SSH框架实现表单上传图片实例代码
SSH框架的一个上传到服务器然后显示在页面上的小实例,用的是简单的form表单形式,数据包括图片的url地址保存在数据库中,图片上传到tomcat服务器下的项目文件夹里,然后页面展示图片, 算是好好把上传功能给过了一遍了,当然还有什么H5上传,分片上传等等这里就不提了,适用于初学上传文件的例子。
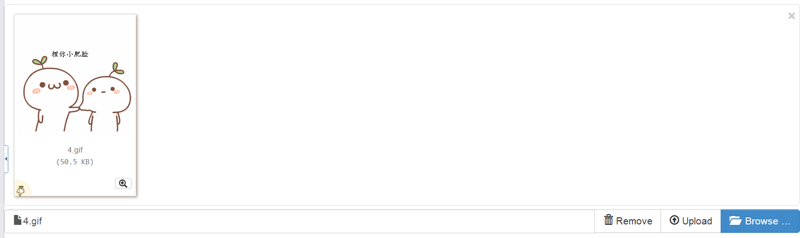
使用Bootstrap fileinput.js上传控件,
GitHub源码下载:https://github.com/kartik-v/b...
页面上需要引入的CSS和JS
<link rel="stylesheet" type="text/css" href="css/fileinput.min.css" rel="external nofollow" > <script type="text/javascript" src="js/fileinput.min.js"></script>
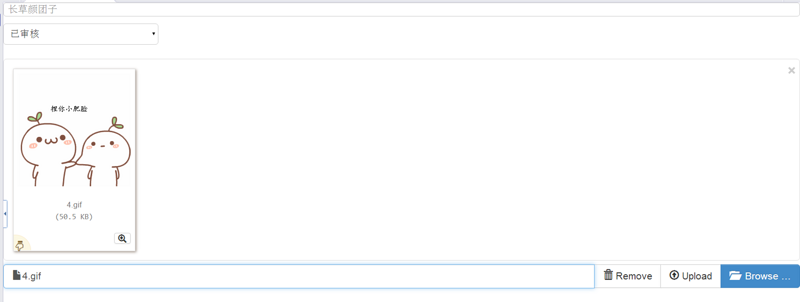
效果还是不错的


页面代码(参考)
<form action="uploadAction" method="post" enctype="multipart/form-data"
id="myform">
<!-- 图片标题 -->
<input class="form-control" type="text" name="img_title"
id="img_title" size="100" value="请输入图片名称" style="color: #999999;"
onfocus='if(this.value=="请输入图片名称"){this.value="";};'
onblur='if(this.value==""){this.value="请输入图片名称";};'> <br />
<!-- 下拉框 -->
<select name="img_state">
<option selected="selected">请选择审核状态</option>
<c:forEach items="${stateList }" var="sl">
<option value="${sl.s_id }">${sl.s_statename}</option>
</c:forEach>
</select> <br />
<br />
<!-- 图片上传控件 -->
<input type="file" name="file" id="file" class="file" /> <br>
</form>
<center>
<a href="executeimages" rel="external nofollow" class="btn btn-success">返回图集</a>
</center>
uploadAction(MyEclipse的web-info下创建uploadFile文件夹)
这里没有用smartupload或者是别的上传jar包
package com.Action;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import java.util.List;
import org.apache.struts2.ServletActionContext;
import Enity.cms_images;
import Enity.cms_state;
import SQL_Implements.images_sql_Implem;
import com.opensymphony.xwork2.ActionSupport;
@SuppressWarnings("serial")
public class uploadAction extends ActionSupport {
/**
* 这里集合形式输入到流,防止上传重复文件,减少服务器压力
*/
private String img_title;// 图片标题
private int img_state;// 状态
// 上传文件存放路径
private final static String uploadAddres = "/uploadFile";
// 上传文件集合泛型为file对象
private List<File> file;
// 上传文件名集合
private List<String> fileFileName;
// 上传文件内容类型集合
private List<String> fileContentType;
cms_images images = new cms_images();
cms_state state = new cms_state();// 实例状态类
private images_sql_Implem isi;
cms_imagesAction cia;
public cms_imagesAction getCia() {
return cia;
}
public void setCia(cms_imagesAction cia) {
this.cia = cia;
}
public int getImg_state() {
return img_state;
}
public void setImg_state(int img_state) {
this.img_state = img_state;
}
public cms_state getState() {
return state;
}
public void setState(cms_state state) {
this.state = state;
}
public images_sql_Implem getIsi() {
return isi;
}
public void setIsi(images_sql_Implem isi) {
this.isi = isi;
}
public static String getUploadaddres() {
return uploadAddres;
}
public cms_images getImages() {
return images;
}
public void setImages(cms_images images) {
this.images = images;
}
public String getImg_title() {
return img_title;
}
public void setImg_title(String img_title) {
this.img_title = img_title;
}
public List<File> getFile() {
return file;
}
public void setFile(List<File> file) {
this.file = file;
}
public List<String> getFileFileName() {
return fileFileName;
}
public void setFileFileName(List<String> fileFileName) {
this.fileFileName = fileFileName;
}
public List<String> getFileContentType() {
return fileContentType;
}
public void setFileContentType(List<String> fileContentType) {
this.fileContentType = fileContentType;
}
// 上传方法
public String execute() throws Exception {
// 打印文件名称
System.out.println("文件名称:" + this.getFileFileName());
for (int i = 0; i < file.size(); i++) {
// 循环上传每个文件
uploadFile(i);
}
/**
* 这里有bug 想每次添加完后能在查询一遍下拉框的值
*/
// cia.execute();
return "uploadSuccess";
}
// 调用执行上传功能
@SuppressWarnings("deprecation")
public void uploadFile(int i) throws FileNotFoundException, IOException {
try {
InputStream in = new FileInputStream(file.get(i));
// ServletActionContext对象响应获取实际文件地址,getRealPath已经废弃不推荐用了
String dir = ServletActionContext.getRequest().getRealPath(
uploadAddres);
System.out.println("服务器路径:" + dir);
// 获取文件名称
String fileName = this.getFileFileName().get(i);
// 路径和文件名丢进file对象里
File uploadFile = new File(dir, fileName);
// 输出流
OutputStream out = new FileOutputStream(uploadFile);
// 设置文件大小1MB
byte[] buffer = new byte[1024 * 1024];
int length;
// 用循环从流中读取文件的大小
while ((length = in.read(buffer)) > 0) {
out.write(buffer, 0, length);
}
// 设置图片标题和全路径
images.setImg_title(img_title);
String imgURL = dir + "/" + fileName;
// 将全路径截取为相对路径
String strURL = imgURL.substring(32);
images.setImg_url(strURL);
// 设置状态的id,并将id对象传入
state.setS_id(img_state);
images.setImg_state(state);
// 添加图片的信息
int num = isi.addIMG(images);
System.out.println("是否上传了信息:" + num);
// 关闭输入流输出流,释放内存
in.close();
out.close();
} catch (Exception e) {
e.printStackTrace();
}
}
}
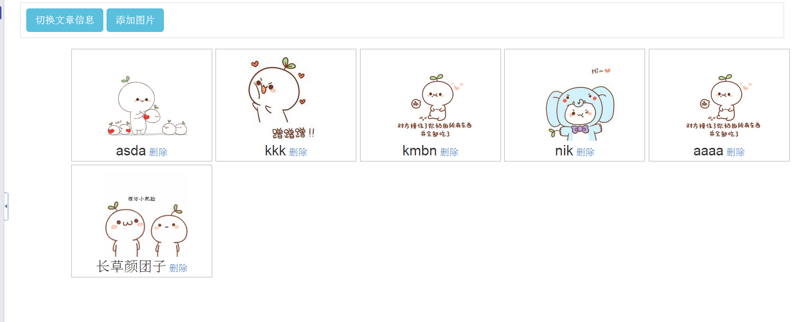
演示效果图

图片上传到了tomcat下的项目指定的文件夹里了

页面展示(这个部分就各有各有写法了)

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

