vue3接口数据赋值对象,渲染报错问题及解决
目录
- vue3接口数据赋值对象,渲染报错
- vue在渲染数据的时候的一些报错问题
- 问题描述
- 解决方法
vue3接口数据赋值对象,渲染报错
const app = require('express')()
// 跨域设置
app.all("*", function (req, res, next) {
res.setHeader("Access-Control-Allow-Credentials", true);
res.setHeader("Access-Control-Allow-Origin", '*'); // 添加这一行代码,代理配置不成功
res.setHeader("Access-Control-Allow-Methods", '*');
res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept, If-Modified-Since")
next();
})
app.get('/', function (req, res) {
res.send({
dict: 'sfasf',
detailAddress:'1111111'
})
})
app.listen(9999, () => {
console.log('http://localhost:9999')
})
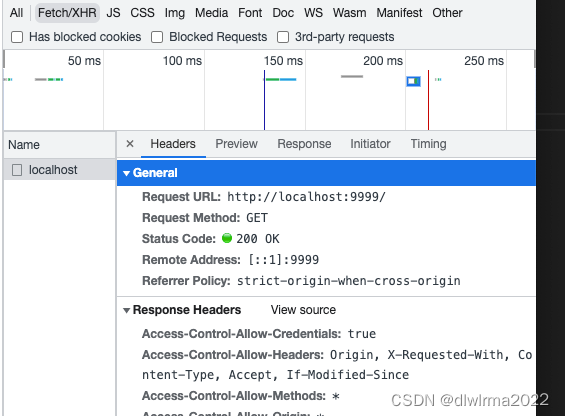
用express启动了一个简单的node服务器写了一个测试接口
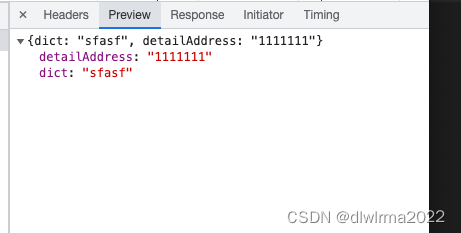
vue/cli创建的vue3项目,页面中通过接口获取的数据,注意第二个属性dict


现在我们用对象赋值的方法将res.data赋值给vue3的reactive里绑定的属性form
<template>
<div>{{data.form.dict}}</div>
<div>{{data.form.detailAddress}}</div>
</template>
<script setup>
import {reactive} from 'vue';
import axios from 'axios'
const data = reactive({
form:null,
})
axios.get('http://localhost:9999').then(res => {
console.log(res,'res');
if (res.status === 200) {
data.form = res.data
console.log(data.form);
}
})
</script>
<style lang="scss" scoped>
</style>
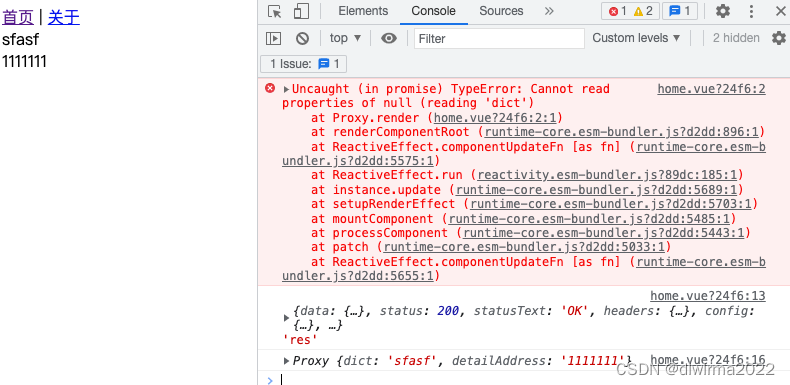
查看打印结果

报错了,但是页面能渲染
如果我们把动态数据绑定的form初始化的值不用null,换成{}
<template>
<div>{{data.form.dict}}</div>
<div>{{data.form.detailAddress}}</div>
</template>
<script setup>
import {reactive} from 'vue';
import axios from 'axios'
const data = reactive({
form:{},
})
axios.get('http://localhost:9999').then(res => {
console.log(res,'res');
if (res.status === 200) {
data.form = res.data
console.log(data.form);
}
})
</script>
<style lang="scss" scoped>
</style>
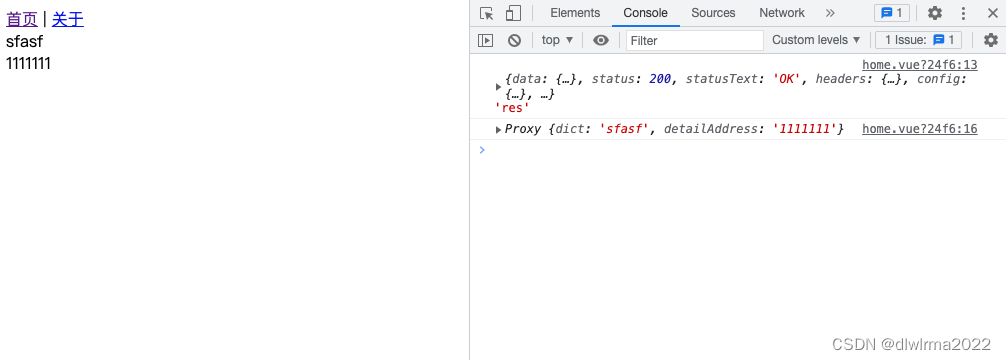
打印结果

没有报错,且能渲染
总结:通过楼主查阅各种文档的细心研磨,发现vue3的动态数据绑定,在进行proxy代理的时候,get方法中的return返回时,使用了reflect反射来绑定this的指向
get:function(target,key){
return Reflect.get(target,key)
}
我认为,如果初始值为null,会导致this指向null,引发这个报错问题,目前楼主认为是这个原因导致的。
vue在渲染数据的时候的一些报错问题
问题描述
vue在请求获取数据的时候,这个过程是异步的,但是刚进页面的时候,数据还未被获取到,是为空的,如果再次点击拿下一层数据时没办法拿到数据的,会报错

解决方法
i 在data中不使用null而是使用{}
ii可以在data中使用null,但是在渲染数据的外面的包一个div,使用v-if=" homeData"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<!-- <div v-if="homeData"> -->
<div class="bangItem" v-for="bangItem in homeData.rank_list">
<!-- </div> -->
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
// homeData:null//刚进来的时候是null,上面使用rank_list还未获取数据,会报错,解决方法这里不使用Null,用{},方法二这里可以使用null,然后在渲染数据外面包一个div,使用v-if homeDate
homeData: {}
},
created() {
this.getHome()
},
methods: {
getHome() {
fetch('http://m.kuwo.cn/newh5app/api/mobile/v1/home').then(res => res.json()).then(res => {
console.log(res);
this.homeData = res.data;
})
}
}
})
</script>
</body>
</html>
在vue中请求数据的时候,同一个数据有的是数据是不存在的,有的是存在的,如果直接写会报错,这时候可以在没有的那个数据名后面加?l来作为判断,之后再往下点一层
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

