使用PHP连接数据库实现留言板功能的实例讲解(推荐)
PHP实现留言板功能:
1 首先是登录页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>留言板登录</title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css"/>
</head>
<style>
.header{
margin-left: 550px;
margin-top: 150px;
height: 300px;
max-width: 300px;
}
.xiugai{
max-width: 200px;
}
.login{
margin-top: 10px;
}
</style>
<body>
<form action="messloginchuli.php" method="post">
<div class="header">
<h2>开发部内部留言板</h2>
<div class="input-group xiugai">
<span class="input-group-addon" >用户名:</span>
<input type="text" class="form-control" name="uid" placeholder="请输入用户名">
</div>
<div class="input-group xiugai" >
<span class="input-group-addon">口令:</span>
<input type="text" class="form-control" name="pwd" placeholder="请输入口令">
</div>
<button type="submit" class="btn btn-success login">登录</button>
</div>
</form>
</body>
</html>
2 登录页面完成后要进入登录处理页面了,也就是上面提交到的messloginchuli.php
<?php
session_start(); // 登录之后要把所包含登录的页面连接起来,开启session
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "select password from yuangong where username='{$uid}'";
$arr = $db->query($sql,0);
//var_dump($arr[0][0]);
if($arr[0][0]=$pwd && !empty($pwd)){
$_SESSION["uid"]=$uid;
header("location:message.php");
}
?>
登录页面效果如图:

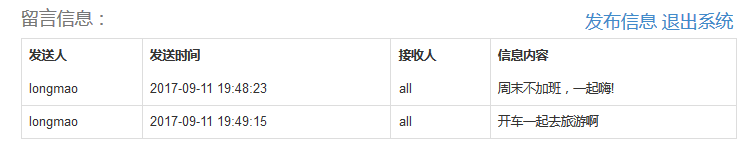
3.登录完成后是进入主页面,也就是显示自己收到的对话内容,下面是设计的数据库的表格和主页面的代码:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css"/>
</head>
<style>
.mess{
max-width: 800px;
margin-left: 250px;
margin-top: 150px;
}
</style>
<body>
<?php
session_start();
$uid = $_SESSION["uid"];
if(empty($_SESSION["uid"])){
header("location:messlogin.php");
exit;
}
?>
<div >
<a href="publish_info.php" rel="external nofollow" >发布信息</a>
<a href="tuichuchuli.php" rel="external nofollow" >退出系统</a>
</div>
<table class="table table-bordered mess" >
<caption >
留言信息:
</caption>
<thead>
<tr>
<th>发送人</th>
<th>发送时间</th>
<th>接收人</th>
<th>信息内容</th>
</tr>
</thead>
<tbody>
<?php
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "select * from liuyan where recever='{$uid}' or recever='all'";
$arr = $db->query($sql,0);
foreach($arr as $v){
echo "<tr>
<td>{$v[1]}</td>
<td>{$v[2]}</td>
<td>{$v[3]}</td>
<td>{$v[4]}</td>
</tr>";
}
?>
</tbody>
</table>
</body>
</html>
退出登录系统实现用户注销,返回登录页面功能代码如下:
<?php
session_start();
$uid = $_SESSION["uid"];
unset($uid);
header("location:messlogin.php");
?>
代码写到这里,比较重要的部分就完成了,下面是要进入发布信息页面了,相当于之前写的添加的页面,其处理页面也是和之前没什么区别的,差别在于现在的处理页面是在用户登录的情况下操作的,需要用session把所有的登录情况下的页面连接起来
主页面效果如图:


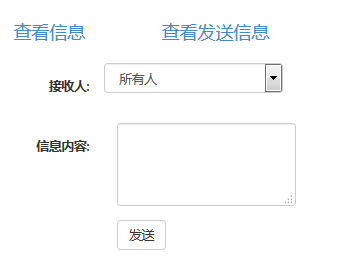
4.最后是信息发布页面,可以给任何人发送信息
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>发布信息界面</title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css"/>
</head>
<style>
.mess{
max-width: 200px;
margin-top: 10px;
}
.mess1{
margin-top: 10px;
}
.opt{
max-width: 200px;
margin-left: 80px;
}
.txt{
max-width: 200px;
}
</style>
<body>
<?php
session_start();
$uid = $_SESSION["uid"];
if (empty($_SESSION["uid"])) {
header("location:messlogin.php");
exit ;
}
?>
<div >
<div >
<a href="message.php" rel="external nofollow" >查看信息</a>
<a href="seemess.php" rel="external nofollow" >查看发送信息</a>
</div>
<form class="form-horizontal" role="form" action="infochuli.php" method="post">
<div class="form-group">
<label for="firstname" class="col-sm-2 control-label mess1">接收人:</label>
<div class="form-group ">
<select class="form-control opt" name="recever">
<option value="all">所有人</option>
<?php
require_once "./DBDA.class.php";
$db = new DBDA();
//这里可以给特定的朋友发送信息的sql语句
//$sql = "select firend.firend,yuangong.name from firend,yuangong where firend.firend
//= yuangong.username and firend.me = '{$uid}'";
$sname = "select * from yuangong where username not in ('{$uid}')";
$arr = $db->query($sname,0);
//var_dump($arr[0][2]);
foreach($arr as $v){
echo "<option value='{$v[0]}'>{$v[2]}</option>";
}
?>
</select>
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-2 control-label mess1">信息内容:</label>
<div class="col-sm-10">
<textarea class="form-control txt" rows="3" name="content"></textarea>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">
发送
</button>
</div>
</div>
</form>
</div>
</body>
</html>
发信息页面如图:

5.发布信息完成后要进入处理页面了,也就是提交到的infochuli.php,最后返回发送信息界面
<?php
session_start();
$uid = $_SESSION["uid"];
$recever = $_POST["recever"];
$content = $_POST["content"];
$arr = $_POST["recever"];
$t = date("Y-m-d H:i:s");
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "insert into liuyan values('','{$uid}','{$t}','{$recever}','{$content}',0)";
$arr = $db->query($sql);
if($arr && !empty($arr)){
header("location:publish_info.php");
}else{
echo "发送失败!";
}
?>
以上这篇使用PHP连接数据库实现留言板功能的实例讲解(推荐)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

