package.json中homepage属性的作用详解
Package.json 属性说明
- name - 包名。
- version - 包的版本号。
- description - 包的描述。
- homepage - 包的官网 url 。
- author - 包的作者姓名。
- contributors - 包的其他贡献者姓名。
- dependencies - 依赖包列表。如果依赖包没有安装,npm 会自动将依赖包安装在 node_module 目录下。
- repository - 包代码存放的地方的类型,可以是 git 或 svn,git 可在 Github 上。
- main - main 字段指定了程序的主入口文件,require('moduleName') 就会加载这个文件。这个字段的默认值是模块根目录下面的 index.js。
- keywords - 关键字
做前端开发的同学对 package.json 文件一定不陌生,但我们通常很少去关注它,最熟悉的莫过于几个最基本的属性,如:
- name,项目名称
- version,项目版本号
- dependencies,项目依赖包
- scripts,npm命令
package.json 其实还有很多属性可以配置的,这里就介绍一个 homepage 属性的作用。
homepage 的作用是设置应用的跟路径,我们的项目打包后是要运行在一个域名之下的,有时候可能是运行在跟域名下,也有可能运行在某个子域名下或或域名的某个目录下,这时候我们就需要让我们的应用知道去哪里加载资源,这时候就需要我们设置一个跟路径,而且有时候我们的资源会部署在 CDN 上,你必须告诉打包工具你的CDN地址是什么。
比如我们用 create-react-app 开发的 React 应用,以及 Vue CLI 开发的项目,默认是继承了 webpack 的,当不配置 homepage 属性,build 打包之后的文件资源应用路径默认是 / ,如下图

当你设置了 homepage 属性后,比如我这里homepage 设置为 github 的 pages 服务地址

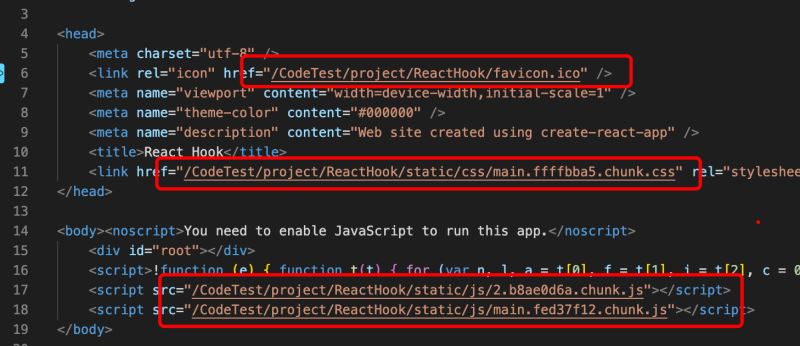
打包后的资源路径就会加上 homepage 的地址。比如上面图片配置好 homepage 之后我打包一个 React 项目,打包后 index.html 页面的资源路径就是:

到此这篇关于package.json中homepage属性的作用详解的文章就介绍到这了,更多相关package.json homepage属性内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

