Spring Boot访问静态资源css/js,你真的懂了吗
一、前言
我们用 Spring Boot 搭建 Web 应用时(如搭建一个博客),经常需要在 Html 中访问一些静态资源,比如:
- css 样式;
- js 脚本;
- favicon.ico 图标等;
而在 Spring Boot 中如果没有做任何配置,是无法直接访问静态资源的,通常会报 404 错误:

二、Spring Boot 访问静态资源的默认目录
Spring Boot 访问静态资源,默认有两个默认目录:
classpath/static目录:src/mian/resourceServletContext根目录下:src/main/webapp
啥是 classpath呢 ?
这里简要的介绍下,classpath 即 WEB-INF 下面的 classes 目录 ,在 Spring Boot 项目中就是src/main/resource 目录。
2.1 classpath 目录下-访问默认文件夹名为 static
项目目录截图:

访问截图:

这里有人就想说,我可不可以修改一下访问路径呢,答案是肯定的,肯定可以。
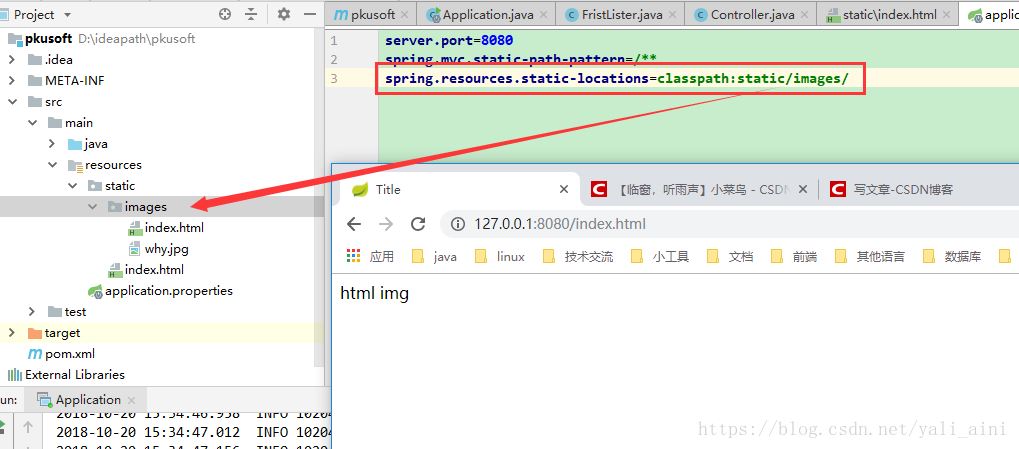
在 properties文件里面设置 spring.resources.static-locations 就ok了。
spring.resources.static-locations 的默认值是:classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/
图示修改:我将默认路径改成了 src/main/resource/static/images/,在里面我写了一个 index.html 里面写的 html img

访问的时候就找的是我设置的路径了。
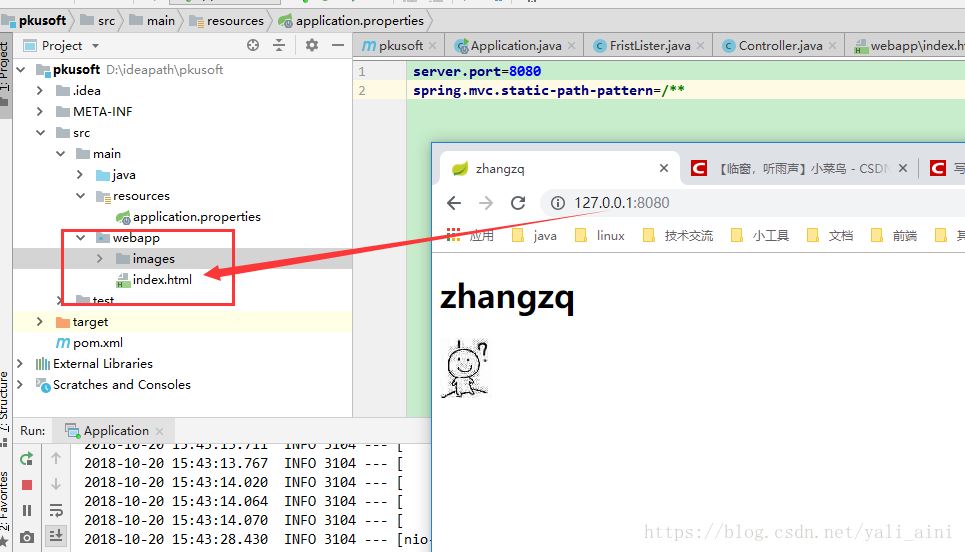
2.2 ServletContext 根目录下( src/main/webapp ) - webapp 就是默认访问文件夹
这个可能很多人就不陌生了,一般来说 src/main/java 里面放Java代码,resource 里面放配置文件, xml, webapp里面放页面,js之类的。
ServletContent 根目录就是 src/main/webapp
一般创建的maven项目里面都没有 webapp 文件夹,在这里我们自己在 src/main 目录下创建一个 webapp
项目目录,以及访问截图:

三、Spring Boot 访问静态资源解决方案
上面知识点主要做些科普,至于如何在 Spring Boot 访问静态资源,可以通过以下两种方案来解决以上问题:
3.1 第一种方案(推荐)
修改 application.yml , 添加以下配置:
# 放开 Spring Boot 项目中 /static 目录下静态资源的拦截
spring:
mvc:
static-path-pattern: /static/**
application.properties 文件添加如下:
spring.mvc.static-path-pattern=/static/**
3.2 第二种方案
添加一个 WebMvcConfig.java 配置类,告诉 springboot 静态资源的加载路径:
package com.exception.qms.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
/**
* @author www.exception.site 异常教程
* @date 2019/2/5
* @time 14:37
* @discription
**/
@Configuration
public class WebMvcConfig extends WebMvcConfigurerAdapter {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/static/**")
.addResourceLocations("classpath:/static/");
}
}
二选一,添加完成后,我们就可以在 Spring Boot 中正常访问静态资源辣~
到此这篇关于Spring Boot访问静态资源css/js你真的懂了吗的文章就介绍到这了,更多相关Spring Boot静态资源css/js内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

