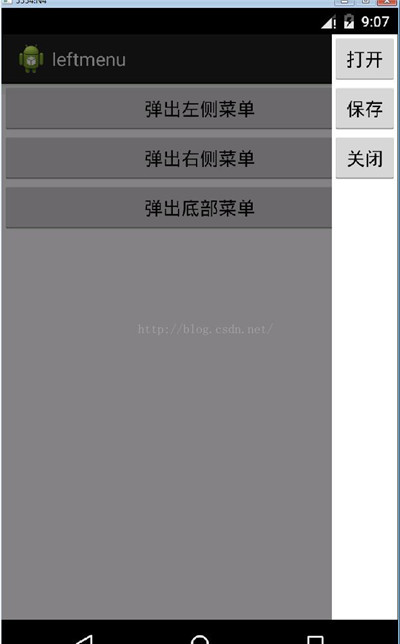
Android PopupWindow实现右侧、左侧和底部弹出菜单
本教程为大家分享了Android PopupWindow弹出菜单的具体代码,供大家参考,具体内容如下




项目代码:http://xiazai.jb51.net/201611/yuanma/PopupLeftMenu(jb51.net).rar
项目SDK是5.1,建议将代码拷到自己的工程中去
代码如下:
MainActivity类:
package com.example.popupleftmenu;
import android.app.Activity;
import android.content.Context;
import android.graphics.drawable.ColorDrawable;
import android.os.Bundle;
import android.view.Gravity;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnTouchListener;
import android.view.ViewGroup.LayoutParams;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.PopupWindow;
import android.widget.Toast;
public class MainActivity extends Activity {
private Context context = null;
private PopupWindow popupWindow;
private int from = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
context = this;
setContentView(R.layout.activity_main);
Button popLeftBtn = (Button)findViewById(R.id.pop_left_btn);
Button popRightBtn = (Button)findViewById(R.id.pop_right_btn);
Button popBottomBtn = (Button)findViewById(R.id.pop_bottom_btn);
popLeftBtn.setOnClickListener(popClick);
popRightBtn.setOnClickListener(popClick);
popBottomBtn.setOnClickListener(popClick);
}
OnClickListener popClick = new OnClickListener() {
@Override
public void onClick(View v) {
switch(v.getId()){
case R.id.pop_left_btn:{
from = Location.LEFT.ordinal();
break;
}
case R.id.pop_right_btn:{
from = Location.RIGHT.ordinal();
break;
}
case R.id.pop_bottom_btn:{
from = Location.BOTTOM.ordinal();
break;
}
}
//调用此方法,menu不会顶置
//popupWindow.showAsDropDown(v);
initPopupWindow();
}
};
/**
* 添加新笔记时弹出的popWin关闭的事件,主要是为了将背景透明度改回来
*
*/
class popupDismissListener implements PopupWindow.OnDismissListener{
@Override
public void onDismiss() {
backgroundAlpha(1f);
}
}
protected void initPopupWindow(){
View popupWindowView = getLayoutInflater().inflate(R.layout.pop, null);
//内容,高度,宽度
if(Location.BOTTOM.ordinal() == from){
popupWindow = new PopupWindow(popupWindowView, LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT, true);
}else{
popupWindow = new PopupWindow(popupWindowView, LayoutParams.WRAP_CONTENT, LayoutParams.FILL_PARENT, true);
}
//动画效果
if(Location.LEFT.ordinal() == from){
popupWindow.setAnimationStyle(R.style.AnimationLeftFade);
}else if(Location.RIGHT.ordinal() == from){
popupWindow.setAnimationStyle(R.style.AnimationRightFade);
}else if(Location.BOTTOM.ordinal() == from){
popupWindow.setAnimationStyle(R.style.AnimationBottomFade);
}
//菜单背景色
ColorDrawable dw = new ColorDrawable(0xffffffff);
popupWindow.setBackgroundDrawable(dw);
//宽度
//popupWindow.setWidth(LayoutParams.WRAP_CONTENT);
//高度
//popupWindow.setHeight(LayoutParams.FILL_PARENT);
//显示位置
if(Location.LEFT.ordinal() == from){
popupWindow.showAtLocation(getLayoutInflater().inflate(R.layout.activity_main, null), Gravity.LEFT, 0, 500);
}else if(Location.RIGHT.ordinal() == from){
popupWindow.showAtLocation(getLayoutInflater().inflate(R.layout.activity_main, null), Gravity.RIGHT, 0, 500);
}else if(Location.BOTTOM.ordinal() == from){
popupWindow.showAtLocation(getLayoutInflater().inflate(R.layout.activity_main, null), Gravity.BOTTOM|Gravity.CENTER_HORIZONTAL, 0, 0);
}
//设置背景半透明
backgroundAlpha(0.5f);
//关闭事件
popupWindow.setOnDismissListener(new popupDismissListener());
popupWindowView.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
/*if( popupWindow!=null && popupWindow.isShowing()){
popupWindow.dismiss();
popupWindow=null;
}*/
// 这里如果返回true的话,touch事件将被拦截
// 拦截后 PopupWindow的onTouchEvent不被调用,这样点击外部区域无法dismiss
return false;
}
});
Button open = (Button)popupWindowView.findViewById(R.id.open);
Button save = (Button)popupWindowView.findViewById(R.id.save);
Button close = (Button)popupWindowView.findViewById(R.id.close);
open.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context, "Open", Toast.LENGTH_LONG).show();
popupWindow.dismiss();
}
});
save.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context, "Open", Toast.LENGTH_LONG).show();
popupWindow.dismiss();
}
});
close.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context, "Open", Toast.LENGTH_LONG).show();
popupWindow.dismiss();
}
});
}
/**
* 设置添加屏幕的背景透明度
* @param bgAlpha
*/
public void backgroundAlpha(float bgAlpha)
{
WindowManager.LayoutParams lp = getWindow().getAttributes();
lp.alpha = bgAlpha; //0.0-1.0
getWindow().setAttributes(lp);
}
/**
* 菜单弹出方向
*
*/
public enum Location {
LEFT,
RIGHT,
TOP,
BOTTOM;
}
}
两个布局文件:
1.activity_main.xml,就三个Button
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical"> <Button android:id="@+id/pop_left_btn" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/pop_left"/> <Button android:id="@+id/pop_right_btn" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/pop_right"/> <Button android:id="@+id/pop_bottom_btn" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/pop_bottom"/> </LinearLayout>
2. pop.xml,也是三个Button,可以自己修改
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <!-- <LinearLayout android:layout_width="wrap_content" android:layout_height="fill_parent" android:orientation="vertical" android:background="#ffffff"> --> <Button android:id="@+id/open" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/open"/> <Button android:id="@+id/save" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/save"/> <Button android:id="@+id/close" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/close"/> <!-- </LinearLayout> --> </LinearLayout>
strings.xml
<string name="pop_left">弹出左侧菜单</string> <string name="pop_right">弹出右侧菜单</string> <string name="pop_bottom">弹出底部菜单</string> <string name="open">打开</string> <string name="save">保存</string> <string name="close">关闭</string>
styles.xml
<style name="AnimationLeftFade"> <item name="android:windowEnterAnimation">@anim/in_lefttoright</item> <item name="android:windowExitAnimation">@anim/out_righttoleft</item> </style> <style name="AnimationRightFade"> <item name="android:windowEnterAnimation">@anim/in_righttoleft</item> <item name="android:windowExitAnimation">@anim/out_lefttoright</item> </style> <style name="AnimationBottomFade"> <item name="android:windowEnterAnimation">@anim/in_bottomtotop</item> <item name="android:windowExitAnimation">@anim/out_toptobottom</item> </style>
左边弹出菜单动画文件:
in_lefttoright.xml:从左边入
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:fromXDelta="-100%" android:toXDelta="0" android:duration="500"/> </set>
out_righttoleft.xml:从右边出
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:fromXDelta="0" android:toXDelta="-100%" android:duration="500"/> </set>
其他动画文件自己参考写,就是fromXDelta, fromYDelta, toXDelta和toYDelta使用。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

