在微信小程序中使用iconfont的最新图文教程
目录
- 一、选取需要的icon
- 二、在微信小程序中使用iconfont
- 三、其他
- 总结
一、选取需要的icon
1、在iconfont上选取自己所需要的图标,然后添加到库内

2、将挑选的图标添加到自定义的项目中

3、选择生成font class的代码

4、点击链接进入代码并复制全部
二、在微信小程序中使用iconfont
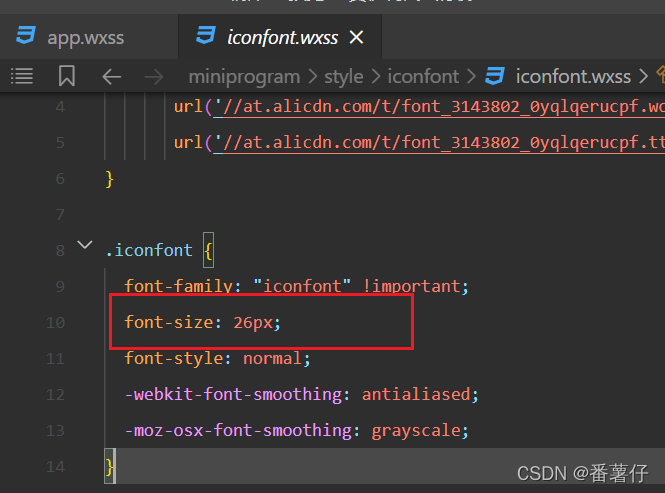
1、在项目下创建style文件夹,并建立所需要的wxss文件

然后在wxss文件中将在iconfont上生成的css代码全部复制进去
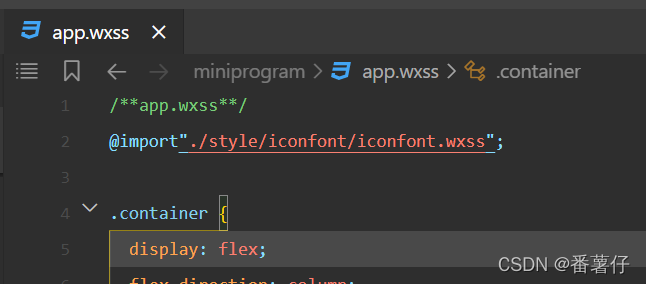
2、在app.wxss内引用

3、使用icon
<view class="iconfont icon-shangxiahuadong"></view>
这里的icon-shangxiahuadong可以直接在iconfont上复制代码即可,其余部分是固定的。(<view class="iconfont "></view>)但是首先要保证在style内创建的wxss内有该icon的样式。
三、其他
1、如果要改变样式外观可以在wxss文件中直接修改

2、如果是想要根据点击事件来改变图标的颜色,可以直接监听事件然后加一个class上去即可。
总结
到此这篇关于在微信小程序中使用iconfont的文章就介绍到这了,更多相关微信小程序使用iconfont内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
微信小程序中使用自定义图标(阿里icon)的方法
weui提供的图标比较少,有时我们需要更多的图标,可以使用以下方法自定义图标库: 1,到阿里巴巴矢量图标库(http://iconfont.cn/)生成自己的字体图标,下载代码,解压,打开iconfont.css 2,在wxss文件中引用字体 <style type="less"> @font-face { font-family: 'iconfont'; src: url(data:font/truetype;charset=utf-8;base64,AAEAAAANAI
-
利用微信小程序制作属于自己的Icon图标
目录 前言 1.将你心仪的图标加入购物车 2.将图标添加至项目 3.我的项目 4.将项目下载至本地 5.将字体转换为base64 6.样式文件修改 7.重命名 8.导入样式文件并使用 总结 前言 最近在接手一个微信小程序,发现里面的图标都是使用的image组件,看起来非常别扭,加载也不太顺畅. 就想着看看微信有没有类似自带的图标库可以使用. 有是有,就是太少了,翻来翻去好像也就 8 种,不太够用啊. 官方没有就只能自己做了,还是阿里的iconfont好使,首先你得有iconfont的账号. 1.
-
微信小程序 如何引入外部字体库iconfont的图标
如何引入外部字体库iconfont的图标,具体如下 直接使用阿里巴巴的网络路径 选择iconfont图标 官网:阿里巴巴矢量字体库 步骤:阿里巴巴字体库使用方法 全局引入app.wxss @font-face { font-family: 'iconfont'; /* project id 518032 */ src: url('//at.alicdn.com/t/font_518032_t2q88z3jok8iwwmi.eot'); src: url('//at.alicdn.com/t/fo
-
微信小程序引用iconfont图标的方法
最近在研究微信小程序,自己写demo的时候想要引用巴里巴巴图标库的图标,于是: @font-face { font-family: 'iconfont'; src: url('iconfont.eot'); src: url('iconfont.eot?#iefix') format('embedded-opentype'), url('iconfont.woff') format('woff'), url('iconfont.ttf') format('truetype'), url('ico
-
在微信小程序中使用iconfont的最新图文教程
目录 一.选取需要的icon 二.在微信小程序中使用iconfont 三.其他 总结 一.选取需要的icon 1.在iconfont上选取自己所需要的图标,然后添加到库内 2.将挑选的图标添加到自定义的项目中 3.选择生成font class的代码 4.点击链接进入代码并复制全部 二.在微信小程序中使用iconfont 1.在项目下创建style文件夹,并建立所需要的wxss文件 然后在wxss文件中将在iconfont上生成的css代码全部复制进去 2.在app.wxss内引用 3.使用ico
-
微信小程序中添加客服按钮contact-button功能
小程序的客服系统,是微信做的非常成功的一个功能,开发者可以很方便的通过一行代码,就可实现客服功能. 1. 普通客服按钮添加 <button open-type='contact' session-from=''>客服-联系我们</button> 2. 悬浮客服按钮添加,图片自定义 大家看地图的有个客服图片图片资源.大家去iconfont 网站去找一个就可以了 index.wxml <button class="kf_button" open-type=&q
-
微信小程序中如何实现动态改变SVG颜色和尺寸
目录 前言 1. 创建一个微信小程序项目,准备好SVG素材 2. 封装修改svg颜色的工厂函数 3. 封装一个自定义组件,方便使用svg图标 4. 注册组件,使用 结语 总结 前言 最近在做项目的时候总是因为组件库的图标无法满足需求而烦恼,而每次需要新的图标又要去找字体图标.生成新的css代码而苦恼. 所以想到用svg来代替,体积也小,主要就是方便一点,不用每次还重新生成代码.但是一个最重要的问题也随之出现,小程序中不支持svg代码....但是也有曲线救国的方式,image可以显示svg,还好没
-
微信小程序中的swiper组件详解
微信小程序中的swiper组件 微信小程序中的swiper组件真的是简单方便 提供了页面中图片文字等滑动的效果 <swiper> <swiper-item></swiper-item> <swiper-item></swiper-item> <swiper-item></swiper-item> </swiper> 这里的就是一个滑块视图容器:而就是你希望滑动的东西,可以是文字也可以是image 其中swipe
-
微信小程序中顶部导航栏的实现代码
微信小程序中顶部导航栏的实现 实例代码: <view class="swiper-tab"> <view class="swiper-tab-list {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">11</view> <view class="swiper-tab-list {{curre
-
微信小程序中input标签详解及简单实例
微信小程序中input标签详解及简单实例 使用input标签,我们都会,在微信小程序中使用,必定也是可以一下子就会的,但是却有些常用的属性无法按照习惯去使用: 我就用我最常用的来做例子: 一个一个来解读: 首先,我是定义了他的id,这是我们最常用的,所以就配了一个id,毕竟不操作他,又为什么设成输入框呢, 第二,设置他的样式, 第三,设置他的输入类别,以上都是很简单的 第四.使用正则l:哎限定输入为纯数字.这点可能有点不理解,这是对他的keyup事件监听,将不是纯数字的list无视掉.注意,是对
-
微信小程序中使用Promise进行异步流程处理的实例详解
微信小程序中使用Promise进行异步流程处理的实例详解 我们知道,JavaScript是单进程执行的,同步操作会对程序的执行进行阻塞处理.比如在浏览器页面程序中,如果一段同步的代码需要执行很长时间(比如一个很大的循环操作),则页面会产生卡死的现象. 所以,在JavaScript中,提供了一些异步特性,为程序提供了性能和体验上的益处,比如可以将代码放到setTimeout()中执行:或者在网页中,我们使用Ajax的方式向服务器端做异步数据请求.这些异步的代码不会阻塞当前的界面主进程,界面还是可以
-
微信小程序中使用javascript 回调函数
微信小程序中使用javascript 回调函数 回调函数原理: 我现在出发,到了通知你" 这是一个异步的流程,"我出发"这个过程中(函数执行),"你"可以去做任何事,"到了"(函数执行完毕)"通知你"(回调)进行之后的流程 点击此处转载参考文献 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
微信小程序中button组件的边框设置的实例详解
微信小程序中button组件的边框设置的实例详解 button的边框是用:after方式实现的,用户如果在button上定义边框会出现两条线,需用:after的方式去覆盖默认值. 如果设置了Button的背景色,没有用:after设置边框的颜色,则button的四个角会出现模糊的尖角.如下图所示: 如上图四个角会模糊..wxss代码如下: .clickEncryptBtn{ width:130px; border-radius: 3px; margin:20px auto; padding-to
随机推荐
- asp.net中Timer无刷新定时器的实现方法
- 浅析AngularJS Filter用法
- 举例分析Python中设计模式之外观模式的运用
- 分析Oracle生成Statpack步骤
- c语言调用汇编的方法
- PHP中使用sleep函数实现定时任务实例分享
- 轻松创建nodejs服务器(6):作出响应
- Python tempfile模块学习笔记(临时文件)
- 用CSS开发时髦的导航栏图例教程
- jquery实现点击弹出层效果的简单实例
- Ubuntu、Linux Mint一键安装Chrome浏览器的Shell脚本分享
- 常见的Nginx配置误区
- jquery ajax return没有返回值的解决方法
- jQuery function的正确书写方法
- 在表单提交前进行验证的几种方式整理
- 使用JDBC4.0操作XML类型的字段(保存获取xml数据)的方法
- android ContentResolver获取手机电话号码和短信内容
- c#解压文件的实例方法
- PR值查询 | PageRank 查询
- Android提高之ListView实现自适应表格的方法

