十分钟搞定多图片/文件服务器
写在前面
图片/文件服务器,顾名思义就是存文件呗,有的人用阿里云的现有服务,有的把文件Post到文件服务器,在文件服务器一端用一个应用程序来接收并保存,方法各不相同。老司机们各种服务器已经玩烂了。在使用图片/文件多服务器的几个问题就在于:
1.web上传的文件如何post到文件服务器上及其速度如何,占用带宽和耗时如何。
2.如何使文件均衡的分布在各台图片服务器上。
3.如何拓展新的图片服务器,并保障对已分配的内容影响降到最小。
本篇分享一方面希望有经验的司机给点意见,另一方面分享给新司机和记录自己的历程。
第一分钟确定最终目标
1.各文件服务器不仅提供存储功能,还要有对外服务能力,以降低各个Web服务器的带宽占用和磁盘IO消耗。
2.提供简便和容易的可横向拓展能力
3.Async异步IO保证线程非阻塞。
4.文件快速到达图片服务器
第三分钟否定自己
1.否认采取Http Post图片到图片服务器的方式
2.否认采取Hash取模算法
3.否认使用一致性哈希,避免服务器横向拓展后文件移动,即使是少量的
第五分钟确定实现方式
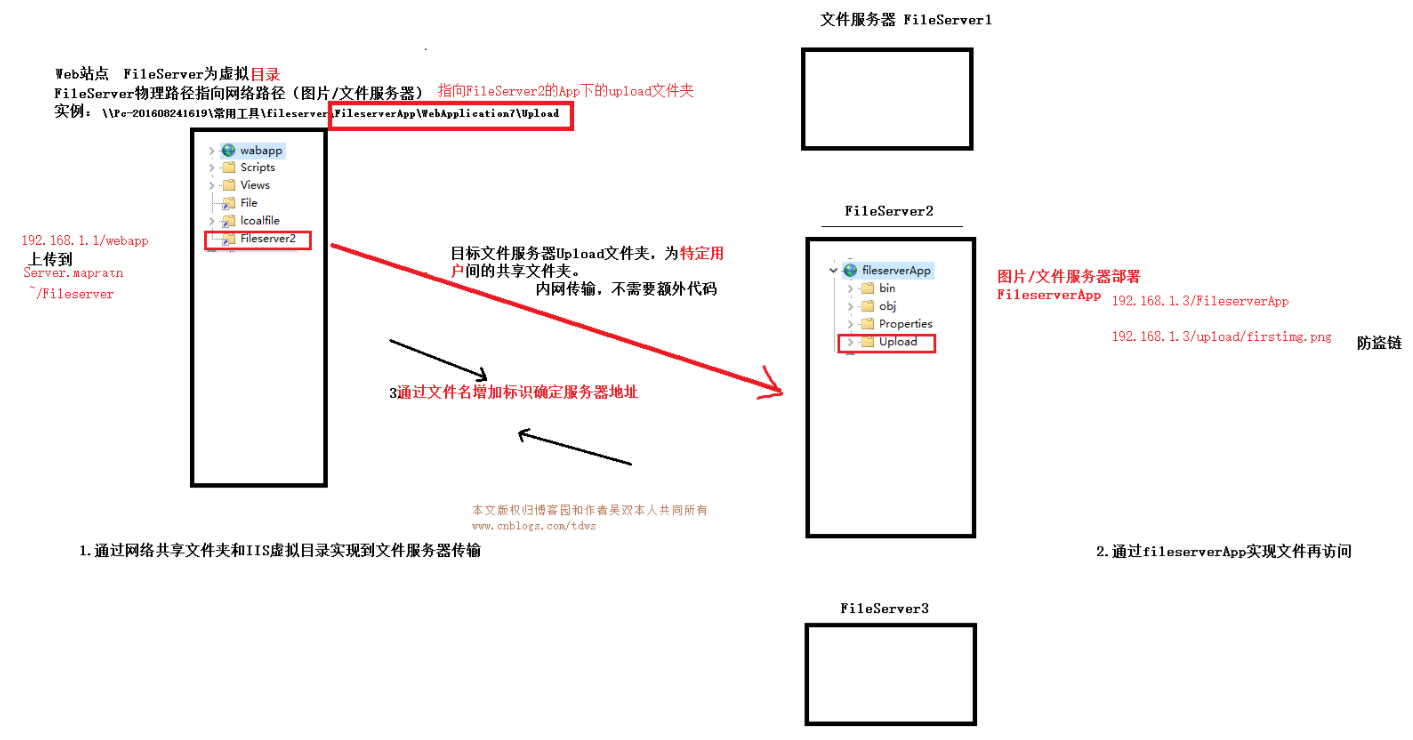
1.把文件服务器磁盘共享出一个文件夹,作为特定用户间“网络磁盘”,就是说该共享文件夹,只有web服务器有权限访问,你可以参照局域网内如何共享文件夹或者阿里云共享文件夹。
2.通过IIS虚拟目录,将其物理路径指向网络磁盘。你知道共享文件夹间使用Tcp/Ip协议和Netbios协议通信。
3.配置WebConfig访问网络磁盘身份(用户名和密码)—必须配置哦
4.第一步所共享的文件,在文件服务器部署在IIS下WebApp中的一个文件下,以便暴露URL路径。因为你知道IIS除了使用文件读取的方式,是不可以获取父级文件夹中的任何内容的。
4.确定根据文件名均匀分配图片位置的方式—文件后缀名方式,后缀名采用"文件名-01"(一号服务器),后缀名采用"文件名-02"(二号服务器),随机数使用Random来取,随机数是几,我们就存在几号服务器。经过多次测试100万次随机,1,2,3分别得到33W次左右,保障了均衡。在将来拓展的时候,Random随机数多开启几位就行了,不需要文件的移动,也没有reshash。并且在横向拓展服务器数量后,希望保证已有三台服务器不继续存储文件,Random范围可调。在数据库或者缓存中我们已经存下了文件名称,并且其有后缀名,在为前台返回图片URL的时候,只需要根据后缀名称,来拼出文件服务器IP或域名。
第七分钟按照步骤动手操作
1.部署FileServerApp,其功能是对图片暴露URL,其实很简单啦,建立一个Asp.Net空项目,建立出存储图片的文件夹。并将该文件夹共享给Web服务器,细节看最后一节的部署图。
2.假定你已经实现文件夹共享
3.在IIS站点下新建虚拟目录,注意物理路径指向的是网络共享文件夹的网络路径


4.在Webconfig下 <system.web>增加 <identity impersonate="true" userName="ben" password="yourpwd" /> ,IIS对该虚拟目录设置身份验证为 应用程序池标识。
5.使用Server.MapPath可以获取FileServer2的网络路径,并使用你的读写文件方式对目录中的文件进行读写。
6.写入文件建议使用Async的方式,异步IO会在你将IO请求包发给网络驱动或者磁盘驱动后,返回去处理其他事情,在将来的某个时刻,文件写入成功,状态机恢复你的上下文并以同步的方式继续向下执行,能大大提高你Web服务器的吞吐能力。
写在最后的重点
如果还有模糊的地方,看这里就全明白啦

以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持我们!

