IOS购物车界面实现效果示例
购物软件不可避免有添加购物车的页面,那么购物车功能是怎么实现的呐?这里提供一种简单的思路,插入本地数据库。
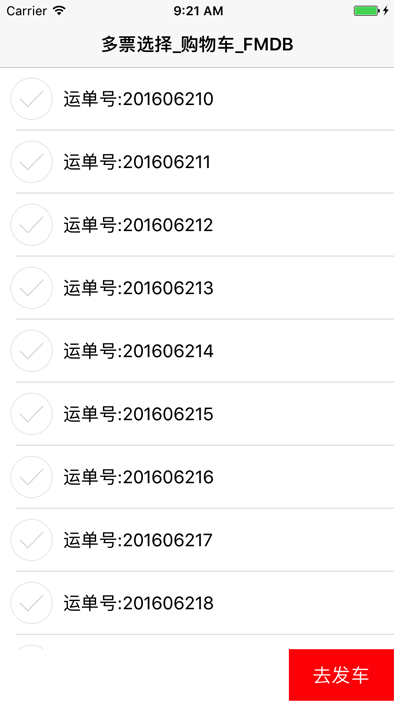
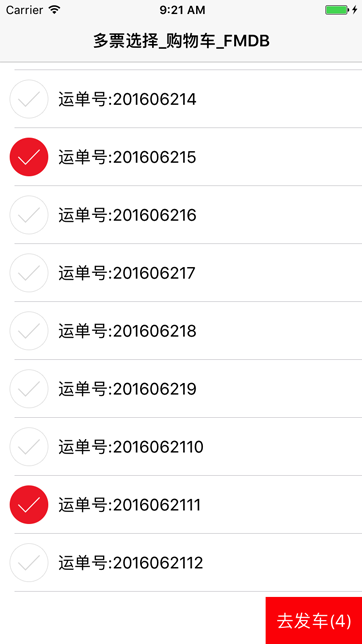
先看效果


页面结构
本页面是由一个tableview和底部的底部的bottomView构成
底部的bottomView上有按钮,也可以添加其他属性,比如总价格,总重量等参数。
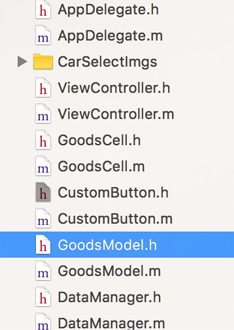
代码结构

思路
看到这样的需求,我想到的是插入本地数据库,每一条数据都有对应的id和其他的例如价格等的参数,根据id插入本地是一条可行的方法,为了避免刷新的时候选中的单元格和没选中的单元格的复用,我们需要对按钮做一点操作。
@interface CustomButton : UIButton @property (nonatomic,assign)NSInteger indexPathRow; @end
在这个GoodCell里面自定义协议,为了取到某一行的值。
最重要的是选中与没选中的按钮要显示不同的颜色
#pragma mark - selectedBtnAction
-(void)selectedBtnAction:(CustomButton *)btn
{
btn.selected=!btn.selected;
[self.delegate GoodsCellDelegateWithIndexPath:btn.indexPathRow];
}
-(void)configWithModel:(GoodsModel *)model{
self.model = model;
if (model.btnIsSelected==YES) {
[self.selectedBtn setImage:[UIImage imageNamed:@"sendcar_selected"] forState:UIControlStateNormal];
}else{
[self.selectedBtn setImage:[UIImage imageNamed:@"sendcar_unselected"] forState:UIControlStateNormal];
}
//运单号
self.cardLabel.text = [NSString stringWithFormat:@"运单号:%@",self.model.Ticket_No];
}
控制器界面
代理协议的实现
#pragma mark - delegate
-(void)GoodsCellDelegateWithIndexPath:(NSInteger)indexPathRow
{
GoodsModel *cacheModel = self.dataArr[indexPathRow];
if (cacheModel.btnIsSelected) {
// NSLog(@"YES==%@",cacheModel.Ticket_No);
cacheModel.btnIsSelected = NO;
} else {
// NSLog(@"NO==%@",cacheModel.Ticket_No);
cacheModel.btnIsSelected = YES;
}
//插入---删除 反复切换
[self.dataManager insertDataFromModel:cacheModel Ticket_No:cacheModel.Ticket_No];
//每次执行插入删除操作就会刷新底部的车辆的按钮
[self reloadBottonViewUI];
[self.tableView reloadRowsAtIndexPaths:@[[NSIndexPath indexPathForRow:indexPathRow inSection:0]] withRowAnimation:UITableViewRowAnimationNone];
}
#pragma mark - 刷新底部的选车的数量 reloadBottonViewUI
-(void)reloadBottonViewUI
{
if ([self.dataManager getAllGoodsArrCount]>0) {
[self.toSelectCarBtn setTitle:[NSString stringWithFormat:@"去发车(%ld)",(long)[self.dataManager getAllGoodsArrCount]] forState:UIControlStateNormal];
}else{
[self.toSelectCarBtn setTitle:@"去发车" forState:UIControlStateNormal];
}
}
去往下个页面需要选中的有数据
#pragma mark - 去选车
-(void)toSelectCarBtnAction
{
if ([self.dataManager getAllGoodsArrCount]>0) {
//do something
[self showSingleAlertViewWith:self title:@"提示" message:@"do something"];
}else{
[self showSingleAlertViewWith:self title:@"提示" message:@"请选择物品"];
}
}
代码下载:PurchuseCar_Demo_jb51.rar
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

