vscode修改默认浏览器的方法
vscode怎么浏览器打开html预览?这里大家可以通过安装open in browser插件解决。
1.vscode怎么浏览器预览

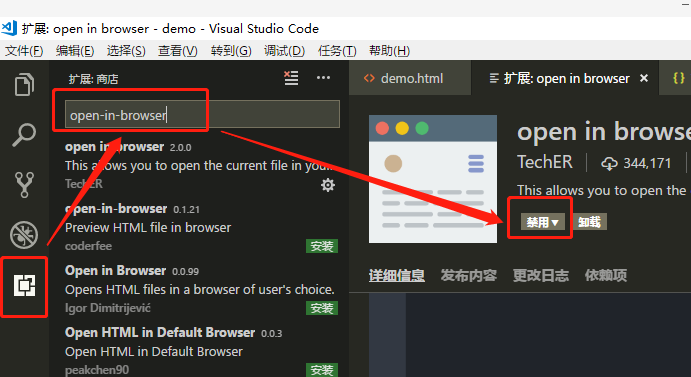
1.点击拓展
2.输入open in browser,选择第一个
3.点击安装(笔者已安装,所以显示的禁用)
2.vscode怎么修改默认浏览器
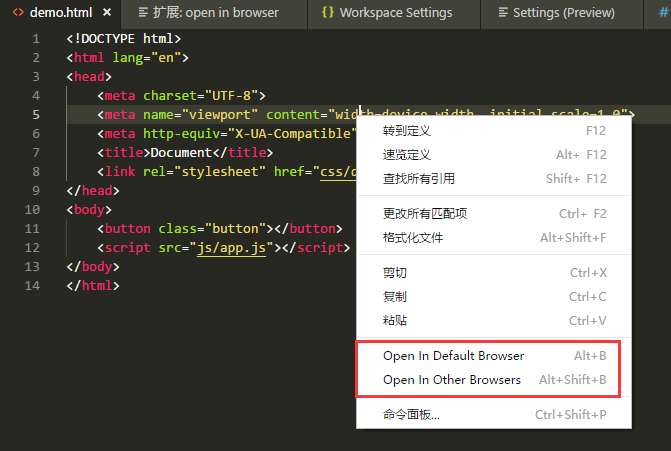
在安装完open in browser插件后,在html代码中鼠标右键可以看到多了两个打开选择,点击选项即可打开浏览器进行预览。

Open in Default Browsers:使用默认浏览器打开 快捷键:alt+b
Open in Other Browsers:使用其他浏览器打开 快捷键:alt+shift+b
那么怎么修改默认浏览器呢?
选择文件---首选项---设置

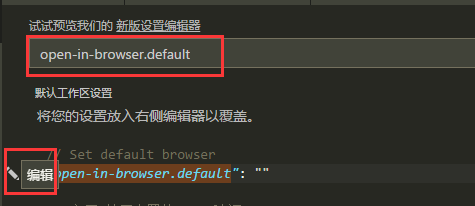
输入open-in-browser.default,点击笔图标进行编辑

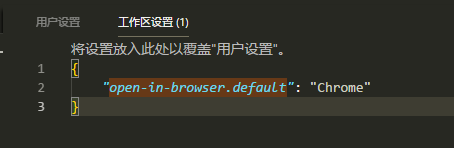
你会看到右侧多了工作区设置,比如你想默认谷歌打开,那就设置默认浏览器为chrome,如果是火狐,就设置firefox。设置完毕ctrl+s进行保存,就可了。

到此这篇关于vscode修改默认浏览器的方法的文章就介绍到这了,更多相关vscode修改默认浏览器内容请搜素我们以前的文章或下面相关文章,希望大家以后多多支持我们!
相关推荐
-
vsCode安装使用教程和插件安装方法
vsCode安装使用教程vsCode是什么vsCode安装vsCode汉化vsCode常用命令说明vsCode左边图标说明vsCode基本使用前端常用插件在vosCode中显示html界面 vsCode是什么 Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮.智能代码补全.自定义热键.括号匹配.代码片段.代码对比 Diff.GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化.软
-
详解vscode中vue代码颜色插件
vue提示插件[Vscode] 编者寄语:vscode的确是前端开发中很好的工具,安装颜色插件,从视觉上是美的享受.曾经的我遇到了vscode代码全是灰色,黑色的困惑,后来整理找到方法,整理这篇,以下高亮插件,建议大家都安装了. 在VSCode Marketplace 搜素Vue 出现关于语法高亮的插件有 vue,vue-beautify,vue-color,VueHelper,vertur等等.比较了下载数量可以了解到,vetur 是目前比较好的语法高亮插件,我们来安装一下吧. vscode提
-
VSCode下好用的Python插件及配置
MS Python插件. 这是微软官方的Python插件,已经自带很多功能.下面是插件功能描述,其中部分内容我做了翻译. a) Linting (Prospector, Pylint, pycodestyle, Flake8, pylama, pydocstyle, mypy with config files and plugins)静态代码扫描(可以理解为代码语法和格式错误提示,支持多种linter) b) Intellisense (autocompletion
-
推荐VSCode 上特别好用的 Vue 插件之vetur
Vue自从发布以来就一直受到前端开发人员的热爱,而除了一些本身优秀的特征之外,还有就是丰富的插件和工具的支持和更新.虽然现在的编辑器需要安装相应的plugins才能进行Vue组件化开发,但是越来越多优秀的plugins都提供了强大的支持.比如VSCode下面的Vetur就是这样一款必备的Vue开发工具.下面就开始介绍一下它的一些功能吧 Github仓库:Vetur 官方文档:Vetur文档 语法高亮 Vetur支持.vue文件的语法高亮显示,除了支持template模板以外,还支持大多数主流的前
-
vscode常用插件整理汇总
1.auto close tag HTML自动补全标签 2.beautiful UI 32个主题集合,具体使用看个人喜好. 3.better comments 通过使用警报.信息.待办事项等注释来改进代码注释! 4.bracket pair colorizer 2 用于对匹配括号上色的可自定义扩展 5.code spell checker 对基本关键字拼写校验 6.color info 提供有关CSS颜色的快速信息 7.ESLint 借助 ESLint,可将 静态代码分析 和 问题代码协助修复
-
使用VScode写一个html页面
首先插件配备好了,写一个HTML测试一下 首先创建一个文件夹,创建一个HTML 文件夹 (或者jQuery文件夹) 下面接着可以在目录下新建文件写一个html 我测试取名 text2 (名字任意,自己取) 注意:写的是html ,则你写的格式的结尾就是 text2.html 如果我打算创建的是 js 创建的就是 text2.js 如果我创建的是 jq 创建的就是 text2.jq 创建完成,快速生成 HTML 在创建的HTML中 : !然后回车,快速生成HTML模板 以上就是本文的全部内容了,希
-
Vscode 打字特效插件Power Mode安装使用介绍
壹 ❀ 引 我记得在17年使用atom编辑器的时候,使用过一款打字特效的插件,只要我们输入代码,代码上方就会有与代码颜色对应的星星效果,今天脑抽突然想起了这个中二插件,搜索了一番成功安装,大致效果如下,这里分享下设置: 贰 ❀ 安装 打开插件,输入Power Mode 点击搜索,安装第一个即可. 叁 ❀ 设置 打开用户设置----选择常用设置----点击 在settings.json中编辑 在末尾添加一行 "powermode.enabled": true 那么这样插件就启动了,
-
VsCode插件整理(小结)
1.VsCode官方插件地址: https://marketplace.visualstudio.com/vscode http://code.visualstudio.com/docs 官网下载地址:http://code.visualstudio.com/ 2.使用方法,可以在官网中搜索需要的插件或者在VsCode的""扩展""中搜索需要的插件 添加方法使用Ctrl+P, 输入 ext install xxxx ,搜索要安装的插件,点击安装按钮即可 3.常用插件
-
vscode修改默认浏览器的方法
vscode怎么浏览器打开html预览?这里大家可以通过安装open in browser插件解决. 1.vscode怎么浏览器预览 1.点击拓展 2.输入open in browser,选择第一个 3.点击安装(笔者已安装,所以显示的禁用) 2.vscode怎么修改默认浏览器 在安装完open in browser插件后,在html代码中鼠标右键可以看到多了两个打开选择,点击选项即可打开浏览器进行预览. Open in Default Browsers:使用默认浏览器打开 快捷键:alt+b
-
VScode修改默认生成的HTML模板的方法
在VScode中,新建HTML页面时可以输入!+tab键,快速生成HTML代码模板,默认生成的代码模板如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"&
-
window环境下使用VScode连接虚拟机MySQL方法
一.虚拟机端 1.找到mysql的配置文件 :sudo vim /etc/mysql/mysql.conf.d/mysqld.cnf 按"i"键进入编辑模式,找到以下项,将地址修改为"0.0.0.0" 重新启动mysql服务 :sudo vim /etc/mysql/mysql.conf.d/mysqld.cnf 2.连接MySQL :mysql -uroot -hlocalhost -p 输入代码回车,提示输入数据库密码 3.对用户进行授权 >>gra
-
python实现多进程按序号批量修改文件名的方法示例
本文实例讲述了python实现多进程按序号批量修改文件名的方法.分享给大家供大家参考,具体如下: 说明 文件名命名方式如图,是数字序号开头,但是中间有些文件删掉了,序号不连续,这里将序号连续起来,总的文件量有40w+,故使用多进程 代码 import os import re from multiprocessing import Pool def getAllFilePath(pathFolder,filter=[".jpg",".txt"]): #遍历文件夹下所
-
jupyter使用自动补全和切换默认浏览器的方法
自动补全 可以做conda环境中执行以下命令.linux下打开conda环境的命令是: conda activate 退出conda环境的命令是: conda deactivate 安装插件: pip install jupyter_contrib_nbextensions jupyter contrib nbextension install --user 重启jupyter,可以看到多出来了一个叫'nbextensions'的菜单,点进去可以在里面选择要打开的插件.其中的'Hinterlan
-
python获得文件创建时间和修改时间的方法
本文实例讲述了python获得文件创建时间和修改时间的方法.分享给大家供大家参考.具体如下: 这里需要用户从控制台输入文件路径 import os.path, time import exceptions class TypeError (Exception): pass if __name__ == '__main__': if (len(os.sys.argv) < 1): raise TypeError() else: print "os.sys.argv[0]: %s"
-
mysql修改表结构方法实例详解
本文实例讲述了mysql修改表结构方法.分享给大家供大家参考.具体如下: mysql修改表结构使用ALTER TABLE语句,下面就为您详细介绍mysql修改表结构的语句写法,希望对您学习mysql修改表结构方面能有所帮助. ALTER [IGNORE] TABLE tbl_name alter_spec [, alter_spec ...] alter_specification: ADD [COLUMN] create_definition [FIRST | AFTER column_nam
-
jquery实现用户信息修改验证输入方法汇总
本文实例讲述了jquery实现用户信息修改验证输入方法.分享给大家供大家参考.具体如下: var realnameFlag = 0; var addressFlag = 0; var zipFlag=0; var cellphoneFlag=0; var homephoneFlag=0; var oldpasswordFlag=1; var newpasswordFlag=1; //判断email function check_email() { $("#showSpan").hide
-
JavaScript获取当前网页最后修改时间的方法
本文实例讲述了JavaScript获取当前网页最后修改时间的方法.分享给大家供大家参考.具体如下: 下面的JS代码输出当前网页最后修改时间,用到了document.lastModified属性 <!DOCTYPE html> <html> <body> This document was last modified on: <script> document.write(document.lastModified); </script> <
-
Java实现简单修改文件名的方法分析
本文实例讲述了Java实现简单修改文件名的方法.分享给大家供大家参考,具体如下: 今天帮朋些个网站,做到商品上传的时候需要给文件重新设置名称,以前也做过类的功能,只是没有保存忘了,为了避免以后再重新找,就在此记录下,哈哈..... 例子一: import java.io.*; public class test1 { public static void main(String[] args) { File file=new File("D:/gai.jpg"); //指定文件名及路径
随机推荐
- 基于MVC5和Bootstrap的jQuery TreeView树形控件(二)之数据支持json字符串、list集合
- Ubuntu安装PHP和PHP Nginx配置方法
- 在Linux系统上同时监控多个Oracle数据库表空间的方法
- ASP.NET:一段比较经典的多线程学习代码
- javascript实现完美拖拽效果
- 如何根据百度地图计算出两地之间的驾驶距离(两种语言js和C#)
- C#使用队列(Queue)解决简单的并发问题
- 用C语言判断一个二叉树是否为另一个的子结构
- MySQL的内存表的基础学习教程
- PHP实现批量生成App各种尺寸Logo
- JavaScript循环_动力节点Java学院整理
- js实现浏览器倒计时跳转页面效果
- Windows和Linux下定时删除某天前的文件的脚本
- 五种提高 SQL 性能的方法
- 64位系统中IIS7运行ASP时出现ADODB.Connection 800a0e7a错误的解决方法
- 解决jQuery ajax请求在IE6中莫名中断的问题
- JS拖动鼠标画出方框实现鼠标选区的方法
- JavaScript 十六进制RGB色码转换器
- C语言数据结构之使用链表模拟栈的实例
- C++面试题之数a、b的值互换(不使用中间变量)

