Matlab实现绘制玫瑰线的示例代码
目录
- 绘制效果
- 基础代码
- 土味代码
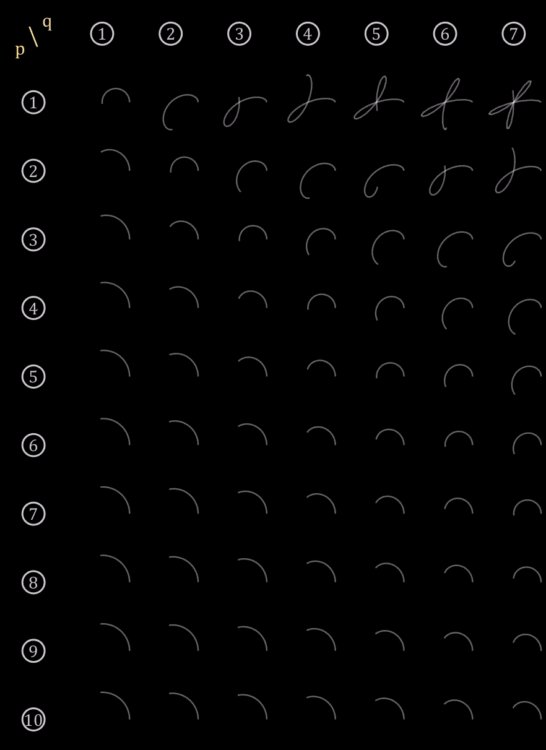
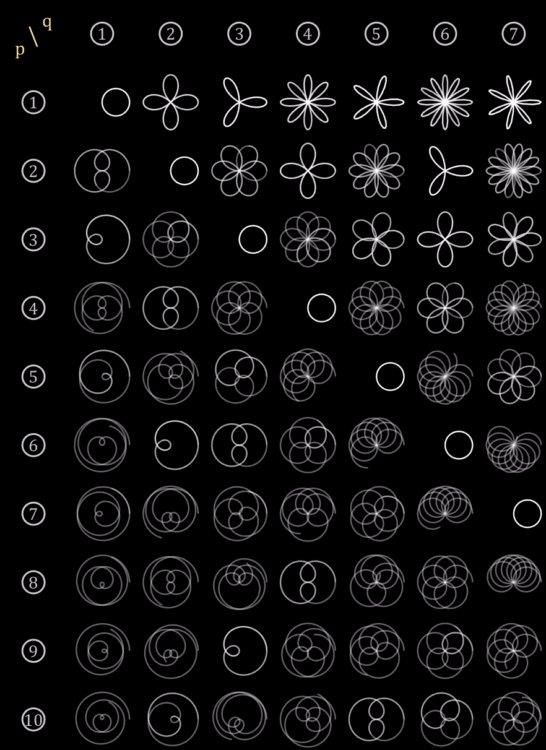
绘制效果


实际上就是在进行曲线:

的可视化,代码非常简单哈:
基础代码
function roseCurve1
set(gcf,'position',get(0,'ScreenSize'));
% 坐标区域修饰
ax=gca;
hold on
ax.XLim=[-.5,7.5];
ax.YLim=[-.5,10.5];
ax.Color=[0 0 0];
ax.DataAspectRatio=[1,1,1];
ax.XTick=[];
ax.YTick=[];
% 属性列表
textProp1={'FontSize',14,'FontName','Cambria','Color',[1,1,1].*.8,'HorizontalAlignment','center'};
textProp2={'FontSize',15,'FontName','Cambria','Color',[255,227,147]./255,'HorizontalAlignment','center'};
circProp={'o','Color',[1,1,1].*.8,'MarkerSize',18,'LineWidth',1.5};
% 绘制数字
plot(1:1:7,10.*ones(1,7),circProp{:})
plot(zeros(1,10),0:9,circProp{:})
for i=1:7,text(i,10,num2str(i),textProp1{:});end
for i=1:10,text(0,10-i,num2str(i),textProp1{:});end
text(0+.2,10+.2,'q',textProp2{:})
text(0-.2,10-.2,'p',textProp2{:})
text(0,10,'\\',textProp2{:},'FontSize',18)
[XMesh,YMesh]=meshgrid(1:7,1:10);
qpMesh=XMesh./YMesh;
% 循环绘图
for i=1:10
for j=1:7
lineMat(i,j)=plot(XMesh(i,j),10-YMesh(i,j),'Color',[1,1,1,.4],'LineWidth',1.2);
end
end
thetaList=linspace(0,20*pi,1000);
for t=1:length(thetaList)
for i=1:10
for j=1:7
r=cos(qpMesh(i,j)*thetaList(1:t));
x=XMesh(i,j)+cos(thetaList(1:t)).*r.*.4;
y=10-YMesh(i,j)+sin(thetaList(1:t)).*r.*.4;
lineMat(i,j).XData=x;
lineMat(i,j).YData=y;
end
end
pause(.01)
end
end

土味代码
来个彩虹配色的土味代码
function roseCurve2
set(gcf,'position',get(0,'ScreenSize'));
% 坐标区域修饰
ax=gca;
hold on
ax.XLim=[-.5,7.5];
ax.YLim=[-.5,10.5];
ax.Color=[0 0 0];
ax.DataAspectRatio=[1,1,1];
ax.XTick=[];
ax.YTick=[];
% 属性列表
textProp1={'FontSize',14,'FontName','Cambria','Color',[1,1,1].*.8,'HorizontalAlignment','center'};
textProp2={'FontSize',15,'FontName','Cambria','Color',[255,227,147]./255,'HorizontalAlignment','center'};
circProp={'o','Color',[1,1,1].*.8,'MarkerSize',18,'LineWidth',1.5};
% 绘制数字
plot(1:1:7,10.*ones(1,7),circProp{:})
plot(zeros(1,10),0:9,circProp{:})
for i=1:7,text(i,10,num2str(i),textProp1{:});end
for i=1:10,text(0,10-i,num2str(i),textProp1{:});end
text(0+.2,10+.2,'q',textProp2{:})
text(0-.2,10-.2,'p',textProp2{:})
text(0,10,'\\',textProp2{:},'FontSize',18)
[XMesh,YMesh]=meshgrid(1:7,1:10);
qpMesh=XMesh./YMesh;
disMesh=XMesh-YMesh+10;
maxDis=max(disMesh,[],[1,2]);
disMesh=mod(disMesh+6,maxDis)+1;
% 构造hsv配色
colList=hsv2rgb([linspace(0,1,maxDis)',ones(maxDis,1),ones(maxDis,1).*.7]);
% colList=pink(maxDis);
% 循环绘图
for i=1:10
for j=1:7
lineMat(i,j)=plot(XMesh(i,j),10-YMesh(i,j),'Color',[colList(disMesh(i,j),:),.5],'LineWidth',1.2);
end
end
thetaList=linspace(0,20*pi,1000);
for t=1:length(thetaList)
for i=1:10
for j=1:7
r=cos(qpMesh(i,j)*thetaList(1:t));
x=XMesh(i,j)+cos(thetaList(1:t)).*r.*.4;
y=10-YMesh(i,j)+sin(thetaList(1:t)).*r.*.4;
lineMat(i,j).XData=x;
lineMat(i,j).YData=y;
end
end
pause(.01)
end
end
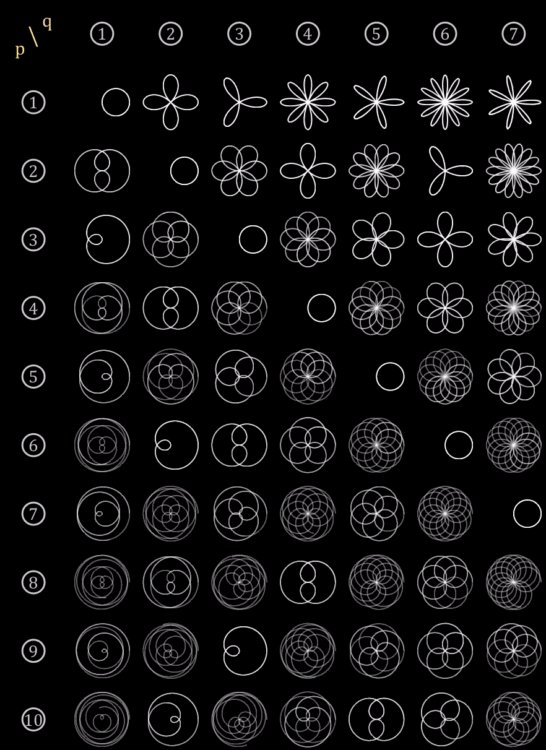
哈哈哈果然彩虹色画出来还是太土了:

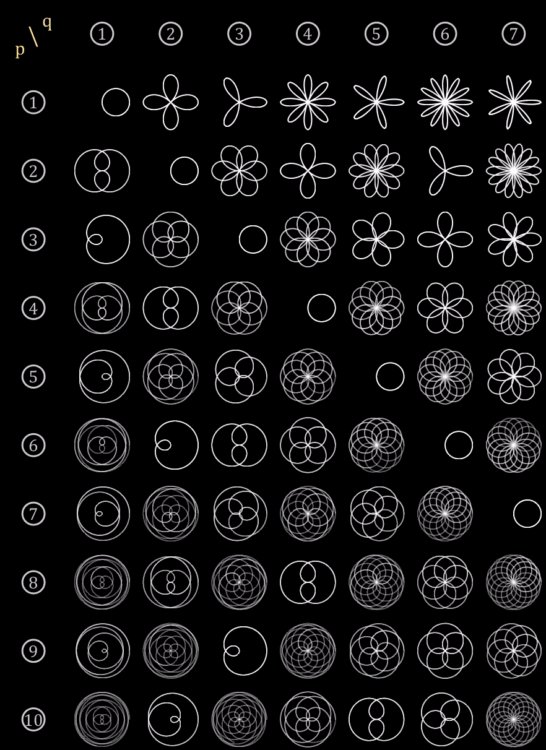
若是将代码
colList=hsv2rgb([linspace(0,1,maxDis)',ones(maxDis,1),ones(maxDis,1).*.7]);
修改为:
colList=pink(maxDis);

以上就是Matlab实现绘制玫瑰线的示例代码的详细内容,更多关于Matlab玫瑰线的资料请关注我们其它相关文章!
赞 (0)

