Element中Select选择器的实现
本篇是关于下拉框相关知识点总结
今天来整理一下目前最喜欢的el组件 el-select:Element官网
最近真的做梦都是这个组件的相关属性clearable和filterable和对应的钩子函数@change,所以趁着整理下来吧以免夜长梦多

来我们一起学习一下element给我们提供的相关案例
<template>
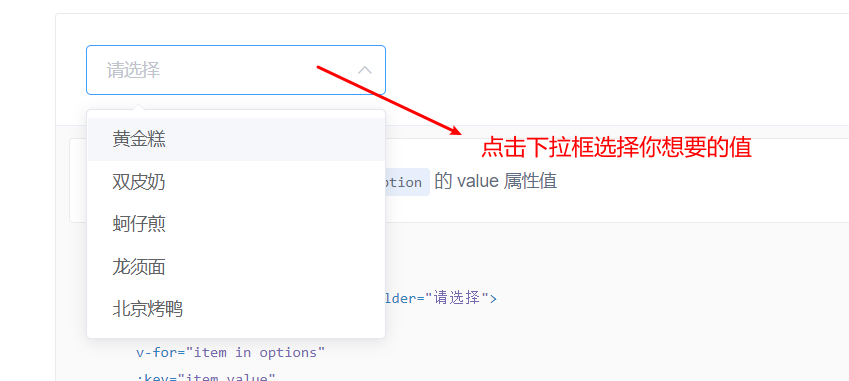
<el-select v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</template>
<script>
export default {
data() {
return {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value: ''
}
}
}
</script>
很容易发现我们遍历的是一个数组对象,其中显示出来的是label,但是真正对应的值却是value属性
在项目中经常有这样的下拉框,让我们选择,有两种情况,一种下拉框是静态的,就是下拉框的数据是前端写好的,第二种更加有趣,是动态的,是从数据库中获取的
在我们实际开发过程中这个下拉框的属性大部分是由后台查询取到的,举个案例如下
我们显示出来的是name属性,但是当我们要做其它操作如查询的时候我们真正传给后台的是id值
{
"content": [
{
"id": "001",
"name": "辰兮",
},
{
"id": "002",
"name": "辰兮要努力",
},
{
"id": "003",
"name": "辰兮打卡",
}
],
"count": 3,
"code": "success",
"message": "成功"
}
其实这里我们多实践也可以更好的了解面向对象编程这一个概念,JavaScript就是一个面向对象编程的语言,我们后台发送给前端的就是一个有一个数组对象,我们只是展示了其中对象中的某一个属性
来分析一下前端的思路
前端定义一个数组来接这个对象
options = []
this.options = res.content;
如何取到值
v-for="item in options"
:key="item.id"
:label="item.name"
:value="item.id"
简单的总结一下 options相当于一个数组对象的集合,遍历出来显示的是具体的label,但是真实的值是value属性代表的
来分享一下最最最常用的属性,我一般都会加上,详情大家也参考官网即可比较基础
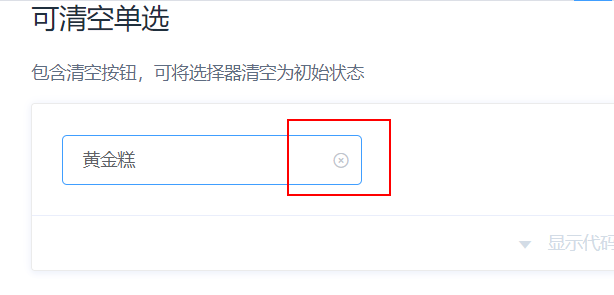
clearable 这个我们常用 意思是可以清除

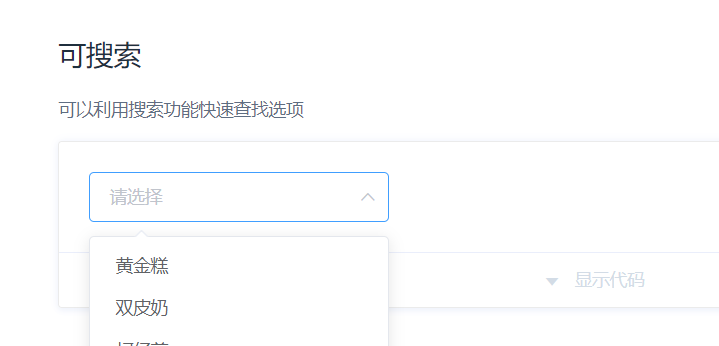
filterable 代表我们可以搜索,数据量大的时候我们进行相关操作

关于对应的钩子函数的应用案例:这个是内置的,我们改变某一个属性的时候我们目的就是获取它的值或者执行什么方法,这里用@change或者@remove-tag都是可以直接使用的,详情大家自己实践
remove-tag 代表:多选模式下移除tag时触发 /移除的tag值
如何使用@change @remove-tag
<el-select v-model="value1" multiple @change="changeValue()" @remove-tag="deleteValue">
<el-option v-for="item in content" :key="item.sId" :label="item.sName" :value="item.sId"> </el-option>
</el-select>


