关于Tomcat虚拟路径访问本地图片失败的问题
开发过程中,把图片放在本地一个磁盘的路径下。网上搜了下,可以使用tomcat虚拟路径访问本地图片。
这样就不用把图片放在整个项目的webapp目录下了。
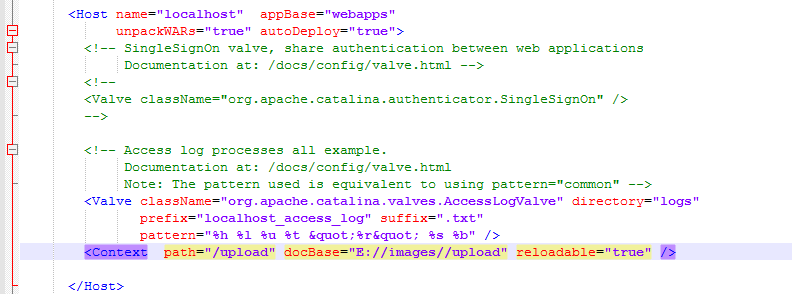
1.找到tomcat的server.xml文件

2.在该文件Host节点下加入:<Context path="/upload" docBase="E://images//upload" reloadable="true" />
其中path是webapp下的文件夹,docBase是真实图片路径

3.OK啦,可以直接访问啦。
输入路径:http://localhost:8080/upload/sketch/1.png
竟然报错404。我一脸懵逼啊。。然后网上搜了好久,原来在idea配置Tomcat时要把8080后面那个选项勾上

好了,可以访问了

到此这篇关于Tomcat虚拟路径访问本地图片失败的问题的文章就介绍到这了,更多相关Tomcat虚拟路径访问失败内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Tomcat启动成功访问主页失败的原因解决方案
Tomcat启动成功访问主页失败的原因解决方案 如果在 网上搜一圈"tomcat启动成功,当输入http://localhost:8080报404错误".有说查看日志定位问题的,有说检查端口有没有冲突,建议去server.xml修改端口的:有建议在cmd命令中输入netstat -ano查看tomcat端口是否已经被使用的:也有说环境变量配置有问题的. 这些可能都是对的,但还有一种情况容易被忽视:tomcat,webapps目录下没有ROOT文件夹! 有经验的人看到这个可能会淡淡的一笑
-
Springboot内置tomcat配置虚拟路径过程解析
在Springboot中默认的静态资源路径有:classpath:/METAINF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/,从这里可以看出这里的静态资源路径都是在classpath中(也就是在项目路径下指定的这几个文件夹) 试想这样一种情况:一个网站有文件上传文件的功能,如果被上传的文件放在上述的那些文件夹中会有怎样的后果? 网站数据与程序代码不能有效分离: 当项目被打包成一个.jar文件部署时
-
tomcat 配置图片虚拟路径不起作用解决办法
最近在做一个小项目,用到了图片上传服务器,以前尝试过实现这个功能Demo,虽然基本功能没有问题,但是很不完善,当时也有在博客记录, 地址如下: http://www.jb51.net/article/107000.htm 由于当时写这个图片上传服务器的功能只是为了练练手,简单的实现后便没有再去管,后来经过道友提醒,图片上传路径不能放置在eclipse的工程目录下,否则后期部署会有很大的不方便,而且每次图片上传结束后,都要刷新eclipse下的工程才能显示图片,这次进行了改正. 将上传图片的路径放
-
Tomcat7.0设置虚拟目录配置虚拟路径的方法讲解
Tomcat7.0设置虚拟目录 (1)目前,我们的网站站点都是放在默认的目录下:tomcat/webapps/下的.但是,在某种情况下,我们需要把站点放到其他的目录,比如:tomcat所在磁盘的空间不足: 或者为了项目的统一管理,希望放在某个特定的目录下而不是默认的目录. (2)那么我们就是用今天的方法解决这个问题(同样是修改config/server.xml文件): (3)按照下边的图片找到server.xml文件(config-----server.xml记事本打开即可) (4)打开之后拉到
-
tomcat虚拟路径的配置方法汇总
一般我们都是直接引用webapps下面的web项目,如果我们要部署一个在其它地方的WEB项目,这就要在TOMCAT中设置虚拟路径了,Tomcat的加载web顺序是先加载 $Tomcat_home$\conf\Catalina\localhost下面的xml文件(文件中配置了web项目所在路径),然后再加载webapps下的web项目. 假如我们要部署d:\project\下面的XXX项目(XXX为项目名). 这时我们有两种方法: 方法一: 在$Tomcat_home$\conf\Catalina
-
关于Tomcat虚拟路径访问本地图片失败的问题
开发过程中,把图片放在本地一个磁盘的路径下.网上搜了下,可以使用tomcat虚拟路径访问本地图片. 这样就不用把图片放在整个项目的webapp目录下了. 1.找到tomcat的server.xml文件 2.在该文件Host节点下加入:<Context path="/upload" docBase="E://images//upload" reloadable="true" /> 其中path是webapp下的文件夹,docBase是真
-
浅析idea生成war包放入tomcat的路径访问问题
点击右上角project structure或者左上角File-project structure打开project structure文件结构,选中atrifacts,点击+,选中web apllication archive,然后选中要打包的项目,打包后的文件后生成在output directory指定的目录中. 点击bulid栏目,选中build artifacts ,选中要打包的栏目,点击bulid,然后会在指定的output dierectory 目录中看到对应的war包. 2. 关于
-
Springboot通过url访问本地图片代码实例
1.引入jar包 <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> 2.创建配置类 package com.common.config; import org.springframework.beans.factory.annotation.Val
-
SpringBoot配置图片访问的虚拟路径
记录一次SpringBoot配置虚拟路径访问图片的笔记最近编写的项目都是需要将图片进行访问的,而我的是有spring+springMVC+Mybatis框架实现的项目,并且在使用ssm框架的时候已经是用到了图片访问的虚拟路径来进行访问的,ssm配置虚拟路径实在Tomcat上配置的图片访问,而SpringBoot是内置Tomcat的那应该怎么配置呢具体看下图,先配置图片上传路径 这个是jsp页面的代码段 <div class="layui-form-item"> <la
-
spring boot 本地图片不能加载(图片路径)的问题及解决方法
在使用html加载图片时,发现本地图片在页面上不能显示,但是直接引用网络上的资源是可以显示的.参考了众多前人的经验,得出一下结论: 本地图片不能显示最主要的问题是,图片在本地url和图片在服务器上被加载是的URL是不一样的.也就是路径的问题. 解决的办法其实很简单,只要写一个配置文件,也就是图片位置的转化器,原理是虚拟一个在服务器上的文件夹,与本地图片的位置进行匹配. 在调用本地图片时,就相当于调用服务器上的图片. 关键的代码如下: @Configuration public class MyW
-
springboot文件虚拟路径映射方式
目录 springboot文件虚拟路径映射 在application.properties配置文件中配置 springboot 配置文件虚拟路径 供外部访问 第一步:配置application.yml 第二步:添加 Configuration 文件 重启 springboot文件虚拟路径映射 在application.properties配置文件中配置 spring.http.multipart.location= D:/ spring.mvc.static-path-pattern=/** s
-
spring boot2.0图片上传至本地或服务器并配置虚拟路径的方法
最近写了关于图片上传至本地文件夹或服务器,上传路径到数据库,并在上传时预览图片.使用到的工具如下: 框架:spring boot 2.0 前端模板:thymeleaf 图片预览:js 首先,上传以及预览,js以及<input type="file">,以及预览图片的JS function Img(obj){ var imgFile = obj.files[0]; console.log(imgFile); var img = new Image(); var fr = ne
-
基于Springboot2.3访问本地路径下静态资源的方法(解决报错:Not allowed to load local resource)
最近在做的一个项目中有一个比较奇葩的需求: 要在springboot中,上传本地的图片进行展示 我的第一反应是,直接在数据库字段加一个存储本地路径的字段,然后用thymeleaf的th:src渲染到前端就好了嘛! 理想很丰满,但现实却很骨感~ 前端报了这样的错误Not allowed to load local resource 于是我想到了可以使用IO将图片先上传到static/images目录下,这样就不会出现禁止访问本地路径的问题了 但是这样实现,问题又来了:上传后的图片必须重启sprin
随机推荐
- 19款Javascript富文本网页编辑器
- Django中模型Model添加JSON类型字段的方法
- 防止用户利用PHP代码DOS造成用光网络带宽
- Js+Jq获取URL参数的集中方法示例代码
- node.js中的fs.realpathSync方法使用说明
- 进度条在.net导入Excel时的应用实例
- PHP 截取字符串专题集合
- python 实现删除文件或文件夹实例详解
- Android 图片的三级缓存机制实例分析
- MYSQL命令行模式管理MySql的一点心得
- jQuery 如何先创建、再修改、后添加DOM元素
- centos 7系统下安装laravel运行环境的步骤详解
- 各种AJAX方法的使用比较详解
- 解读css发展历史
- 3Z版基于jquery的图片复选框(asp.net+jquery)
- js判断某个方法是否存在实例代码
- java,android,MD5加密算法的实现代码(16位,32位)
- spring mvc配置bootstrap教程
- ShareSDK造成App崩溃的一个BUG原因分析以及Fix方法
- C#中Winfrom默认输入法的设置方法

