React 程序设计简单的轻量级自动完成搜索框应用
目录
- 实现效果
- 如何使用它
- 1.安装并导入该组件
- 2.将ReactSearchBox 组件添加到应用程序中
- 3.定义你的自动建议列表的数据
- 4.所有可用的组件道具
- 预览
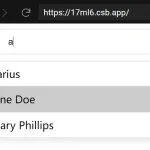
实现效果

一个为React应用程序设计的简单的轻量级自动完成搜索框。
如何使用它
1.安装并导入该组件
# Yarn $ yarn add react-search-box # NPM $ npm i react-search-box
import React, { Component } from "react";
import ReactSearchBox from "react-search-box";
2.将ReactSearchBox 组件添加到应用程序中
<ReactSearchBox
placeholder="Type Something..."
value="ReactScript"
data={this.data}
callback={(record) => console.log(record)}
/>
3.定义你的自动建议列表的数据
export default class App extends Component {
data = [
{
key: "react",
value: "React Native",
},
{
key: "vue",
value: "Vue Component",
},
// ...
];
render() {
return (
<ReactSearchBox
placeholder="Type Something..."
value="ReactScript"
data={this.data}
callback={(record) => console.log(record)}
/>
);
}
}
4.所有可用的组件道具
/*
* The placeholder text for the input box.
*/
placeholder: string;
/*
* The name attribute for the input box.
*/
name?: string;
/*
* An array of objects which acts as the source of data for the dropdown. This prop is required.
*/
data: { key: string; value: string }[];
/*
* Configs to override default Fuse configs.
*/
fuseConfigs?: {};
/*
* Focus on the input box once the component is mounted.
*/
autoFocus?: boolean;
/*
* A function which acts as a callback when any record is selected. It is triggered once a dropdown item is clicked.
*/
onSelect: (record: Record) => void;
/*
* A function which acts as a callback when the input is focussed.
*/
onFocus?: () => void;
/*
* A function which acts as a callback when the input value is changed.
*/
onChange: (value: string) => void;
/*
* Color of the text in the input box.
*/
inputFontColor?: string;
/*
* Color of the border of the input box.
*/
inputBorderColor?: string;
/*
* Size of the font of the input box.
*/
inputFontSize?: string;
/*
* Height of the input box.
*/
inputHeight?: string;
/*
* Background color of the input box.
*/
inputBackgroundColor?: string;
/*
* Background color on hover of the dropdown list items.
*/
dropdownHoverColor?: string;
/*
* Border color of the dropdown.
*/
dropdownBorderColor?: string;
/*
* Clear the input value when any record is selected.
*/
clearOnSelect?: boolean;
/*
* Icon to be rendered on the left of the input box.
*/
leftIcon?: ReactNode;
/*
* The size of the icon (based on the leftIcon prop).
*/
iconBoxSize?: number | string;
/*
* The type of the input.
*/
type?: string;
预览

The postAutocomplete Search Box For Reactappeared first onReactScript.
以上就是React 程序设计简单的轻量级自动完成搜索框应用的详细内容,更多关于React 轻量级自动搜索框的资料请关注我们其它相关文章!
赞 (0)

