VScode + keil开发环境搭建安装使用过程
写在前面
来了新公司之后,由于这次遇见的单片机是GD32,之前的前辈也都在keil上编程,所以又不得不拿起keil,可是无奈天下苦keil的UI久矣,中途尝试过几次修改KEIL高亮及颜色等,效果均不好,还发生不少bug事件,一会文件不能保存,一会编译报未知错误,没办法,得想办法另辟途径了,于是一顿网上冲浪,发现VScode上,可以完美解决我的问题,废话不多说,直接干!
Keil Assistant
插件安装与使用
其实在Vscode上就有专门的插件可以调用keil的接口去实现编译和下载 - Keil Assistant,这个插件只是调用keil的api,实际上代码的编译和下载还是用的keil,所以要用这个软件,前提是电脑上必须有能使用的keil,只不过可以在VScode上编辑代码,用海量的插件库去辅助开发,这已经足矣。Keil Assistant的安装和配置也很简单,只需告诉他你的keil在电脑什么位置就行。
1.在VScode的扩展界面上面搜索Keil Assistant,然后点击install。

2.进入VScode的扩展界面,选中Keil Assistant右下角的齿轮,点击扩展设置,进入Keil Assistant设置界面

3.在Keil Assistant设置界面,根据你的单片机类型(C51/ARM),在相应的输入栏里粘贴keil的路径即可。

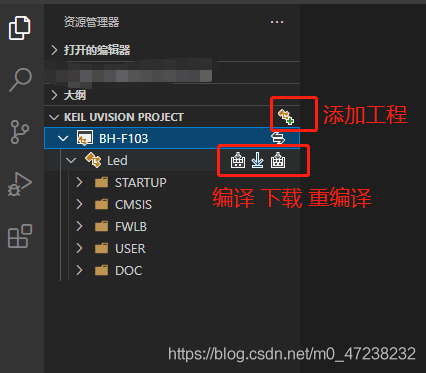
4.然后就可以在keil Uvision project栏去添加你的keil工程和编译,下载等,添加工程时选中你的工程文件(.uvprojx)即可

注:在这之前需要安装一下C/C++插件去配置一下C/C++的一个开发环境。

遇见的问题
include波浪线警告

这是因为没有找到头文件,电脑里搜索一下相应的头文件在什么位置,一般来说C语言标准库都是放在Keil安装目录下的,用keil打开工程,然后在路径里添加一下就OK了,不过这个波浪线一般不影响编译。
中文备注乱码

依次点击设置,文本编辑器,文字,勾选auto guess encoding,重启Vscode即可

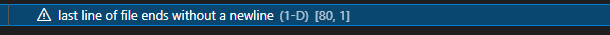
last line of file ends without a newline
编译时,提示警告信息:last line of file ends without a newline。是因为没有用回车结尾,双击警告信息,跳转至警告代码处,光标移至行尾,回车新建一个空白行结尾即可。


常用插件
Chinese (Simplified) Language Pack for Visual Studio Code

VScode汉化插件
Bracket Pair Colorizer

给{[()]}上色与配对,代码if else for while什么的乱七八糟嵌套在一堆时,他就是个亲娘,里面可以配置颜色等信息,值得一下。下面是他色彩缤纷的效果。

是不是明了许多,救了亲命了。
Tabnine AI Code Completion

这是个可以增强VScode代码自动补全的神器,代码写的越多他越神,甚至有时候我打个e他就给我补全extern + 内容了,或者打个u,他能自动补全uint8_t XXX_;真的特别好用,强烈推荐。
到此这篇关于VScode + keil开发环境搭建的文章就介绍到这了,更多相关VScode keil开发环境内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

