解决android viewmodel 数据刷新异常的问题
3年的wpf开发经验,自认为对数据驱动UI开发模式的使用不是问题,但当开始研究android的mvvm模式开发时,发现两年多的android开发经验已经将之前的wpf开发忘得7788了。感慨一下:人老了,记忆力就这么脆弱。
谈正题:adroid mvvm开发模式 之 viewmodel使用小麻烦。
viewmodel
public class MyViewModel extends ViewModel {
private MutableLiveData<List<User>> mUserList;
public MutableLiveData<List<User>> getUserList(){
if(mUserList == null){
return new MutableLiveData<List<User>>();
}
return mUserList
}
public void addContacts(List<User> list){
if(mUserList.getValue() == null){
mUserList.setValue(list);
}else{
mUserList.getValue().addAll(list);
mUserList.setValue(mUserList.getValue());
}
}
}
Activity
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
/* 注册数据变更监听*/
model = ViewModelProviders.of(this).get(MyViewModel.class);
model.getUserList().observe(this, list -> {
Log.i(TAG, "getUserList size:" + list.size());
});
}
......
List<User> list = new ArrayList<User>();
...
/*更改绑定数据*/
model.addContacts(list);
以上是错误简写代码,让我百撕不得姐啊!
尝试好多方法监听中的log始终不得见,最后一次尝试将viewmodel中的List<>改成了Integer,直接在定义类型时初始化,发现好用。思量之后发现代码中的神来之笔额
if(mUserList == null){
return new MutableLiveData<List<User>>();
}
return mUserList
两个return 返回的不是一个对象! 无语,撕了大半天终得解!
补充知识:使用Android DataBinding时发现只能显示一次,不能动态更新数据
本文只是记录解决错误的过程,可能起不到分享的意义。
刚开始使用 dagger2 + DataBinding 的结构,很多东西也不是很清晰。
现象
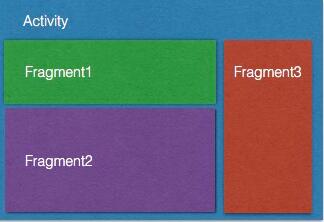
一个页面有三块布局,我使用一个Activity搭配三个Fragment实现。
通过三个Fragment共同使用Activity的ViewModel来实现数据共享。
但是最后出现个现象就是只有刚进入页面时,ViewModel中的数据会显示在视图上。
通过点击事件更新ViewModel中 ObservableField 对象中的数据,并不会刷新视图。

原因
千辛万苦找到了是因为在项目中使用了 Dagger2
在给三个Fragment注入 Activity的 ViewModel 时,实际上是注入了三个 ViewModel 对象
导致每个Fragment的binding绑定的ViewModel都是不同的,自然不会有什么联系
解决1
通过静态代码块的方式实现了 ViewModel 的单例
在 module 中 @Provide修饰的方法中,返回的是单例模式的 ViewModel
解决2(失败了)
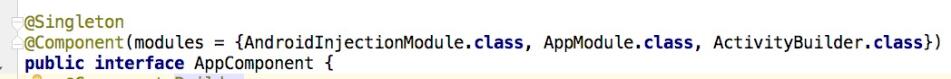
在 Activity 的 module 中 @Provide修饰的方法上再加上个 @Singleton
报错:AppComponent has a @Singleton
原因:@Singleton 在 AppComponent 上声明了,@Singleton 并不是设计模式中的单例模式,而是 Dagger2 为了保证 module 提供的产品,在一个 Scope (Component)中,只有一个对象的标签。

如上,表示了三个 Module 类在 AppComponent 这个scope中是单例的
解决3
既然外层已经使用了 @Singleton ,那么我们可以自定义一个注解来表示一个 scope
创建注解:@NewPesticideSingle (名字任意)
标注在 Module 和对应的 Component 中即可
以上这篇解决android viewmodel 数据刷新异常的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。

