支持Xcode10和适配iPhone XS Max、iPhone XR的方法
本文介绍了支持Xcode10和适配iPhone XS Max、iPhone XR的方法,分享给大家,具体如下,

目前我们项目已做了Xcode10(swift4.0)和新机型的适配,总结一下遇到的问题和修改的内容,希望帮助到其他人,如果您有不同的看法或遗漏,欢迎指出!
1.第三方库编译报错
如果项目里用到了Mixpanel-swift和SwiftLint,这两个在Xcode10上会报错,目前作者已提交新版本分别是2.4.5和0.27.0,更新后即可解决报错。
2.library not found for - lstdc++.6.0.9
pod工程编译通过后会进行主工程的编译,如果依赖了libstdc++.tbd和libstdc++.6.0.9.tbd,就会报这个error,原因是苹果在XCode10和iOS12中移除了libstdc++这个库,由libc++这个库取而代之,苹果的解释是libstdc++已经标记为废弃有5年了,建议大家使用经过了llvm优化过并且全面支持C++11的libc++库。
临时的解决方法就是把libstdc++.6.0.9.tbd这个文件导入到Xcode10中,分别放到以下目录 /Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/SDKs/iPhoneOS.sdk/usr/lib/ 和 /Applications/Xcode.app/Contents/Developer/Platforms/iPhoneSimulator.platform/Developer/SDKs/iPhoneSimulator.sdk/usr/lib/ 这时编译可以通过。
但这只是临时的解决方案,如果你自己的业务模块使用了libstdc++,那么就把模块代码重新调整为依赖libc++,然后重新检查是否存在问题,重新编译。如果你引用的第三方厂商提供的sdk中依赖了libstdc++,那么抓紧联系厂商,要求版本升级。
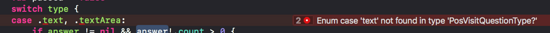
3.Enum case '...' not found in type '...'
解决好上面两个报错,编译程序时还会显示这个error,具体场景如下:
PosVisitQuestionType: String {
case text
case textArea = "text_area"
case dropDownList = "drop_down_list"
case radioButton = "radio_button"
}
let type: PosVisitQuestionType!
...
switch type {
case .text, .textArea:
errorText = NSLocalizedString("Please enter the following options", comment: "")
case .dropDownList, .radioButton:
errorText = NSLocalizedString("Click the right button to get current location", comment: "")
default:
break
}
Xcode10建议每个case 情况下加“?”

原因可能是 type是可选的,所以每个case情况要与type类型保持一致,所以提示加 “?”,可能是Xcode10编译器更新的原因。
修改的方法是如果确定type会被赋值,那在定义的时候就把“!”去掉,如果不确定type是否有值就按照Xcode提示修改。
4.适配iPhone XS Max、iPhone XR
我们项目在获取机型等信息用的是DeviceKit这个第三方库,所以也需要更新一下才能获取到新机型的信息,最新版是1.8.1。在最新版有这样一个变量
/// All Face ID Capable Devices
static public var allFaceIDCapableDevices: [Device] {
return [.iPhoneX, .iPhoneXs, .iPhoneXsMax, .iPhoneXr]
}
由于iPhone X、iPhone XS、iPhone XS Max、iPhone XR这些机型的navigationBar高度以及tabBar高度都一致,所以可以用allFaceIDCapableDevices是否包含当前设备,来判断当前设备是否有“齐刘海”。
示例:
static let faceIDDeviceArray = Device.allFaceIDCapableDevices
static let navigationHeight: CGFloat = {
if faceIDDeviceArray.contains(currentDevice) {
return faceIDDeviceNavHeight
} else {
return ordinaryDeviceNavHeight
}
}()
同时DeviceKit中也提供这样一个方法,运行模拟器的时候调用,也会返回真实的设备名称
/// Get the real device from a device. If the device is a an iPhone8Plus simulator this function returns .iPhone8Plus (the real device). /// If the parameter is a real device, this function returns just that passed parameter. /// /// - parameter device: A device. /// /// - returns: the underlying device If the `device` is a `simulator`, /// otherwise return the `device`. public static func realDevice(from device: DeviceKit.Device) -> DeviceKit.Device
示例:
static let currentDevice = Device.realDevice(from: Device())
if currentDevice == .iPhoneX {}
// 取代以下写法
if Device() == .iPhoneX || Device() == .simulator(.iPhoneX) {}
最后别忘了再切两张启动图,因为iPhone XS和尺寸和iPhone X是一样的,所以iPhone XS可以忽略
iPhone XR:828px x 1792px
iPhone XS Max: 1242px x 2688px
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对我们的支持。

