Javascript 页面模板化很多人没有使用过的方法
从前的方式——我估计也是大多数人使用的方式
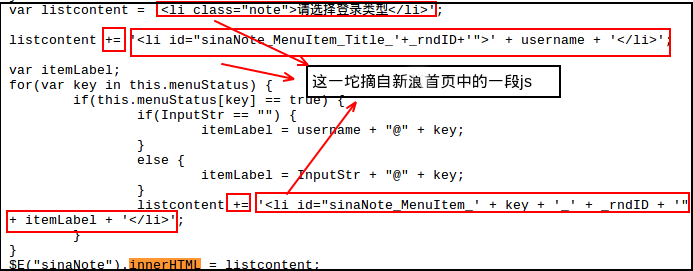
比如以下的代码——摘自新浪首页的一段js代码,这种方式也是大多数人使用的方式。

上面的代码,你看完有什么反应?你也许会把+=这种形式改成数组的push形式,有人说push比这种字符链接要快,但是也快不了多少。
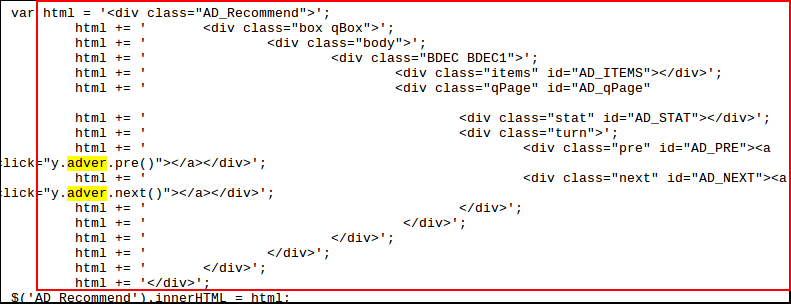
如果这种嵌入的html代码很多,你也要这样处理吗?如果修改(添加或者删除)某个html,那么你就要不断的翻代码,找对应的标签,然后在找结束标签,你不觉得麻烦吗?也许有人会这样写(这个是我早期写的,也是我最惯于使用的方式)。

上面的代码,我维护起来也是非常费劲的,很多时候如果ui那边添加了个标签,或者修改了下html结构,那我就头疼了。 
页面模板化——全新的方式
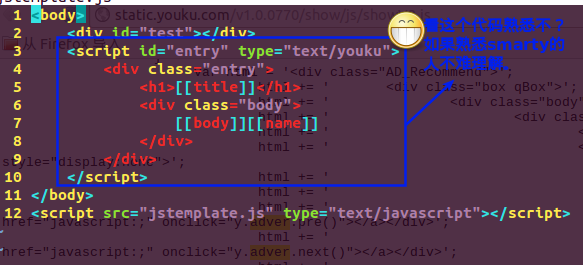
这是我最近看了facebook的js代码,偶然间发现以下的方式看起来不错,希望与大家分享。
看我的index.html代码

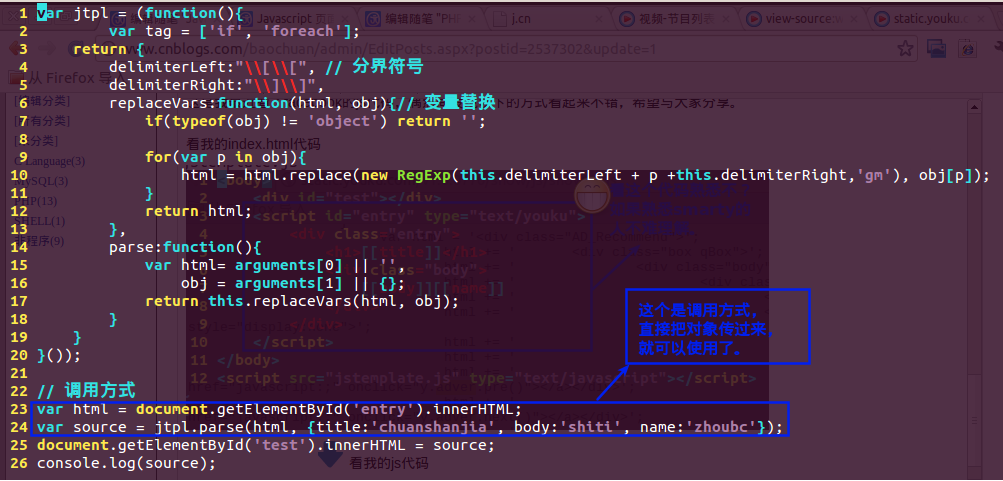
看我的js代码

维护上面的html代码我们是很容易的,下次无论html代码结构有什么变动,改起来都很方便。

总结
上面的代码有很多问题,大家不要见怪,这个只是我的简易版。
当前的模板只支持简单的变量替换,有很多功能未开发出来,比如if标签,for标签,如果大家有兴趣,可以试着做一下,如果做的比较成功,告知一下。如果能做个类似smarty的开源框架,呵呵,咱们也可以为开源事业做点贡献不是。
作者:穿山甲
相关推荐
-
Javascript 页面模板化很多人没有使用过的方法
从前的方式--我估计也是大多数人使用的方式 比如以下的代码--摘自新浪首页的一段js代码,这种方式也是大多数人使用的方式. 上面的代码,你看完有什么反应?你也许会把+=这种形式改成数组的push形式,有人说push比这种字符链接要快,但是也快不了多少. 如果这种嵌入的html代码很多,你也要这样处理吗?如果修改(添加或者删除)某个html,那么你就要不断的翻代码,找对应的标签,然后在找结束标签,你不觉得麻烦吗?也许有人会这样写(这个是我早期写的,也是我最惯于使用的方式). 上面的代码,我维护起来
-
JavaScript插件化开发教程 (一)
一,开篇分析 Hi,大家!今天这系列文章主要是说说如何开发基于"JavaScript"的插件式开发,我想很多人对"插件"这个词并不陌生, 有的人可能叫"组件"或"部件",这不重要,关键是看如何设计,如何做一个全方位的考量,这是本文的重点阐述的概念.我想大家对 "jQuery插件的方式"有一定的了解,我们结合这个话题一起讨论一下,最终给出相关的实现方案,来不断提高自己的谁能力. 二,进入插件正题 一般来说,j
-
JavaScript插件化开发教程 (二)
一,开篇分析 Hi,大家好!还记得前面的那篇文章吗------这个系列的开篇(JavaScript插件化开发教程一).主要讲述了以"jQuery的方式如何开发插件", 那么今天我们带着昨天的疑问来继续我们的插件开发之旅.之前的问题如下: (1),如果项目技术选型换了这些插件又是强依赖"jQuery"机制,我们以前写的插件将会不能用(假设不用jQuery的情况),如何做重构那? (2),重构插件的关键逻辑,我们将如何组织那? 好了,带着问题去学习今天的文章吧. 首先我
-
JavaScript页面模板库handlebars的简单用法
Handlebars 是一个 JavaScript 页面模板库,帮助你轻松的构建语义化模板. 复制代码 代码如下: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>handlebars</title> <meta http-equiv="keywords" content=&quo
-
很多人竟然不知道Java线程池的创建方式有7种
目录 前言 什么是线程池? 线程池使用 1.FixedThreadPool 2.CachedThreadPool 3.SingleThreadExecutor 4.ScheduledThreadPool 5.SingleThreadScheduledExecutor 6.newWorkStealingPool 7.ThreadPoolExecutor 线程池的执行流程 线程拒绝策略 自定义拒绝策略 究竟选用哪种线程池? 前言 根据摩尔定律所说:集成电路上可容纳的晶体管数量每 18 个月翻一番,因
-
手写TypeScript 时很多人常犯的几个错误
目录 前言 1.没有使用严格模式 我们为什么要使用严格模式? 2. 使用 || 确定默认值 那它应该是什么样子的呢? 3.使用any作为类型 为什么要这么做呢? 为什么不能用any? 4. val 作为 SomeType 强制告诉编译器它无法推断的类型. 这就是类型守卫的用途. 5. any在测试用例中的表现 在编写测试时 6. 可选属性 将属性定义为有时存在,有时不存在的可选属性. 清楚地表达,模型哪些组合存在,哪些不存在. 7. 使用一个字母作为泛型参数 用一个字母给作为名称,比如常用的T作
-
javascript合并两个数组最简单的实现方法
在开发的过程中,我们很多时候会遇到需要将两个数组合并成一个数组的情况出现. var arr1 = [1, 2, 3]; var arr2 = [4, 5, 6]; // 将arr1和arr2合并成为[1, 2, 3, 4, 5, 6] 这里总结一下在JavaScript中合并两个数组的方法. for循环数组 这个方式是最简单的,也是最容易实现的. var arr3 = []; // 遍历arr1 for (var i = 0; i < arr1.length; i++) { arr3.push(
-
用JavaScript实现单继承和多继承的简单方法
JavaScript就其本质是函数式编程语言,是Lisp的后代,同时又加入了一下面向对象编程的元素,放弃了一些难懂的函数式语言的元素. 函数式编程语言可以实现面向对象编程,这是毫无疑义的,Curry方法可以实现对类和对象的模拟.但是JavaScript提供了另一种实现OOP的方法:原型继承. 因此,JavaScript实现面向对象编程和一般的函数式编程语言还是有所区别的. 本文我将会给大家介绍JavaScript实现单继承和多继承的方法. 用原型实现单继承: 有很多JavaScript库提供了一
-
JavaScript实现选择框按比例拖拉缩放的方法
本文实例讲述了JavaScript实现选择框按比例拖拉缩放的方法.分享给大家供大家参考.具体如下: 这里通过javascript实现可以像PS一样拉出一个选择框的效果.里面的很多方法都是我们值得学习的. 运行效果如下图所示: 具体代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
-
JavaScript正则表达式验证身份证号码是否合法(两种方法)
第一种方法: 在用户注册页面有些需求要求的比较严格,需要对身份证js验证是否合法,通过此功能严格此系统软件,从而过滤到很多水客.下面就此实现方法给大家讲解下. 很多时候我们都是通过一组正则表达式来判断用户输入的身份证是否合法,那在用正则表达式判断之前,你对身份证号的组成有多少了解呢?下面来说说一个身份证号里面包含了多少的信息: 1.号码的结构 公民身份号码是特征组合码,由十七位数字本体码和一位校验码组成.排列顺序从左至右依次为:六位数字地址码,八位数字出生日期码,三位数字顺序码和一位数字校验码.
随机推荐
- Angular的模块化(代码分享)
- 深入浅析Spring 的aop实现原理
- asp.net core集成kindeditor实现图片上传功能
- php在程序中将网页生成word文档并提供下载的代码
- 深入sizeof的使用详解
- PHP中比较两个字符串找出第一个不同字符位置例子
- C#从字符串中指定位置移除子字符串的方法
- 基于promise.js实现nodejs的promises库
- 无js5款纯div+css制作的弹出菜单标准
- jquery实现select下拉框美化特效代码分享
- jquery组件WebUploader文件上传用法详解
- jquery判断至少有一个checkbox被选中的方法
- jquery提示 "object expected"的解决方法
- JS实现加载和读取XML文件的方法详解
- JS实现的全排列组合算法示例
- Python进行数据提取的方法总结
- C# Struct的内存布局问题解答
- jquery实现键盘左右翻页特效
- springboot获取URL请求参数的多种方式
- Python获取指定字符前面的所有字符方法

