GreyBox技术总结(转)
类似于thinkbox,lightbox等。用于以一种别致的模式对话框方式展示页面,图片或者其它内容。这是它的官网:http://orangoo.com/labs/GreyBox/
我们先来看一下它的几个实例:
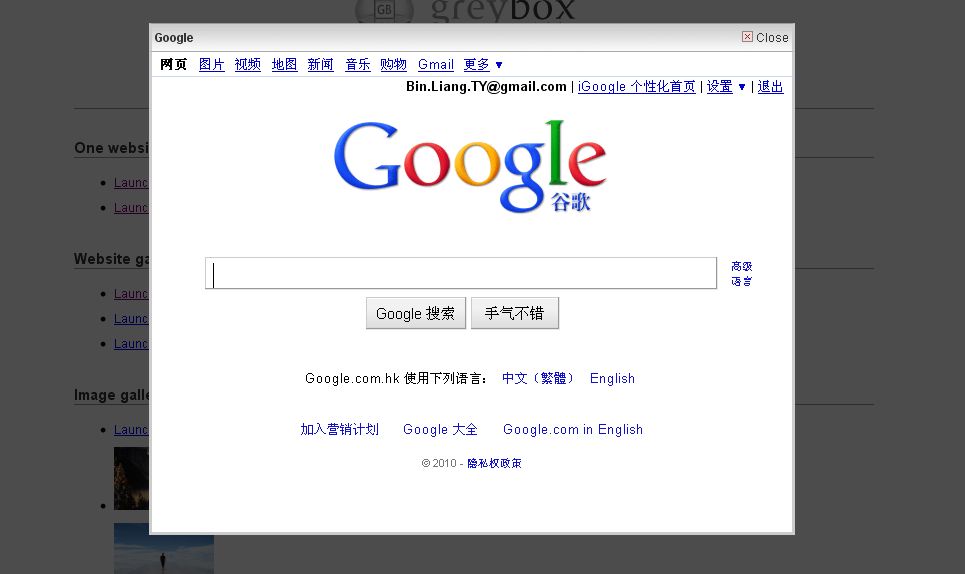
(1) 打开网页:

(2) 显示一组图片:

基本使用
(1) 进入官网,点击下载

(2) 解压。(其中的 installation.html 对其使用进行了说明,很简单,一看就明白。我还是写一下步骤吧)
(3) 将其中的 greybox 文件夹拷贝到 web 项目根目录下,注意:一定要放在 web 根目录下,放在其他目录或二级目下肯能不能使用,在我的工程里是这么部署的:

(顺便说下教训,一开始我将其放在了 js 文件夹下,因为我的 js 脚本都在里面放的,jQuery 也在,可就是不能用。。。最后放在了 根目录下就可以使用了。)
(4) 现在就可以使用了,我们用一个测试页来进行测试,代码如下:
代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>test.html</title>
<!-- GreyBox引用开始 -->
<script type="text/javascript">
var GB_ROOT_DIR = "./greybox/"; //注意这里的路径!!!
</script>
<script type="text/javascript" src="greybox/AJS.js"></script>
<script type="text/javascript" src="greybox/AJS_fx.js"></script>
<script type="text/javascript" src="greybox/gb_scripts.js"></script>
<link href="greybox/gb_styles.css" rel="stylesheet" type="text/css" />
<!-- GreyBox引用结束 -->
</head>
<body>
<a href="http://www.baidu.com" title="百度" rel="gb_page[500, 500]">百度一下</a>
</body>
</html>
这样就完成了基本的使用。
但是,在实际开发中,我们需要实现这样的效果:(1) 通过点击 button 来弹出模式窗口;(2) 关闭模式窗口后,刷新父窗口。
通过基本使用,我们可以看到官网的示例都是在点击一个超链接后弹出模态对话框。


等等。
但对于实际开发,我们有时需要实现通过点击 Button 来弹出一个模态对话框。其实,稍作修改就可以实现了,由于前篇文章已经对使用做了说明,这次就直接上代码了:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>test.html</title>
<!-- GreyBox引用开始 -->
<script type="text/javascript">
var GB_ROOT_DIR = "./greybox/"; //注意这里的路径!!!
</script>
<script type="text/javascript" src="greybox/AJS.js"></script>
<script type="text/javascript" src="greybox/AJS_fx.js"></script>
<script type="text/javascript" src="greybox/gb_scripts.js"></script>
<link href="greybox/gb_styles.css" rel="stylesheet" type="text/css" />
<!-- GreyBox引用结束 -->
<script type="text/javascript">
//居中弹出模态窗口
function openWinCenter() {
//GB_showCenter(caption, url, /* optional */ height, width, callback_fn)
GB_showCenter("百度一下", "http://www.baidu.com", 600, 900);
}
//全屏弹出模态窗口
function openWinFull() {
//GB_showFullScreen(caption, url, callback_fn)
GB_showFullScreen("百度一下", "http://www.baidu.com");
}
</script>
</head>
<body>
<input type="button" value="居中弹出" onclick="openWinCenter()"><br/>
<input type="button" value="全屏弹出" onclick="openWinFull()"><br/>
</body>
</html>
具体用法可以看官方文档的“Advance Usage”部分。
(2) 开发过程中还会遇到这样的问题,在弹出窗口进行操作后,关闭时需要对父窗口进行刷新。怎么实现?
我们先看一下普通的 js 是怎么写的
代码如下:
<script language="javascript">
//弹出窗口
function openSubWin() {
window.open("","name1","width=100,height=200,toolbar=no,scrollbars=no,menubar=no,screenX=100,screenY=100");
}
//关闭子窗口,刷新父窗口
function closeSubWin() {
window.opener.location = "http://www.baidu.com";
window.close();
}
</script>
那如果使用 GreyBox 怎么实现呢?上代码,【注意】这个 js 是在子窗口的网页中写的:
代码如下:
<script type="text/javascript">
function close() {
parent.parent.location.reload();
parent.parent.GB_hide();
}
</script>
好了,至此就完成了对于 GreyBox 的学习,这些基本就可以满足我们日常的项目需要了。

