微信小程序定义和调用全局变量globalData的实现
先看看文件结构:

1.现在app.js里面定义globalData对应的全局变量

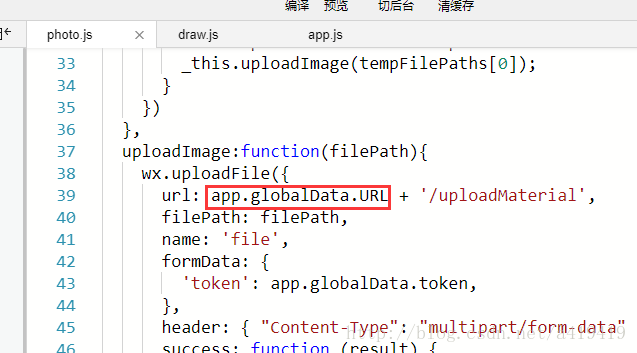
2.然后在其他js文件进行调用。例如在photo.js里面

要注意的是需要在文件开始的时候初始化 app这个对象
//获取应用实例 const app = getApp()
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
微信小程序如何使用globalData的方法
微信小程序在JavaScript文件中声明的变量和函数只在该文件中有效:不同的文件中可以声明相同名字的变量和函数,不会互相影响.如果希望在各个页面之间共同使用某些信息,并且可以对共享数据进行修改设置,以便于其他页面根据数据变化进行对应的调整,最好使用全局数据globalData. globalData在app.js文件中app()全局应用实例中: // app.js App({ globalData: 1 }) 由于它具有共享属性,对于它的设置和修改,需要分两方面来说明. 第一,在app.js文
-
微信小程序全局变量GLOBALDATA的定义和调用过程解析
这篇文章主要介绍了微信小程序全局变量GLOBALDATA的定义和调用过程解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 一.在小程序文件app.js里面定义全局变量 二.在页面上使用或修改 在页面中引入 调用全局变量值 改变全局变量值 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们.
-
微信小程序在其他页面监听globalData中值的变化
前言 这几天去面试,多次碰到同一个知识点.而且有一次面试挺有趣的,是关于小程序的.共有3个问题. 1.小程序中Page.watch()方法是做什么用的? 2.小程序中如何在其他页面中监听到globalData中值的变化? 3.如果在app.js执行登录部分的代码,由于时序问题,如何处理其他页面请求时未获取到身份识别标记的情况.(session,userid等).(大意是:怎么能够保证其他页面请求是在登录之后?) 知识点 有经验的同学可能一下子就看出来了,这其实说的是同一个东西,那就是Object
-
浅谈小程序globalData的那些事儿
我在严冬下掘起结冰的泥土,我在黑暗的战壕里跃动,我用生命守护房屋的石板,我在散发着焦土味的废墟下长眠. 小程序中,除了每个页面有自己的 data,还有个全局数据存储地方:globalData,获取方式如下: let globalData = getApp().globalData 实际业务代码中总会遇到这种情况:写着写着发现需要用全局数据,但是不能直接就在当前函数里直接写上面的一段代码,因为要和别的函数共用,所以返回 js 文件顶部添加一段代码,再返回刚刚断掉的地方继续写,类似这样: // 省略
-
微信小程序定义和调用全局变量globalData的实现
先看看文件结构: 1.现在app.js里面定义globalData对应的全局变量 2.然后在其他js文件进行调用.例如在photo.js里面 要注意的是需要在文件开始的时候初始化 app这个对象 //获取应用实例 const app = getApp() 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们.
-
微信小程序 定义全局数据、函数复用、模版等详细介绍
微信小程序 定义全局数据.函数复用.模版等问题总结: 1.如何定义全局数据 在app.js的App({})中定义的数据或函数都是全局的,在页面中可以通过var app = getApp(); app.function/key的方式调用,不过我们没有必要再app.js中定义全局函数. 2.如何实现代码的复用 函数的复用: test.js test: function(){ } module.exports={ test:test } other.js var common = require('
-
微信小程序如何监听全局变量
最近工作上遇到一个问题,有个全局变量 red_heart,因为它在很多地方用到,当它发生改变了,用到的地方也要改变.但是原生小程序并没有像Vue这种相关的做法.所以我就想自己实现一个全局变量改变,用到这个变量的地方也重新渲染. 开始吧 首先全局变量里肯定要先有这个 red_heart globalData: { red_heart:0, }, 然后要在onLaunch方法里给全局变量加一个Proxy代理. Proxy很好理解,懂得都懂. this.globalData = new Proxy(t
-
使用微信小程序API,调用微信的各种内置能力。
目录 一.WXML 渲染语法 二.客户端数据储存 三.远程数据请求 四.<open-data>组件 五.获取用户个人信息 六.多页面的跳转 七.wx.navigateTo() 微信小程序如何使用小程序API,去调用微信提供的各种内置能力(即微信API).小程序开发框架提供丰富的微信原生API,可以方便的调起微信提供的能力,如获取用户信息,本地存储,支付功能等. 一.WXML 渲染语法 前面说过,小程序的页面结构使用 WXML 语言进行描述. WXML 的全称是微信页面标签语言(Weixin M
-
微信小程序前端如何调用python后端的模型详解
目录 需求: 微信小程序端: flask端: 总结 需求: 小程序端拍照调用python训练好的图片分类模型.实现图片分类识别的功能. 微信小程序端: 重点在chooseImage函数中,根据图片路径获取到图片传递给flask的url; Page({ data: { SHOW_TOP: true, canRecordStart: false, }, data: { tempFilePaths:'', sourceType: ['camera', 'album'] }, isSpeaking: f
-
微信小程序实现倒计时调用相机自动拍照功能
本文实例为大家分享了微信小程序定时拍照的具体代码,供大家参考,具体内容如下 在某些进行签到的场景,为了防止用户选择相册的照片或者不实时拍照,设置相机倒计时自动拍照. 一.首先是视图层index.wxml,视图层主要负责显示组件和图片. <!--index.wxml--> <view class="userinfo-login"> <view class="page-body"> <view class="page-
-
微信小程序常用功能实例汇总包括上拉刷新,下拉加载,列表数据绑定,轮播,参数传递
微信小程序 getApp() 方法 小程序提供了全局的 getApp() 方法,可获取当前小程序实例,一般用于在子页面中获取顶层应用. // app.js App({ globalData: 1 }); // page.js var app = getApp(); console.log(app.globalData); // 获取 globalData 一 整体结构 图片目录(images).页面目录(pages).公共脚本(utils).全局配置(app.json.project.confi
-
微信小程序之ES6与事项助手的功能实现
由于官方IDE更新到了0.11.112301版本,移除了对Promise的支持,造成事项助手不能正常运行,解决此问题,在项目中引入第三方兼容库Bluebird支持Promise,代码已经整合到项目代码中. 好久没有写关于微信小程序的随笔了,其实是不知道写点什么好,之前的豆瓣图书和知乎日报已经把小程序的基础部分写的很详细了,高级部分的API有些还得不到IDE的调试支持.之前发表了知乎日报小例,有网友问我小程序有没有关于日历显示的组件,可以显示所有天数的,自己看了一遍,好像没有这个组件,所以打算那这
-
微信小程序webSocket的使用方法
博客简介 本篇博客介绍微信小程序中webSocket的使用方法,以及如何用局部网络建立webSocket连接,进行客户端与服务器之间的对话: webSocket简介 微信小程序端API调用 服务器端使用nodejs配置 演示websocket webSocket简介 WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议.WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据.在 WebSocket API 中,浏览
-
微信小程序裁剪头像插件使用方法详解
本文实例为大家分享了微信小程序裁剪头像插件的具体使用代码,供大家参考,具体内容如下 用户上传头像,需要裁剪成正方形,结合在网上找到裁剪图片方法,封装为微信小程序组件.调用很方便. 参数介绍: image_url:需要裁剪的图片链接 showCutImage:是否显示裁剪图片组件 wxml调用: <cutImage imageUrl="{{image_url}}" bind:returnImageUrl="returnImageUrl" wx:if="
随机推荐
- vue + socket.io实现一个简易聊天室示例代码
- Android利用ZXing扫描二维码的实例代码解析
- JavaScript操作Cookie方法实例分析
- php删除文件夹及其文件夹下所有文件的函数代码
- Android制作微信app顶部menu菜单(ActionBar)
- VS中模仿WPF模板创建最简单的WPF程序
- 复制SqlServer数据库的方法
- Spring Boot 之HelloWorld开发案例
- 基于JQUERY的两个ListBox子项互相调整的实现代码
- 基于Unit PNG Fix.js有时候在ie6下不正常的解决办法
- 刷新时清空文本框内容的js代码
- 用windows计划任务实现服务器定时重启
- SS xspace风格模板制作教程
- 基于Java代码实现数字在数组中出现次数超过一半
- 在IOS环境下配置DHCP服务6500
- C#实现读写ini文件类实例
- K均值聚类算法的Java版实现代码示例
- Nginx为已安装nginx动态添加模块
- Python实战购物车项目的实现参考
- Java RandomAccessFile基本文件操作示例

