Python实战小游戏飞机大战详解
目录
- 导语
- 正文
- 一、环境安装
- 二、我方飞机
- 三、敌方飞机
- 四、控制键盘移动
- 五、检测子弹碰撞
- 六、效果图
- 总结
导语
“看见别人都那么努力,那么勤奋,那么意气风发地走在成功的道路上,你问问自己:难道就不想成为他们的绊脚石吗?”
——周一整理好心情好好出发吧!

大家好啊,还在学习的小小伙伴儿慢慢学哈~学完基础的你,今天可以放松下,跟着小编玩会儿游戏再继续哦!
新的一周要努力哦!赶不上别人至少也要慢慢溜上去,晓得吧?乖巧.jpg “晓得晓得,会努力的”。

大家还记得微信版《经典飞机大战》嘛?
今天做的这款“打飞机”小游戏——画面诙谐,精致,完全复刻经典微信飞机大战哦!
完全复刻?怎么?大家不信嘛!那跟着小编一起来看看吧~

正文
一、环境安装
本文是写的游戏代码,基于Pygame的源码项目,这里是自己写的飞机大战的1.0版本,比较简陋。
准备:Python3、Pycharm、pygame模块以及自带的部分模块。
pip install -i https://pypi.douban.com/simple/ pygame
二、我方飞机
def main():
global is_hit
global nums
screen = pygame.display.set_mode((480, 852), 0, 32)
background = pygame.image.load("./feiji/background.png")
# 创建飞机
hero = HeroPlane(screen)
enermy_plane = EnermyPlane(screen)
while True:
global hero_nums
global enermy_nums
# 显示背景
screen.blit(background, (0, 0))
# 显示我方飞机
hero.display()
# 测试是否被子弹击中
hero.test(enermy_plane.bullets)
if hero.is_hit:
hero_nums += 1
if hero_nums == 10:
hero.image = pygame.image.load("./feiji/hero_blowup_n1.png")
elif hero_nums == 20:
hero.image = pygame.image.load("./feiji/hero_blowup_n2.png")
elif hero_nums == 30:
hero.image = pygame.image.load("./feiji/hero_blowup_n3.png")
elif hero_nums == 40:
hero.image = pygame.image.load("./feiji/hero_blowup_n4.png")
elif hero_nums > 50:
break
三、敌方飞机
# 显示敌飞机
enermy_plane.display()
enermy_plane.test(hero.bullets)
if enermy_plane.is_hit:
enermy_nums += 1
if enermy_nums == 10:
enermy_plane.image = pygame.image.load("./feiji/enemy0_down1.png")
elif enermy_nums == 20:
enermy_plane.image = pygame.image.load("./feiji/enemy0_down2.png")
elif enermy_nums == 30:
enermy_plane.image = pygame.image.load("./feiji/enemy0_down3.png")
elif enermy_nums == 40:
enermy_plane.image = pygame.image.load("./feiji/enemy0_down4.png")
elif enermy_nums > 50:
enermy_plane = EnermyPlane(screen)
enermy_nums = 0
else:
enermy_plane.move()
enermy_plane.fire()
# 控制飞机左右
key_control(hero)
# 刷新屏幕
pygame.display.update()
# 程序休眠0.01秒
time.sleep(0.01)
四、控制键盘移动
def key_control(hero):
for event in pygame.event.get():
if event.type == QUIT:
print("exit")
exit()
elif event.type == KEYDOWN:
if event.key == K_a or event.key == K_LEFT:
hero.move_left()
print("left")
elif event.key == K_d or event.key == K_RIGHT:
hero.move_right()
print("right")
elif event.key == K_SPACE:
hero.fire()
print("space")
五、检测子弹碰撞
class BasePlane(object):
def __init__(self, screen, x, y, image):
self.x = x
self.y = y
self.screen = screen
self.image = pygame.image.load(image)
self.is_hit = False # 此标志用来表示飞机是否被击中了
self.bullets = []
def test(self, bullets):
for bullet in bullets:
if self.x < bullet.x < self.x + self.image.get_width() and \
self.y < bullet.y < self.y + self.image.get_height():
self.is_hit = True
# 检测子弹碰撞
for item in self.bullets:
for bullet in bullets:
if item.x < bullet.x < item.x + item.image.get_width() and \
item.y < bullet.y < item.y + item.image.get_height():
item.is_hit = True
bullet.is_hit = True
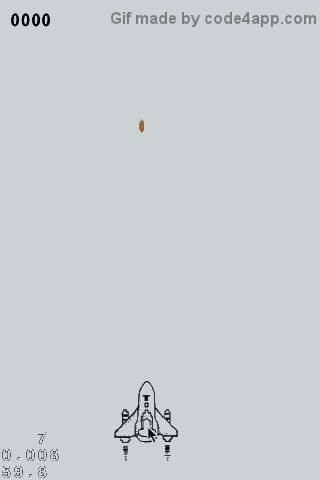
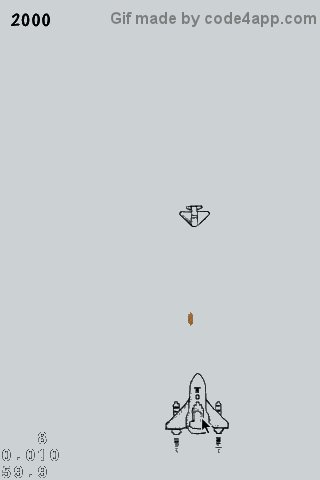
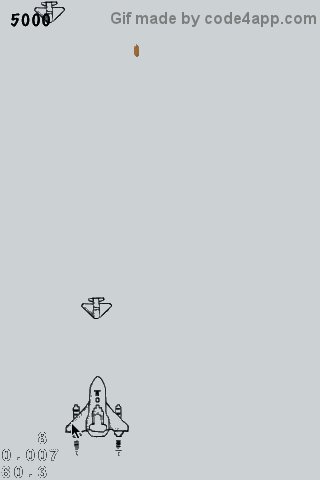
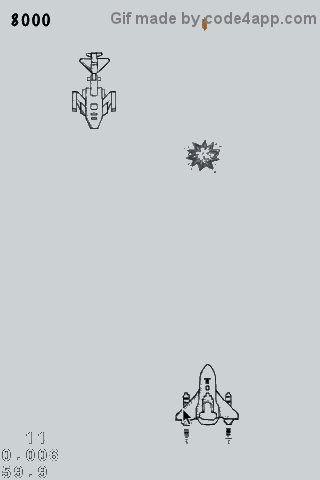
六、效果图


总结
嘿~简单版本是无限流的,没补给包,大飞机小飞机啥的!
后续有时间的话小编会继续完善,奥里给~

好啦!本次文章就到这里了~如有想跟着小编一起学习交流的,欢迎大家!

到此这篇关于Python实战小游戏飞机大战详解的文章就介绍到这了,更多相关Python 飞机大战内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

