Android官方下拉刷新控件SwipeRefreshLayout使用详解
可能开发安卓的人大多数都用过很多下拉刷新的开源组件,但是今天用了官方v4支持包的SwipeRefreshLayout觉得效果也蛮不错的,特拿出来分享。
简介:
SwipeRefreshLayout组件只接受一个子组件:即需要刷新的那个组件。它使用一个侦听机制来通知拥有该组件的监听器有刷新事件发生,换句话说我们的Activity必须实现通知的接口。该Activity负责处理事件刷新和刷新相应的视图。一旦监听者接收到该事件,就决定了刷新过程中应处理的地方。如果要展示一个“刷新动画”,它必须调用setRefrshing(true),否则取消动画就调用setRefreshing(false)。
并且这个东西只支持下拉刷新,大家可以自定义View继承它实现你的上拉加载。
怎样使用SwipeRefreshLayout:
使用起来非常简单。
下面将用一个实例展示如何使用官方这个下拉刷新控件,末尾我还模仿虚拟实现了一个小的上拉加载效果,可以供大家向上分析。
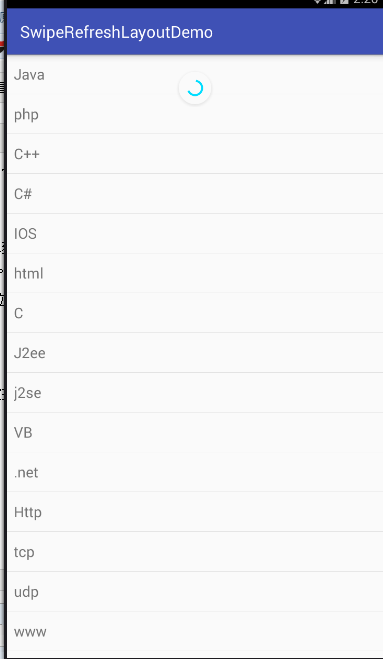
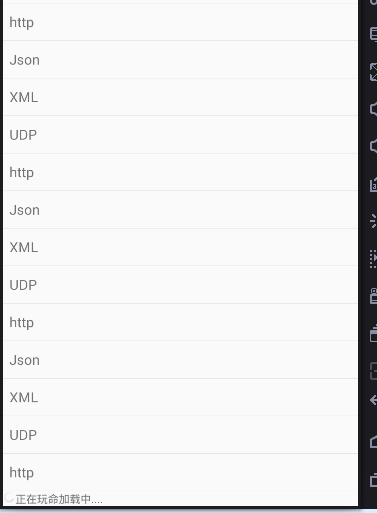
先上图:


上点代码:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.nanchen.swiperefreshlayoutdemo.MainActivity"> <android.support.v4.widget.SwipeRefreshLayout android:id="@+id/main_srl" android:layout_width="wrap_content" android:layout_height="wrap_content"> <ListView android:id="@+id/main_lv" android:layout_width="wrap_content" android:layout_height="wrap_content"> </ListView> </android.support.v4.widget.SwipeRefreshLayout> </RelativeLayout>
menu_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ProgressBar
style="?android:attr/progressBarStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/progressBar"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="正在玩命加载中...."
android:id="@+id/textView2"/>
</LinearLayout>
MainActivity.java
package com.example.nanchen.swiperefreshlayoutdemo;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.support.v4.widget.SwipeRefreshLayout;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.AbsListView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class MainActivity extends AppCompatActivity implements AbsListView.OnScrollListener {
private SwipeRefreshLayout swipeRefreshLayout;
private ListView lv;
private ArrayAdapter adapter;
private List<String> list;
private View footerView;
private Handler handler = new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
switch (msg.what){
case 0x101:
if (swipeRefreshLayout.isRefreshing()){
adapter.notifyDataSetChanged();
swipeRefreshLayout.setRefreshing(false);//设置不刷新
}
break;
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
swipeRefreshLayout = (SwipeRefreshLayout) findViewById(R.id.main_srl);
lv = (ListView) findViewById(R.id.main_lv);
footerView = getLayoutInflater().inflate(R.layout.loading_layout,null);
lv.addFooterView(footerView);
lv.setOnScrollListener(this);
list = new ArrayList<>();
list.addAll(Arrays.asList("Java","php","C++","C#","IOS","html","C","J2ee","j2se","VB",".net","Http","tcp","udp","www"));
adapter = new ArrayAdapter(this,android.R.layout.simple_list_item_1,
android.R.id.text1,list);
lv.setAdapter(adapter);
swipeRefreshLayout.setColorSchemeResources(android.R.color.holo_blue_bright, android.R.color.holo_green_light,
android.R.color.holo_orange_light, android.R.color.holo_red_light);
swipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
new LoadDataThread().start();
}
});
}
private int visibleLastIndex;//用来可显示的最后一条数据的索引
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
if(adapter.getCount() == visibleLastIndex && scrollState == SCROLL_STATE_IDLE){
new LoadDataThread().start();
}
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
visibleLastIndex = firstVisibleItem + visibleItemCount - 1;//减去最后一个加载中那条
}
/**
* 模拟加载数据的线程
*/
class LoadDataThread extends Thread{
@Override
public void run() {
initData();
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
handler.sendEmptyMessage(0x101);//通过handler发送一个更新数据的标记
}
private void initData() {
list.addAll(Arrays.asList("Json","XML","UDP","http"));
}
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

