给jqGrid数据行添加修改和删除操作链接(之一)
我这里用的不是jqGrid的自带的编辑和删除操作,我已经把分页导航栏下的编辑,删除,搜索都取消掉了,就是这句$("#list1").navGrid("#pager1",{edit:false,del:false, search:false}), 然后在数据加载完成后,给每行添加了 修改和删除链接
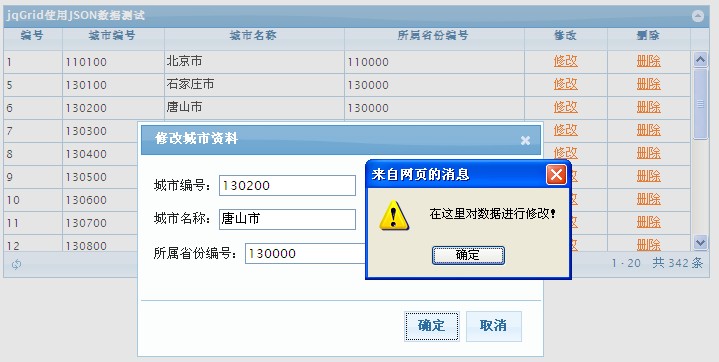
jqGrid完成的事件是gridComplete:function(){}(可以理解为数据都准备好了), 因为从数据库获取到的json数据没有带修改和删除两项,所以在之后的处理就是,在gridComplete事件中循环为每一行添加这两个链接,并且都给他们加上了onclick事件。先看截图:

修改的操作使用了jquery ui 的 dialog弹窗, 运行效果如下:(图上弹出的alert框是我点击确定按钮后弹出的,也就是说要修改数据,在这个确定按钮事件中进行) 
相关推荐
-
Asp.Net中的三种分页方式总结
通常分页有3种方法,分别是asp.net自带的数据显示空间如GridView等自带的分页,第三方分页控件如aspnetpager,存储过程分页等.这里分别做总结. 第一种:使用GridView自带分页,这种是最简单的分页方法. 前台的方法: 复制代码 代码如下: <asp:GridView ID="GridView1" AllowPaging="true" runat="server" onpageindexchanging="G
-
Asp.Net数据控件引用AspNetPager.dll分页实现代码
1.也许讲解有点初级,希望高手不要"喷"我,因为我知道并不是每一个人都是高手,我也怕高手们说我装13,小生不才: 2.如有什么不对的地方,还希望大家指出,一定虚心学习: 3.本文属于作者原创,尊重他人劳动成果,转载请注明作者,谢谢. 下面开讲: 第一步:首先是下载一个AspNetPager.dll 下载地址 AspNetPager.rar第二步:在项目的bin文件夹下引用AspNetPager.dll 如图: 第三步:在工具箱添加AspNetPager控件,如图: 接下来再如图: 这样
-
ASP.NET MVC+EF在服务端分页使用jqGrid以及jquery Datatables的注意事项
一直想自己做个博客网站,技术路线是用ASN.NET MVC5+EF6(Code First)+ZUI+各种Jquery插件,有了这个想法之后就开始选择UI,看了好多bootstrap的模板之后,发现即使你用了bootstrap还是要自己写css样式,都是自学的,前端真的很垃圾,在网上找了很多UI,以下是各种UI的地址,需要的可以去看看: H-ui:http://www.h-ui.net/H-ui.admin.shtml ,是一个前端大牛弄得,模仿bootstrap,做适合中国网上的UI. Ama
-
jqgrid 简单学习笔记
JqGrid文档:http://www.trirand.com/jqgridwiki/doku.php?id=wiki:jqgriddocs JqGrid Demo:http://trirand.com/blog/jqgrid/jqgrid.html#t107 JqGrid的基础,我这里就不做介绍了,不知道的可以去看看博客园或Google,最好去看文档.先看效果图: 本Demo可以查询.修改.分组.新增.删除等一些基本功能都可以去JqGrid Demo中找到. 逻辑思路:第一次加载本年度的经营计
-
Asp.net GridView使用大全(分页实现)
GridView自带的分页功能实现: 要实现GrdView分页的功能操作如下:1.更改GrdView控件的AllowPaging属性为true.2.更改GrdView控件的PageSize属性为 任意数值(默认为10)3.更改GrdView控件的PageSetting->Mode为Numeric等(默认为Numeric)该属性为分页样式.GridView属性设置好了,从页面上也能看到分页样式. 现在开始实现分页的功能: 1.在<<asp:GridView ID=......>后添加
-
jQuery中jqGrid分页实现代码
(1)页面代码: 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UT
-
jQuery表格插件datatables用法总结
DataTables是一个jQuery的表格插件.这是一个高度灵活的工具,依据的基础逐步增强,这将增加先进的互动控制,支持任何HTML表格. 官方网站及其下载地址:http:/www.datatables.net 当前最新版为1.10.2,读者可点此本站下载. 其主要特点如下: 1.自动分页处理 2.即时表格数据过滤 3.数据排序以及数据类型自动检测 4.自动处理列宽度 5.可通过CSS定制样式 6.支持隐藏列 7.易用 8.可扩展性和灵活性 9.国际化 10.动态创建表格 11.免费的 使用方
-
ASP.NET 高性能分页代码
最近给分页快搞死,记得之前曾经发过修改DW ASP分页的方法,后来又写过手工打造的ASP分页,现在进入.NET当然要配合存储过程打造纯手工高性能分页了. 为什么会叫做高性能,为什么要手工打造,不使用.NET现有的分页控件呢?这个还要追溯到我修改DW ASP分页的时候,那个我还不怎么懂程序这个东西,只会修修补补,就更不要去谈什么性能问题.当时改的很心烦,接着叫我的私人技术总监张总帮我看看,当时张总就以一种不屑一顾的眼神往着我,说了句话:值得吗? 接着到我手工打造ASP分页,又搞不下去了,张总丢给我
-
JQGrid的用法解析(列编辑,添加行,删除行)
复制代码 代码如下: <script> $(document).ready(function(){ initPlsfList();});//初始化grid列表function initPlsfList(){ //缓存表列数组,key 为页面元素的name ,value 对应数据库中的字段 var cellArray = new Array(); cellArray["zoneID"] ="ZONE_ID"; cellArray["factor
-
jquery下动态显示jqGrid以及jqGrid的属性设置容易出现问题的解决方法
一般的,一个jqGrid的基本属性有一下几个常用的. 复制代码 代码如下: $("#id").jqGrid({ url: "", datatype: "local", postData: { strJson: Data }, mtype: "post", height: 45, width: 450, rowNum: rum, //每页的记录数 pgtext: "第{0}页 共{1}页", pgbutton
随机推荐
- AngularJS自定义指令实现面包屑功能完整实例
- IOS开发用户登录注册模块所遇到的问题
- YiiFramework入门知识点总结(图文教程)
- Javascript的数组与字典用法与遍历对象的属性技巧
- javascript事件绑定学习要点
- mysql中的limit用法有哪些(推荐)
- 详解HDFS多文件Join操作的实例
- java中以DES的方式实现对称加密并提供密钥的实例
- 有关jQuery中parent()和siblings()的小问题
- SqlServer 2005 T-SQL Query 学习笔记(1)
- 基于request.getAttribute与request.getParameter的区别详解
- 基于JQuery的模拟苹果桌面Dock效果(稳定版)
- jQuery实现Email邮箱地址自动补全功能代码
- jQuery实现复选框全选/取消全选/反选及获得选择的值
- jquery select动态加载选择(兼容各种浏览器)
- Java中Class类的作用与深入理解
- C#操作本地文件及保存文件到数据库的基本方法总结
- PHP函数checkdnsrr用法详解(Windows平台用法)
- Java swing框架实现的贪吃蛇游戏完整示例
- react-router4 配合webpack require.ensure 实现异步加载的示例

