vue 为什么要封装全局组件引入
目录
- 1.为什么要封装全局组件引入
- 2. 封装全局组件的 js
- 3. 在 main.js 中
- 4. 我们要引入这些公共组件就可以直接用啦
1.为什么要封装全局组件引入
为何要封装一个封装全局组件引入,因为我们平日定义多个全局组件的时候,在 main.js 里进行单个全局组件的时候太麻烦了,有10个全局组件要 import 10次,还要 Vue.use(组件) 10次,太麻烦了。我们现在手动封装一下。
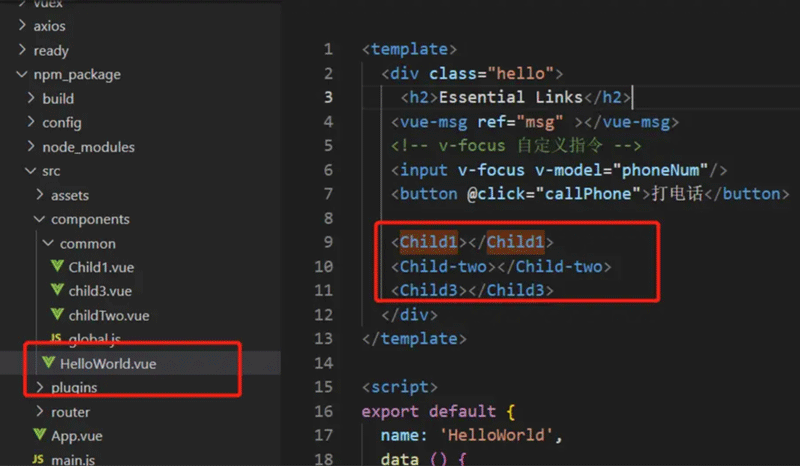
现在 common 文件夹下面有3 个全局组件,global.js 是我们对全局引入的代码的封装。

2. 封装全局组件的 js
global.js 代码如下:
// 封装全局组件的引入
import Vue from 'vue';
// 将字符串首字母大写 返回当前字符串
function changeStr (str) {
return str.charAt(0).toUpperCase() + str.slice(1);
}
/**
* require.context 是 webpack 的API, 作用是可以动态引入文件
* 第一个参数是指当前要引入文件的路径, 当前 global.js 与 child 这些组件平级,可以用 './'或者 '.'
* 第二个参数是指是否匹配子级,这里没有子级,为 false
* 第三个参数是指匹配 .vue 文件
*/
const requireComponent = require.context('./', false, /\.vue$/);
console.log(requireComponent, '所有的组件集合')
requireComponent.keys().forEach(fileName => {
console.log(fileName, 'fileName')
// 当前组件
const config = requireComponent(fileName);
console.log(config, '当前组件')
const componentNmae = changeStr(
// 这里是把 ./child1.vue 变成 child, 然后通过 changeStr 把 child 转化成 Child
fileName.replace(/^\.\//, '').replace(/\.\w+$/, '')
)
console.log(componentNmae, '组件名')
// 注册组件
Vue.component(componentNmae, config.default || config);
});
3. 在 main.js 中
在 main.js 中引入这个封装好的 js, 注意:这里不需要通过 Vue.use(global)
import global from './components/common/global.js'

4. 我们要引入这些公共组件就可以直接用啦
这样就不用再引入了,很方便对不对,比心。

到此这篇关于vue 为什么要封装全局组件引入的文章就介绍到这了,更多相关vue 封装全局组件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
前端框架之封装Vue第三方组件三个技巧
目录 引言 一.使用第三方组件的属性 二.使用第三方组件的自定义事件 三.使用第三方组件的插槽 四.使用第三方组件的方法 引言 在封装第三方组件中,经常会遇到一个问题,如何通过封装的组件去使用第三方组件的Attributes(属性).Events(自定义事件).Methods(方法).Slots(插槽). 当然这个问题并不是难以解决,用普通方法解决难免陷入繁琐重复的工作中,而且封装的组件代码可读性也不高. 本专栏将介绍三种技巧来使用第三方组件的Attributes(属性).Events(自定义事
-
vue中的slot封装组件弹窗
目录 slot封装组件弹窗 vue组件slot入门---弹窗组件 插槽的基础使用 弹窗组件 slot封装组件弹窗 <template> <el-dialog :title="title" :visible.sync="dialogVisible" :width="width" center> <slot name="content"></slot> </el
-
vue-cli对element-ui组件进行二次封装的实战记录
目录 为什么要element对进行二次封装? 如何对element对进行二次封装? 总结 为什么要element对进行二次封装? 1.element-ui组件的部分样式不满足当前项目的需求. element-ui组件的样式是固定的,比如我们常用的那些组件,table,button,icon,tab等等.当我们需要的样式和element组件有偏差的时候,我们可以通过针对element组件进行二次封装,然后通过Vue.component()方法,定义到全局,来解决我们当前的项目需求. 2.eleme
-
vue封装一个弹幕组件详解
目录 前言 功能实现 1.获取随机颜色 随机数生成 随机颜色编码生成 2.随机生成弹幕出现的高度坐标 3.格式化弹幕对象 颜色 定位 4.创建弹幕对象 滚动动画定义 创建弹幕dom对象实例 弹幕销毁 弹幕循环 5.实时弹幕发送 html JavaScript 源码地址 前言 现在很多地方都有使用到弹幕,最近在捣鼓自己的个人博客网站,也想着在里面加入一个弹幕模块,所以在这里封装了一个可复用的弹幕组件,目前已经实现了基本的功能,可能还会有存在缺陷,后续会继续优化.这里给大家介绍分享一下实现的过程.
-
Vue3 Composition API优雅封装第三方组件实例
目录 前言 一.对于第三方组件的属性props.事件events 二.对于第三方组件的插槽slots 三.对于第三方组件的方法methods 前言 对于第三方组件,如何在保持第三方组件原有功能(属性props.事件events.插槽slots.方法methods)的基础上,优雅地进行功能的扩展了? 以Element Plus的el-input为例: 很有可能你以前是这样玩的,封装一个MyInput组件,把要使用的属性props.事件events和插槽slots.方法methods根据自己的需要再
-
vue如何使用vue slot封装公共组件
目录 使用vue slot封装公共组件 使用slot插槽封装 使用vue slot封装公共组件 公用子组件:publicSlot <div> <div class="top"> <h1 class="title">{{title}}</h1> <slot name="headerRight"> 可以根据你slot nam
-
vue.js基于ElementUI封装了CRUD的弹框组件
目录 前言 开始封装 json对象如下所示 table表头作为列表传入,数据结构如下 在子组件中循环渲染出表头 在父组件中调用 前言 代码写得不好,为什么不封装一下呢,如果用的是ElementUI框架,也可以在此基础上进行二次封装.譬如说,这个用来对列表数据进行增删改查的弹框. 开始封装 原本只是个小功能,但是别的模块也需要用到. 我的想法就是,把弹框标题,table表头,必填字节,接口请求路径,增删改查CRUD,等等,放在一个json对象里面.通过父组件向子组件传参的方式,展示不同内容,调用不
-
Vue分页组件的封装方法
前言 这个是基于vue2的分页封装,仿照elementUI而写的组件. 效果如图 话不多说,直接上代码 <template> <div class="pagination"> <!-- 总页数 --> <div class="total">共{{ total }}条</div> <!-- 选择每页的条数 --> <select name="&q
-
vue 为什么要封装全局组件引入
目录 1.为什么要封装全局组件引入 2. 封装全局组件的 js 3. 在 main.js 中 4. 我们要引入这些公共组件就可以直接用啦 1.为什么要封装全局组件引入 为何要封装一个封装全局组件引入,因为我们平日定义多个全局组件的时候,在 main.js 里进行单个全局组件的时候太麻烦了,有10个全局组件要 import 10次,还要 Vue.use(组件) 10次,太麻烦了.我们现在手动封装一下. 现在 common 文件夹下面有3 个全局组件,global.js 是我们对全局引入的代码的封装
-
vue extend+promise封装全局弹窗组件
本文实例为大家分享了vue extend+promise封装全局弹窗组件的具体代码,供大家参考,具体内容如下 因为项目没有引入第三方UI库,所以所有的公共组件都需要自己封装现在需要一个全局的弹窗,要有promise异步处理 实现后的效果 // components/confirm文件 <template> <div class="popup-wrap" v-if="showPopup"> <div class="p
-
vue实现的封装全局filter并统一管理操作示例
本文实例讲述了vue实现的封装全局filter并统一管理操作.分享给大家供大家参考,具体如下: 在前后端分离的项目中,经常会有后台返回的数据需要进过处理才能显示到页面上的场景. 使用最多的场景就是日期和时间的处理,后台一般返回的都是时间戳,那么我们就要对时间戳进行处理. 下面就拿封装全局的处理日期和时间的 filter 来展示如何 vue 如何封装全局 filter 并统一处理. 在 src 目录下新建 filters 目录用来专门存放全局过滤器,如果项目的过滤器过多,那么就要按类型分类. 我司
-
vue 2.0封装model组件的方法
本文介绍了vue 2.0封装model组件的方法,分享给大家,希望对大家有所帮助 单文件组件 使用单文件组件封装model的模板.逻辑和样式,之后就可以在页面中调用此通用组件. 需求 model有两个使用场景: 1.备注/修改密码(简易): 在屏幕中垂直居中 2.添加/修改/展示信息(复杂): 距离屏幕顶部200px,内容过长时可滚动. 3.常规要求(共同点): 标题,关闭icon 点击确定/关闭/遮罩,隐藏model组件 分析上述需求点,得到如下图: wrapper:负责遮盖屏幕 inner:
-
Vue开发之封装分页组件与使用示例
本文实例讲述了Vue开发之封装分页组件与使用.分享给大家供大家参考,具体如下: 使用elementui中的el-pagination来封装分页组件 pagination.vue: <template> <div class="pagination"> <el-pagination small class="text-center" @size-change="handleSizeChange" @current-ch
-
Vue使用v-model封装el-pagination组件的全过程
使用v-model绑定分页信息对象,分页信息对象包括3个核心属性参数,分页事件直接绑定查询数据的方法,消除父组件的handleSizeChange和handleCurrentChange的绑定事件方法. 1.前言 通过封装el-pagination组件开发自定义分页组件的类似文章网上已经有很多了,但看了一圈,总是不如意,于是决定还是自己动手搞一个. 2.背景 2.1.常规分页处理方法 利用el-pagination组件的常规做法如下: 模板部分: <el-pagination @si
-
Vue结合Element-Plus封装递归组件实现目录示例
目录 前言 用正则匹配出所有的h标签并且保存在数组中 封装函数,将数组中的内容变成父子结构 封装递归组件fold-item(在使用之前不要忘了导入自己哦) 在foldMenu中使用递归组件 使用效果 前言 在写我的个人博客网站,用MarkDownIt将md解析成html时,我一直在想,怎么才能实现官方文档他们那些可折叠的目录结构呢?我有那么多标题(h1...h5),而且有的文章是只有h2或者h3的,难道我要在目录组件里面一个个v-if来渲染这些标题达到目录的效果嘛?这个问题在我某一天看vue文档
-
vue中手动封装iconfont组件解析(三种引用方式的封装和使用)
目录 准备 封装 unicode引用封装 font-class引用封装 symbol引用封装 引入 全局引入 局部引入 使用 在线使用 有时候会因网络问题影响用户体验:直接放在 本地使用 ,如果过多使用也会显得繁琐,所以就可以将其封装成一个组件,也方便维护. 封装基于阿里巴巴图标库的项目图标. 准备 将项目内的图标下载至本地 在了路径 src/assets 下新建文件夹 iconfont ,用来存放字体图标的本地文件 解压下载到本地的字体图标文件,放到 iconfont 文件夹下 如过项目中没
-
vue如何自定义封装API组件
目录 自定义封装API组件 1.创建vue组件 2.创建Alter.js生成组件 3.导入Vue 如何封装使用api形式调用的vue组件 子组件 父组件 自定义封装API组件 1.创建vue组件 <template> <div > <div class="alert"> <div class="alert-main" v-for="item in notices"
-
vue extend+promise封装全局弹窗组件
本文实例为大家分享了vue + element ui实现锚点定位的具体代码,供大家参考,具体内容如下 因为项目没有引入第三方UI库,所以所有的公共组件都需要自己封装现在需要一个全局的弹窗,要有promise异步处理 实现后的效果 // components/confirm文件 <template> <div class="popup-wrap" v-if="showPopup"> <div class="popup
随机推荐
- AngularJS动态绑定ng-options的ng-model实例代码
- Python常用的内置序列结构(列表、元组、字典)学习笔记
- asp.net c#采集需要登录页面的实现原理及代码
- javascript之bind使用介绍
- AJAX如何接收JSON数据示例介绍
- python3实现全角和半角字符转换的方法示例
- MySQL数据库引擎介绍、区别、创建和性能测试的深入分析
- 可插入图片的TEXT文本框
- 仿jQuery的siblings效果的js代码
- jQuery插件expander实现图片翻转特效
- 从搜索参数过滤不严到IDC虚拟主机的渗透
- Serv-U停止服务的另类解决方案(批处理监测并运行)
- Java堆排序算法详解
- java对象拷贝详解及实例
- winform用datagridview制作课程表实例
- Android短信接收监听、自动回复短信操作例子
- Android开发之拖动条和评分组件用法分析
- vue自定义全局组件(自定义插件)的用法
- Java并发Timer源码分析
- jquery实现垂直无限轮播的方法分析

