微信小程序全屏滚动字幕的实现方法详解
目录
- 一、实现背景
- 二、实现代码
- 三、滚动速度
- 四、后续优化
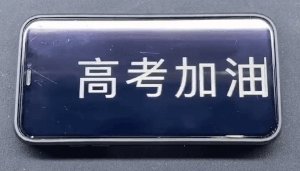
实现效果

一、实现背景
无意中在某音上看到用手机横屏作为广告屏的视频,大部分都是用第三方软件实现的;

以及在汽车后挡风玻璃放置提醒字样的视频,这种基本是要花钱买屏幕,通过手机控制屏幕内容;

遂想实现这种效果
二、实现代码
1,滚动字幕
zimu.wxml,界面布局,很简单,没啥特别的,顶部一个返回按钮,为了不影响整体效果,可以把这个按钮做成透明的图片放上去;除了那个按钮剩下的就是滚动的字幕组件了
<!--pages/zimu/zimu.wxml-->
<view class="parent">
<view class="topview">
<image class="topback" src="/image/clock_back.png" mode="widthFix" bindtap="onBack"/>
</view>
<view class="marqueeView1">
<text class="marqueeText1" style="--during--:{{during}}s;" decode> {{mark}}</text>
</view>
</view>
zimu.wxss
/* pages/zimu/zimu.wxss */
/* xm.wxss是一个字体样式文件,可不要 */
/*@import '../../style/xm.wxss';*/
page {
background: black;
width: 100%;
height: 100%;
}
.parent {
height: 100%;
width: 100%;
position: relative;
z-index: 1;
}
.marqueeView1 {
position: absolute;
z-index: 2;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
width: 100%;
margin: 10rpx auto;
overflow: hidden;
/* background: #fff; */
border-radius: 5px;
padding: 5px;
box-sizing: border-box;
}
.marqueeText1 {
color: white;
font-size: 250rpx;
font-family: "DS-Digital";
/* font-family: "Courier New", Courier, monospace; */
white-space: nowrap;
/* infinite无限循环 10s*/
animation: 10s loop linear infinite normal;
display: inline-block;
vertical-align: top;
}
@keyframes loop {
0% {
transform: translateX(350px);
-webkit-transform: translateX(350px);
}
100% {
transform: translateX(-100%);
-webkit-transform: translateX(-100%);
}
}
@-webkit-keyframes loop {
0% {
transform: translateX(1000px);
-webkit-transform: translateX(1000px);
}
100% {
transform: translateX(-75%);
-webkit-transform: translateX(-75%);
}
}
.topview {
position: absolute;
z-index: 4;
margin-top: 10rpx;
}
.topback {
margin-left: 20rpx;
padding: 10px;
width: 30px;
height: 30px;
/* background: red; */
}
zimu.json,配置这个页面横屏展示,landscape,背景色为黑色
{
"usingComponents": {},
"pageOrientation": "landscape",
"navigationBarBackgroundColor": "#000000",
"navigationStyle": "custom",
"navigationBarTextStyle": "white"
}
zimu.js,主要是onload函数,接收了上一个界面的传参,把内容和滚动速度参数传过来,当然也可以加其他参数,比如说字体颜色等
data: {
mark:'测试滚动字幕',
marqueeWidth:0
},
onBack: function(){
wx.navigateBack({
delta:1
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.setData({
mark: options.mark,
})
},
三、滚动速度

(1)新增一个时间变量,在wxss中引用,这个during来自于wxml中定义
animation: var(--during--) loop linear infinite normal;
<text class="marqueeText1" style="--during--:{{during}}s;" decode> {{mark}}</text>
(2)控制滚动速度的是一个radioGroup组件,内含三个radio单选按钮,通过绑定bindChange事件获取单选按钮的值传到下一个界面使用
(3)根据文字的长度和选择的滚动速度计算出动画所需要的事件,这里默认正常速度一个字一秒。
data: {
mark:'测试滚动字幕',
speed: 2,
during:10,
marqueeWidth:0
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
console.log(options.mark+options.speed)
var consumeTime = 10
if(options.speed == 1){
consumeTime = options.mark.length * 2
}else if(options.speed == 2){
consumeTime = options.mark.length
}else if(options.speed == 3){
consumeTime = options.mark.length / 2
}
this.setData({
mark: ' '+options.mark,
during: consumeTime
})
},
(4)给输入框添加清空按钮,添加一个icon跟在文字的后面
<view class='clear-clear'>
<icon type="clear" size="30" catchtap='clearInput'/>
</view>
clearInput: function (e) {
this.setData({
mark:''
})
},
四、后续优化
1,可以添加动态表情图片
2,可以添加修改文字颜色
3,可以添加语音播报
到此这篇关于微信小程序全屏滚动字幕的实现方法详解的文章就介绍到这了,更多相关小程序全屏滚动字幕内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

