android开发之横向滚动/竖向滚动的ListView(固定列头)
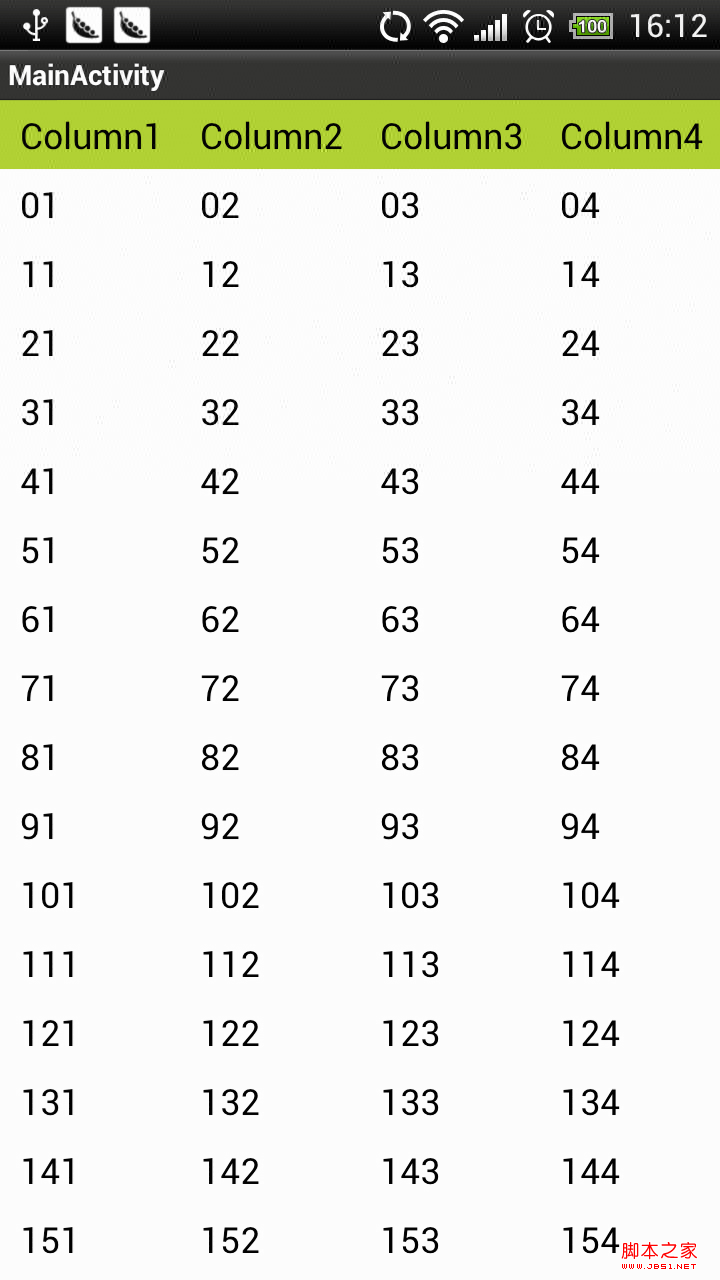
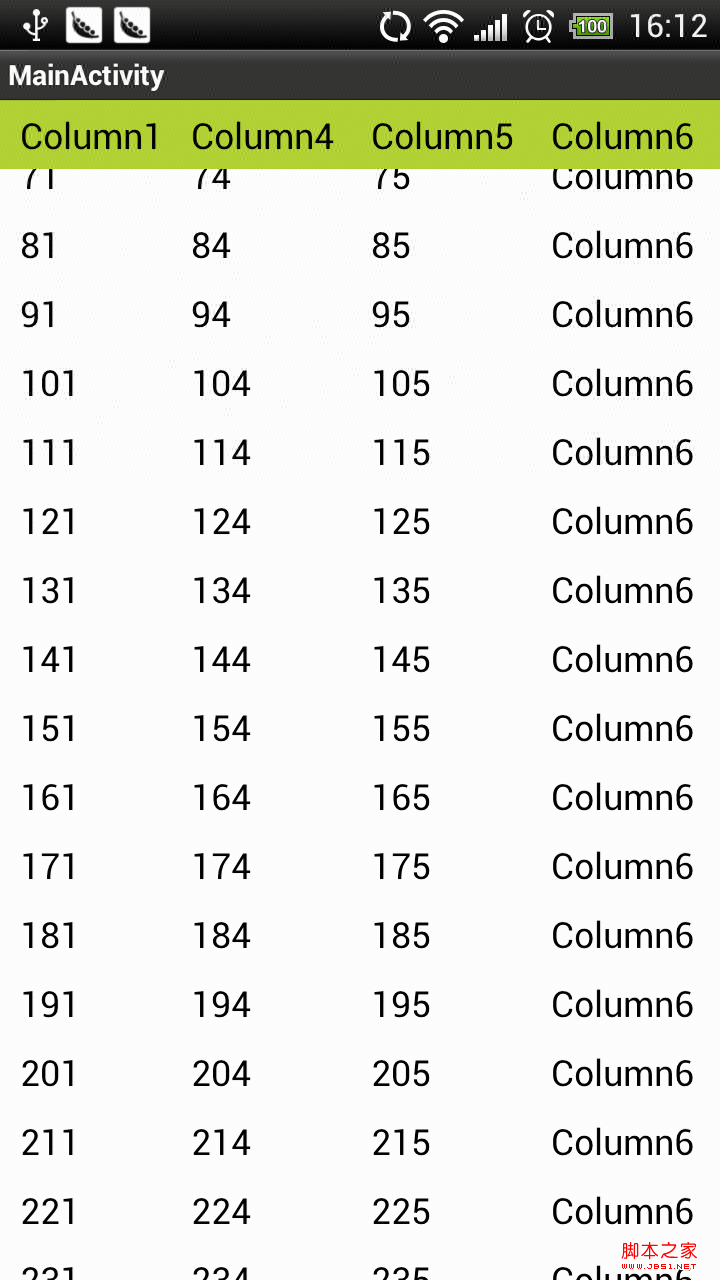
由于项目需要,我们需要一个可以横向滚动的,又可以竖向滚动的 表格。而且又要考虑大数据量(行)的展示视图。经过几天的研究终于搞定,做了一个演示。贴图如下:



好吧。让我们看思路是什么样的:

1. 上下滚动直接使用 listView来实现。
2. 左右滚动使用HorizontalScrollView,来处理滚动。我写一个类MyHScrollView继承 自它。
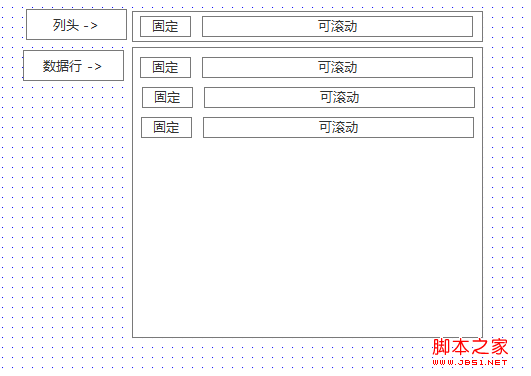
2.1 . ListView里的每行(row)分为 两部分,不滚动的和可滚动的区域。比如本demo的第一列,就是静态的。而后面的所有列都是可以滚动的。
2.2. 我不想自己计算滚动的距离,因为还要处理越界,坐标等等。于是我使用 OnTouch事件来处理。于是我们必须搞懂OnTouch的运行机制。了解 请google it.
2.3. 列头 (显示列名的那一行)是固定的,不会上下滚动 。但可以左右滚动。而且它在左右滚动时,所有的 数据行(row) ,都要与其一起左右滚动。那么我们需要监听 列头 (控件)的滚动变化消息(事件),并将消息广播给所有的 数据行。这些数据行收到消息后,调整自己的滚动条位置以保持和 列头 的滚动距离一致。
3. 那么整个流程基本是这样的。
3.1, 捕获 列头(容器控件,包含固定和可滚动控件)的 onTouch事件(拖动事件),不处理。而分发给 “列头里的 可滚动部分的控件”,该控件是一个HorizontalScrollView的 子类, 当它收到这些 拖动事件时,就产生了固定的效果
3.2. 捕获 数据行 区 的控件(该控件其实就是ListView控件 )的OnTouch事件,不处理,同样分发给 “列头里的 可滚动部分的控件”。 这两步,就完成了一个小效果,点击表 格的头部和体部都能移动(滚动)行。
3.3. 我写了一个 HorizontalScrollView的子类,重载 onScrollChanged 方法,该方法在 滚动之后执行,相当于“滚动后的事件”,我写了一个观察者(设计模式)的类。每次 滚动后,都通知给 观察者。观察者再通知给它的订阅者(那些需要同时滚动的行里面的 滚动控件)。
3.4. 当ListView创建行时,让这些行都订阅 上一步 的观察者。当 收到消息后,调整自身的滚动条位置以保持和 列头 的滚动条位置一致。
代码比较多,就不贴了。提供代码下载。
源代码下载。
相关推荐
-
详解xamarin Android 实现ListView万能适配器
详解xamarin Android 实现ListView万能适配器 早些时候接触xamarin Android 的列表,写了很多ListView的Adapter,建一个ListView就写一个Adapter,每一个Adapter里面还有去写一个ViewHolder的类来优化,自从看了hongyang博客的listview万能适配器的文章,学习良多,所以就写篇关于xamarin android ListView通用适配器的文章. 本章主要分为以下三点: 打造通用的ViewHolder优化ListV
-
Android下拉刷新ListView——RTPullListView(demo)
下拉刷新在越来越多的App中使用,已经形成一种默认的用户习惯,遇到列表显示的内容时,用户已经开始习惯性的拉拉.在交互习惯上已经形成定性.之前在我的文章<IOS学习笔记34-EGOTableViewPullRefresh实现下拉刷新>中介绍过如何在IOS上实现下拉刷新的功能.今天主要介绍下在Android上实现下拉刷新的Demo,下拉控件参考自Github上开源项目PullToRefresh,并做简单修改.最终效果如下: 工程结构如下: 使用过程中
-
android中ListView多次刷新重复执行getView的解决方法
以前倒是没有注意listview的getView会重复执行多次,这次因为布局比较复杂,所以在测试的时候去断点跟踪,发现同一条数据不断的重复执行.觉得很奇怪,于是上网搜索了一下.网上的解释基本一致,就是ListView布局时height和width都不是fill_parent,导致不断计算高度,不断刷新.或者说它的父容器没有设置成fill_parent. 可以布局太复杂的情况下,全部按照fill_parent去调整不现实.所以想了另一种方案,就是动态固定高度. 在程序运行后,固定ListView的
-
android listview优化几种写法详细介绍
这篇文章只是总结下getView里面优化视图的几种写法,就像孔乙己写茴香豆的茴字的几种写法一样,高手勿喷,勿笑,只是拿出来分享,有错误的地方欢迎大家指正,谢谢. listview Aviewthatshowsitemsinaverticallyscrollinglist. 一个显示一个垂直的滚动子项的列表视图在android开发中,使用listview的地方很多,用它来展现数据,成一个垂直的视图.使用listview是一个标准的适配器模式,用数据--,界面--xml以及适配器--adapter,
-
android开发教程之listview使用方法
首先是布局文件,这里需要两个布局文件,一个是放置列表控件的Activity对应的布局文件 main.xml,另一个是ListView中每一行信息显示所对应的布局 list_item.xml 这一步需要注意的问题是ListView 控件的id要使用Android系统内置的 android:id="@android:id/list" [注意形式] main.xml 复制代码 代码如下: <?xml version="1.0" encoding=&quo
-
Android ListView的item背景色设置和item点击无响应的解决方法
下面讲解以下在使用listview时最常见的几个问题.1.如何改变item的背景色和按下颜色 listview默认情况下,item的背景色是黑色,在用户点击时是黄色的.如果需要修改为自定义的背景颜色,一般情况下有三种方法: 1)设置listSelector 2)在布局文件中设置item的background 3)在adapter的getview中设置 这三种方法都能达到改变item默认的背景色和按下颜色,下面来分别讲解,但是在这之前需要先写好selector.xml文件; 复制代码 代码如下:
-
Android自定义Adapter的ListView的思路及代码
在开发中,我们经常使用到ListView这个控件.Android的API也提供了许多创建ListView适配器的快捷方式.例如ArrayAdapter.SimpleAdapter和SimpleCursorAdapter等.但你是否发现,如果采用这些系统自带的适配器,对于事件的响应只能局限在一个行单位.假设一行里面有一个按钮和一个图片控件,它们之间的响应操作是不一样的.若采用系统自带的适配器,就不能精确到每个控件的响应事件.这时,我们一般采取自定义适配器来实现这个比较精确地请求. ListView
-
Android之带group指示器的ExpandableListView(自写)
我们都知道Android缺省的ExpandableListView的group header无法固定在界面上,当向下滚动后,不能对当前显示的那些child 指示出它们归属于哪个group,在网上搜了很多关于仿手机QQ好友分组效果的ExpandableListView,发现都不尽如意,于是乎在别人的基础上改进了一点点,其实原理还是差不多的,只是增加了往上挤出去的动画效果,而且更加简单,只不过还是没有完全到达跟QQ一样的效果,希望有高手能实现更加逼真的效果,下面我们先看看效果图: 我这里没有把Ex
-
android开发之横向滚动/竖向滚动的ListView(固定列头)
由于项目需要,我们需要一个可以横向滚动的,又可以竖向滚动的 表格.而且又要考虑大数据量(行)的展示视图.经过几天的研究终于搞定,做了一个演示.贴图如下: 好吧.让我们看思路是什么样的: 1. 上下滚动直接使用 listView来实现. 2. 左右滚动使用HorizontalScrollView,来处理滚动.我写一个类MyHScrollView继承 自它. 2.1 . ListView里的每行(row)分为 两部分,不滚动的和可滚动的区域.比如本demo的第一列,就是静态的.而后面的所有
-
Android开发实现横向列表GridView横向滚动的方法【附源码下载】
本文实例讲述了Android开发实现横向列表GridView横向滚动的方法.分享给大家供大家参考,具体如下: Android 横向列表实现,可左右滑动,如下图 1. 主界面布局代码:activity_main.xml a.包裹HorizontalScrollView控件是GirdView横向滚动的基本条件 b.GirdView外包裹LinearLayout是java代码中参数设置的必要条件 <?xml version="1.0" encoding="utf-8"
-
android开发实现列表控件滚动位置精确保存和恢复的方法(推荐)
Android开发经常要对列表的滚动位置进行保存和恢复,网上也有很多关于此功能的方法文章,但绝大多数都只能保存恢复到某一行,对于滚动到半行的情况不能精确的恢复.也有很多文章介绍了好几种方法,也说某些方法能够精确的控制,但实际上根本不能实现.还有些介绍了很多玄乎且非常复杂的方法,但也没看到能完整实现的代码. 经过一段时间的研究测试,下面的代码可以完美的实现列表滚动位置的精确保存和恢复,而且只是在原来记忆到行位置的基础上增加了2行代码而已. 具体见下面代码和注释: //保存位置: int posit
-
Android GridView实现横向列表水平滚动
本文实例为大家分享了Android GridView实现横向列表水平滚动的具体代码,供大家参考,具体内容如下 有时候根据项目需要,使用可横向滑动的GridView.仅以该文记录一下,毕竟没什么技术含量. 1.主界面布局代码:activity_main.xml.设置android:numColumns="auto_fit"是因为可以不定项的添加子项. <?xml version="1.0" encoding="utf-8"?> <
-
Android开发实现ScrollView中嵌套两个ListView的方法
本文实例讲述了Android开发实现ScrollView中嵌套两个ListView的方法.分享给大家供大家参考,具体如下: 做的项目中要使用两个ListView在同一个页面上下显示,因为数据源不同,不能通过在Adapter中设置标志位去区分显示,最后只能硬着头皮做一个ScrollView嵌套两个ListView,但按正常情况是不能同时显示的,会出现上面的ListView完全显示,下面的只显示一个Item,查了一些资料终于成功了 主要有一个ListViewUtility ,代码如下: import
-
Android ScrollView实现横向和竖向拖动回弹效果
本文实例为大家分享了Android ScrollView实现拖动回弹效果的具体代码,供大家参考,具体内容如下 原理 在android2.3版本中,View类中新增了一个方法:overScrollBy.通过覆盖该方法,就可以达到阻尼回弹的效果. 示例1.竖向滚动 public class ReboundScrollView extends ScrollView{ private static final int MAX_SCROLL = 200; private static final floa
-
Android开发基于ScrollView实现的渐变导航栏效果示例
本文实例讲述了Android开发基于ScrollView实现的渐变导航栏效果.分享给大家供大家参考,具体如下: 前些日子项目要在原来的页面上加入渐变导航栏的功能,查了很多资料,很多资源都是监听到listview的高度来实现渐变导航栏的效果,可是项目里面很多的界面都是使用ScrollView来实现滑动效果. 实在没办法,就自己写了一个test来实现这个效果. 话不多说,马上看一下思路吧,其实渐变导航栏无非就是改变导航栏的透明度也就是可以设定一个高度,根据这个高度,监听ScrollView滑动的距离
-
Jquery原生态实现表格header头随滚动条滚动而滚动
最近在做一个项目,功能已经实现,突然用户要求表头是浮动的(因为内容在同一页面展示,当滚动时,看不到列头).由于功能已经实现使用jquery+纯html,为了改动少只能使用jquery原生态实现滚动. html表头代码: 复制代码 代码如下: <tr class="header" > <td width="150" style="border-bottom:0px;"> </td> <td colspan=
-
Android开发ListView中下拉刷新上拉加载及带列的横向滚动实现方法
ListView 控件可使用四种不同视图显示项目.通过此控件,可将项目组成带有或不带有列标头的列,并显示伴随的图标和文本. 可使用 ListView 控件将称作 ListItem 对象的列表条目组织成下列四种不同的视图之一:1.大(标准)图标2.小图标3.列表4.报表 View 属性决定在列表中控件使用何种视图显示项目. 还可用 LabelWrap 属性控制列表中与项目关联的标签是否可换行显示.另外,还可管理列表中项目的排序方法和选定项目的外观. 相信有很人做的项目估计都用的到这个.就是List
-
Android开发实现自定义水平滚动的容器示例
本文实例讲述了Android开发实现自定义水平滚动的容器.分享给大家供大家参考,具体如下: public class HorizontalScrollView extends ViewGroup { //手势 private GestureDetector mGestureDetector; private HorizontalScroller mScroller; private int curID; //快速滑动 private boolean isFlying; //--回调函数-----
随机推荐
- 做一个困难重重的hta下载者
- 整理一下SQLSERVER的排序规则
- java遍历HashMap简单的方法
- C#敏感词过滤实现方法
- JS getAttribute和setAttribute(取得和设置属性)的使用介绍
- PHP中error_reporting()函数的用法(修改PHP屏蔽错误)
- json实现jsp分页实例介绍(附效果图)
- MySQL数据库InnoDB引擎主从复制同步经验总结
- Java访问WebService返回XML数据的方法
- Jquery的Tabs内容轮换效果实现代码,几行搞定
- jquery跟js初始化加载的多种方法及区别介绍
- ASP.NET:设置页面buffer引出来的问题
- Linux下执行java程序的方法
- 使用DataTable插件实现异步加载数据
- java版数独游戏核心算法(一)
- PHP回调函数及匿名函数概念与用法详解
- 利用jquery如何从json中读取数据追加到html中
- mysql 5.7.17 安装配置方法图文教程
- asp.net大文件上传解决方案实例代码
- 详解Axios 如何取消已发送的请求

