除了配置文件目录: config和build文件夹.可以说是非常的精简了,那移除了配置文件目录后如何自定义配置环境变量和模式呢? 为什么需要配置环境变量和模式呢? 所有方法肯定是来源于现实的需求.在一个产品的前端开发过程中,一般来说会经历本地开发.测试脚本.开发自测.测试环境.预上线环境,然后才能正式的发布.对应每一个环境可能都会有所差异,比如说服务器地址.接口地址.websorket地址-- 等等.在各个环境切换的时候,就需要不同的配置参数,所以就可以用环境变量和模式,来
-
vue项目环境变量配置的实现方法
问题 实际开发中,开发环境和生产环境中一些变量是不同的,比如接口地址等等,打包之前需要手动切换. 编译时 新建env.js let baseUrl = ''; if(process.env.NODE_ENV == 'production'){ baseUrl = 'https://xxxxxxxxx'; } else if (process.env.NODE_ENV == 'development') { baseUrl = '/api' } export { baseUrl } process
-
vue-cli配置环境变量的方法
在实际项目开发中,经常会碰到需要环境变量的情景,在vue-cli的环境下,默认已经配置了一个NODE_ENV的环境变量,当npm run dev的时候这个是development, 当npm run build 的时候这个是production.用过vue-cli开发的通常对这个都不陌生,用这个最多的基本就是我们配置ajax请求的域名头了, if (process.env.NODE_ENV === 'production') { axios.defaults.baseURL = 'http://
-
vue-cli3环境变量与分环境打包的方法示例
第一步 : 了解环境变量概念 我们可以根目录中的下列文件来指定环境变量: .env # 在所有的环境中被载入 .env.local # 在所有的环境中被载入,但会被 git 忽略 .env.[mode] # 只在指定的模式中被载入 .env.[mode].local # 只在指定的模式中被载入,但会被 git 忽略 环境变量文件只包含环境变量的"键=值"对: FOO=bar VUE_APP_SECRET=secret // 只有VUE_APP_开头的环境变量可以在项目代码中直接使用 除
-
vue-cli3添加模式配置多环境变量的方法
vue-cli3配置多环境变量 先挂官网描述:环境变量和模式 需求 根据运行环境判断执行代码: 预发环境操作完成跳转地址与线上环境跳转地址不同 线上环境添加埋点脚本 实现 Step1:在项目根目录中新建.env.uat .env.uat配置如下: VUE_APP_BUILD_TYPE=uat vue-cli中规定,只有以 VUE_APP_ 开头的变量会被 webpack.DefinePlugin 静态嵌入到客户端侧的包中. 代码中可以通过 process.env.VUE_APP_SECRET 这
-
win10下配置java环境变量的方法
一.准备java 我已经把java装到了在D盘: 二.配置java环境变量 点击设置,进入windows设置页面: 搜索高级系统设置: 在系统变量里添加以下变量: 新建系统变量JAVA_HOME, java的安装路径,需要到java里的jdk目录: 新建系统变量CLASSPATH变量, 输入如下值: .;%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar,注意前面的小数点也要带上. 在系统变量的path变量里添加两行: %JAVA_HOME%\bin %JAVA_
-
浅谈三种配置linux环境变量的方法(以java为例)
1. 修改/etc/profile文件 如果你的计算机仅仅作为开发使用时推荐使用这种方法,因为所有用户的shell都有权使用这些环境变量,可能会给系统带来安全性问题. ·用文本编辑器打开/etc/profile ·在profile文件末尾加入: export JAVA_HOME=/usr/share/jdk1.6.0_14 export PATH=$JAVA_HOME/bin:$PATH export CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/li
-
mac上配置Android环境变量的方法
1.AndroidSDK路径查看 (1)AndroidStudio: 菜单栏AndroidStudio > Preferences > Appearences&Behavior > System Settins > Android SDK tab中的SDK Location. (2)Eclipse: 菜单栏Eclipse > Preferences > Android tab中的SDK Location 2.环境变量配置: Android_HOME:即配置SDK
-
IDEA配置jdk环境变量的方法
提前安装jdk,配置环境变量 一.配置jdk 1.依次点开File -->Project Structure,点击左侧标签页,点击SDKs 2.点击+号,选SDK 3.在弹出框选择jdk路径(我本地装了两个jdk,大家可以忽略) 4.点击OK,可以看到jdk配置好了 5.按照这个顺序,可以配置多个jdk 到此这篇关于IDEA配置jdk环境变量的方法的文章就介绍到这了,更多相关IDEA配置jdk内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
-
win7配置adb环境变量的方法步骤
下面是配置Android开发ADB环境变量的操作步骤. 工具/原料 win7系统电脑+Android SDK 方法/步骤 1.首先右击计算机--属性--高级系统设置--环境变量: 2.弹出"环境变量"对话框,单击"新建"一个环境变量. 3.在新建系统变量里,配置变量名:Android 变量值:D:\Users\Administrator\AppData\Local\Android\sdk\platform-tools(Android SDK目录ADB开发工具的所在路
-
详解Windows 配置Java环境变量的方法
Java 教程 Java 是由 Sun Microsystems 公司于 1995 年 5 月推出的高级程序设计语言. Java 可运行于多个平台,如 Windows, Mac OS 及其他多种 UNIX 版本的系统. 移动操作系统 Android 大部分的代码采用 Java 编程语言编程. 下载 JDK 下载地址:https://www.oracle.com/java/technologies/downloads/ 1.配置JAVA_HOME环境变量 变量名称:JAVA_HOME 变量值: C
-
windows下zookeeper配置java环境变量的方法
先找到文件 zookeeper的bin目录下编辑zkEnv.cmd 修改如下图 如果你的系统有多个JAVA_HOME类型的系统变量 则需要在该文件中指定用哪一个,并且还要修改windows的jdk环境变量 总结 以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对我们的支持.如果你想了解更多相关内容请查看下面相关链接
-
vue项目使用.env文件配置全局环境变量的方法
关于文件名:必须以如下方式命名,不要乱起名,也无需专门手动控制加载哪个文件 .env 全局默认配置文件,不论什么环境都会加载合并 .env.development 开发环境下的配置文件 .env.production 生产环境下的配置文件 关于文件内容: 注意:属性名必须以VUE_APP_开头,比如VUE_APP_XXX .env: .env.development: 关于文件的加载: 根据启动命令vue会自动加载对应的环境,vue是根据文件名进行加载的,所以上面说"不要乱起名,也无需专门控制加
-
配置java环境变量(linux mac windows7)
linux配置java环境变量(详细) 一. 解压安装jdk 在shell终端下进入jdk-6u14-linux-i586.bin文件所在目录, 执行命令 ./jdk-6u14-linux-i586.bin 这时会出现一段协议,连继敲回车,当询问是否同意的时候,输入yes,回车.之后会在当前目录下生成一个jdk1.6.0_14目录,你可以将它复制到 任何一个目录下. 二. 需要配置的环境变量 1. PATH环境变量.作用是指定命令搜索路径,在shell下面执行命令时,它会到PATH变量所指定的路
随机推荐
- ExtJs 学习笔记 Ext.Panle Ext.TabPanel Ext.Viewport第1/3页
- Backbone.js框架中简单的View视图编写学习笔记
- 简单实现JS倒计时效果
- JS小框架 fly javascript framework
- D3.js实现雷达图的方法详解
- Java8 Lambda表达式详解及实例
- android开发教程之自定义控件checkbox的样式示例
- 快速入手Python字符编码
- Android中Fragmen首选项使用自定义的ListPreference的方法
- android 加载本地联系人实现方法
- 在MySQL中创建实现自增的序列(Sequence)的教程
- MySQL在Linux系统中隐藏命令行中的密码的方法
- 关于Javascript 对象(object)的prototype
- OnFocus与OnBlur的例子区别
- python统计cpu利用率的方法
- C#接口实现方法实例分析
- 仅4行代码实现Android快速文件下载
- Oracle复合索引与空值的索引使用问题小结
- Android高级图片滚动控件实现3D版图片轮播器
- Oracle递归查询start with connect by prior的用法

