将Sublime Text 设置成中文版的完整教程
写这篇博客的原因:
我当时在网上找教程的时候很多都说第一步先在Preferences里面找到Package Control,但是当时我的Preferences里面并没有这一项,以至于无从下手,再经过找资料尝试以后才发现:需要自己添加之后才会有这一项,可能这个细节被那些写博客的人疏忽了,所以我趁热打铁,刚刚更改汉语版后,又把中文包删了,来写一下这篇博客。
1.打开Sublime Text,使用快捷键Shift+Ctrl+P,弹出查找栏,如图:

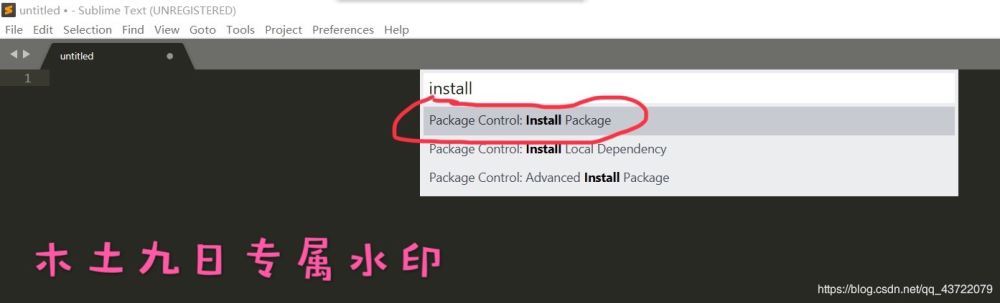
2.在搜索框中输入关键字 install ,出现下拉选项,点击选择其中的:Package Control: Install Package,如图:

刚点击之后并不会立刻有反应,需要稍等一会,(我当时就以为自己没点到,其实并不是),然后就会弹出一个消息框,表示插件列表加载完成,出现如下列表:

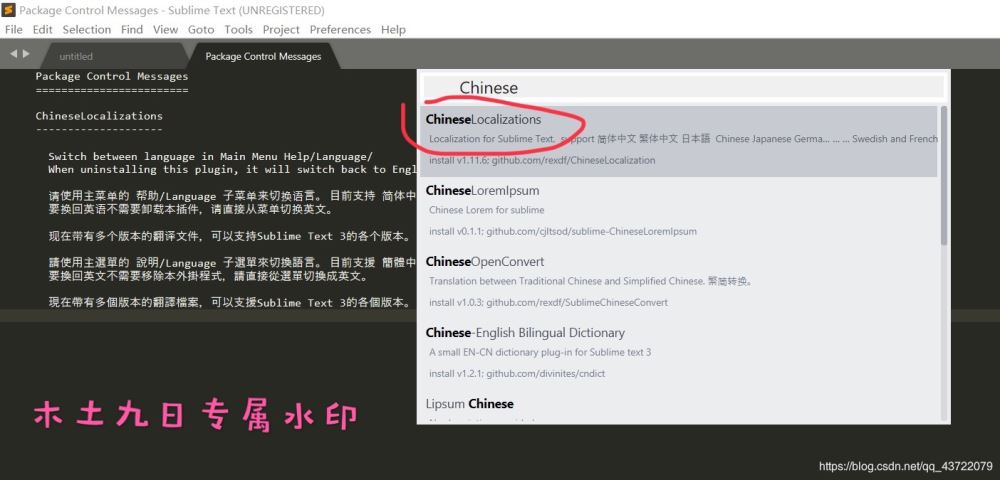
3.在搜索框中输入chinese,选择下拉框中的ChineseLocalizations,如图:

4.点击之后,中文包就安装完成了,注意需要重新打开Sublime Text,点击任务栏中的Help->最下面的Language->简体中文 (不重新打开是找不到的哦)

到此这篇关于将Sublime Text 设置成中文版的完整教程的文章就介绍到这了,更多相关Sublime Text中文版设置内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Sublime Text 打开Java文档中文乱码的解决方案
问题: 打开文档后出现中文乱码如图 1.在安装插件之前,首先要安装package control这个组件,才能够给Sublime Text安装各种插件 打开Sublime Text,按 ctrl+` 或者点击菜单栏 View下的Show Console 调出console == Sublime Text2 对于Sublime Text2,输入粘贴以下代码到底部命令行,并回车 import urllib2,os,hashlib; h = 'df21e130d211cfc94d9b0905775a7
-
详述 Sublime Text 打开 GBK 格式中文乱码的解决方法
Sublime Text 是一个代码编辑器,其具有漂亮的用户界面和强大的功能,例如代码缩略图,Python 的插件,代码段等.还可自定义键绑定,菜单和工具栏.Sublime Text 的主要功能包括:拼写检查,书签,完整的 Python API , Goto 功能,即时项目切换,多选择,多窗口等等.Sublime Text 也是一个跨平台的编辑器,同时支持 Windows.Linux.Mac OS X 等操作系统. 但是由于 Sublime Text 默认的编码格式为 UTF-8,因此这就造成了
-
将Sublime Text 设置成中文版的完整教程
写这篇博客的原因:我当时在网上找教程的时候很多都说第一步先在Preferences里面找到Package Control,但是当时我的Preferences里面并没有这一项,以至于无从下手,再经过找资料尝试以后才发现:需要自己添加之后才会有这一项,可能这个细节被那些写博客的人疏忽了,所以我趁热打铁,刚刚更改汉语版后,又把中文包删了,来写一下这篇博客. 1.打开Sublime Text,使用快捷键Shift+Ctrl+P,弹出查找栏,如图: 2.在搜索框中输入关键字 install ,出现下拉选项
-
sublime text配置node.js调试(图文教程)
1. 首先到 nodejs.org 下载 Node.js 安装包并安装. 2. 打开 Sublime Text 2 编辑器.选择菜单 Tools --> Build System --> new Build System... 3. 将文件保存为 JavaScript.sublime-build 4. 文件内容为: { "cmd": ["node", "$file"], "file_regex": "^[
-
JavaScript开发者必备的10个Sublime Text插件
Sublime Text几乎是任何开发者在其工具箱的必备应用程序.Sublime Text是一款跨平台的,高度可定制的,高级的文本编辑器,既适合全功能的IDE(出了名的资源匮乏),又可匹配命令行编辑器,例如Vim和Emacs(具有陡峭的学习曲线). Sublime Text如此受欢迎的其中一个原因就是它的可扩展插件架构.这使得开发人员可以轻松使用新功能,例如代码完成,或远程API文档嵌入,来扩展Sublime的核心功能.Sublime Text的插件并不是开箱即用的--通常需要通过一个叫Pack
-
Sublime Text 3常用插件及安装方法
相关教程:sublime text 3 快捷键大全以及配置编译环境. 安装Sublime Text 3插件的方法: 朋友们,小站活着不容易,全靠广告费养着了,如果本文对你有帮助.麻烦动下手点下页面的广告吧,谢谢! 直接安装 安装Sublime text 2插件很方便,可以直接下载安装包解压缩到Packages目录(菜单->preferences->packages). 使用Package Control组件安装 也可以安装package control组件,然后直接在线安装: 1.按Ctrl+
-
Web Inspector:关于在 Sublime Text 中调试Js的介绍
Sublime Text 是一款非常优秀的跨平台编辑器,拥有漂亮的用户界面和强大的功能,例如代码缩略图,多重选择,快捷命令等.还可自定义键绑定,菜单和工具栏.Sublime Text 的主要功能包括:拼写检查,书签,完整的 Python API ,Goto 功能,即时项目切换,多选择,多窗口等等. 另外,Sublime Text 插件众多,通过包管理工具可以方便安装和管理.本文介绍的 Sublime Web Inspector 便是众多插件中一款非常出色的开发辅助插件,可以帮助 Web 开发人员
-
将Sublime Text 2配置为Java的IDE的教程
Sublime Text 2 是我最喜欢用来编码的文本编辑器,如果你尝试使用后相信你也会喜欢上它的.在这篇文章中我们将讨论如何在 Sublime Text 2 中编译和运行 Java 程序. 第一步:设置 Java PATH 变量 这是第一步也是最基本的一步,用来设置编译和运行 Java 程序基本命令如 javac 和 java 的存放路径. 在 Windows 下设置 PATH 路径的步骤: 右键"我的电脑" 选择"属性" 进入高级系统设置 找到并点击"
-
Sublime Text 3插件Minify的安装与使用(js代码压缩)
目录 需要用到的软件 进入正题Minify的安装 Minify文档翻译 需要用到的软件 SublimeText3+Node.js 进入正题Minify的安装 打开SublimeText,快捷键ctrl+shift+p调出package control输入install package找到minify回车安装即可,安装结成功后该文档在编辑器中弹出. # 注意(uglify-js默认只支持es5,如果要支持es6需要当前安装) uglify-js@3已支持es6压缩 # 未安装过minify所需组件
-
Sublime Text新建.vue模板并高亮(图文教程)
本文介绍了 Sublime Text新建.vue模板并高亮(图文教程),分享给大家,也给自己留个笔记. 准备工作 下载安装新建文件模板插件 SublimeTmpl 下载安装vue语法高亮插件 Vue Syntax Highlight Sublime Text安装插件的方法有两种: 1.使用Sublime Text自带的安装库 Package Control 去安装 点击菜单栏的 Preferences -> Package Control 或使用快捷键 CTRL+SHIFT+P 打开终端窗口,输
-
Ubuntu下Sublime Text无法输入中文最简单的解决方案
Sublime Sublime Text 是一个代码编辑器(Sublime Text2是收费软件,但可以无限期试用),也是HTML和散文先进的文本编辑器.Sublime Text是由程序员Jon Skinner于2008年1月份所开发出来,它最初被设计为一个具有丰富扩展功能的Vim. Sublime Text具有漂亮的用户界面和强大的功能,例如代码缩略图,Python的插件,代码段等.还可自定义键绑定,菜单和工具栏.Sublime Text 的主要功能包括:拼写检查,书签,完整的 Python
随机推荐
- React入门教程之Hello World以及环境搭建详解
- 在Mac OS X下安装Ruby运行环境的详细步骤
- php中防止SQL注入的最佳解决方法
- JAVA实现双边决策的示例
- javascript知识点收藏
- 使用nvm管理不同版本的node与npm的方法
- PHP获取二维数组中某一列的值集合
- php利用新浪接口查询ip获取地理位置示例
- php 修改zen-cart下单和付款流程以防止漏单
- Android 连接Wifi和创建Wifi热点的实例
- winform实现拖动文件到窗体上的方法
- php中实现可以返回多个值的函数实例
- Android 中ScrollView嵌套GridView,ListView的实例
- Android 中RecyclerView通用适配器的实现
- jquery实现ajax提交form表单的方法总结
- Ubuntu用户之间相互切换方法(推荐)
- jQuery获取父元素及父节点的方法小结
- 底部悬浮通栏可以关闭广告位的实现方法
- node.js中的fs.fchmodSync方法使用说明
- JavaScript的strict模式与with关键字介绍

